-
2020年:APP应用设计的9种趋势分析
adinnet / 2020-04-14 15:11 /APP设计
当你看到下面2020年新兴应用设计趋势时,你会注意到两件事。很多应用程序看起来更有活力、更优雅、更有吸引力,而且在各个方面都比我们过去看到的应用程序要好,这要感谢我们的手机不断改进的技术规格。但与此同时,许多应用程序设计师也在回望过去,寻找灵感,在设计中运用像素字体和复古调色板等复古风格,以唤起用户的怀旧之情。
2020年的应用程序设计趋势并非偶然。随着应用程序在我们生活中继续扮演更大、更重要的角色,它们的设计也在演变,以反映和推动我们与它们的互动。准备好看看你的手机接下来会发生什么,并为你的下一个应用程序设计寻找灵感了吗?在这里,上海ui设计公司-艾艺 收集了2020年最热门的9款应用趋势。
2020年APP设计的9大趋势
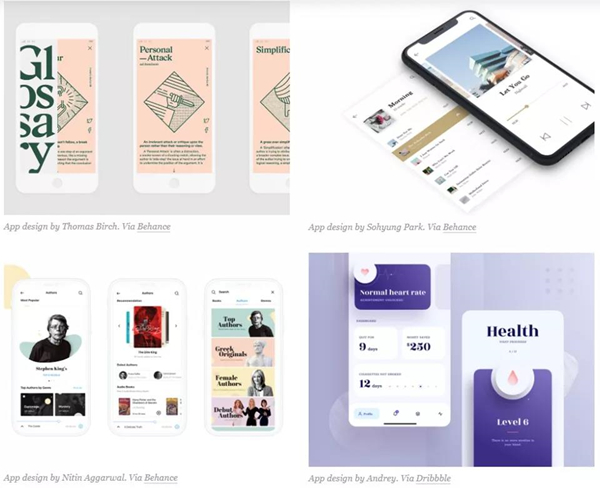
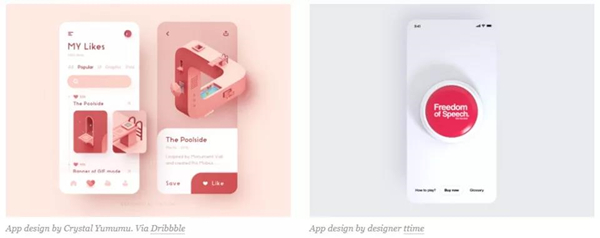
1、插图正中间
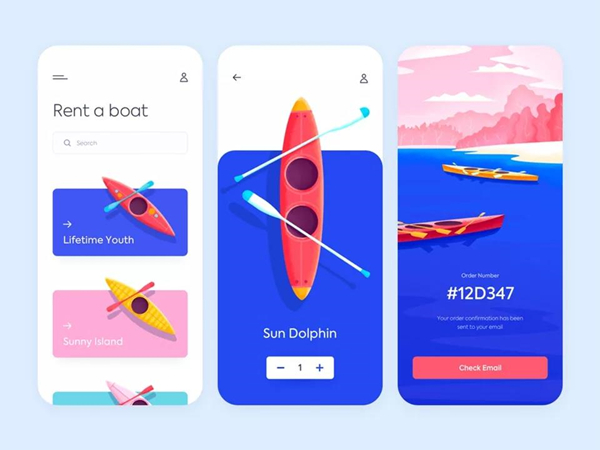
在2020年,应用程序中的插图从字面上看将会很大。不仅是图形,还包括展示应用程序艺术品的真实插图。在很多情况下,我们会看到平面和半平面的插图形成鲜明的对比,就像Outcrowd在《租船》(Rent a boat)的设计中所使用的醒目调色板一样。一幅插图可能比一张照片或一幅图形给人的感觉更自然。通过向用户提供感觉自然的图像,应用程序为自己指定了舒适、熟悉的环境。

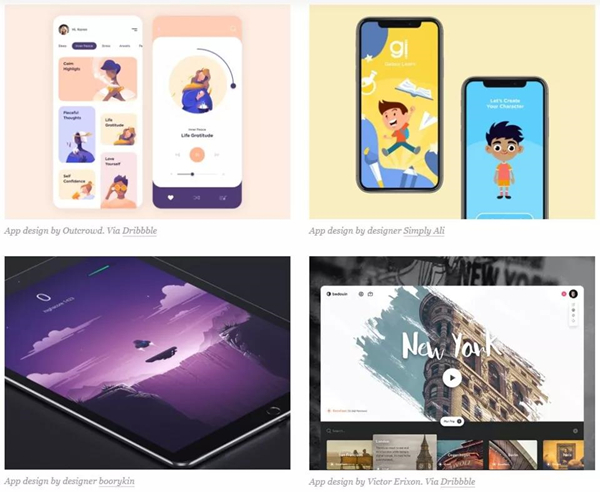
由Outcrowd设计的应用程序,通过Dribbble。
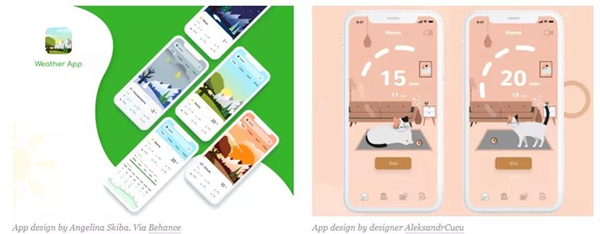
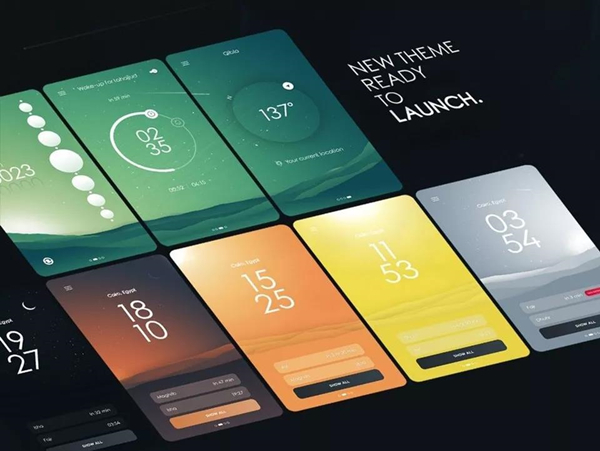
老实说,有多少次你打开了一个应用程序,或者打开了一个应用程序的登录页面,看到的是一长列文字,然后就离开了。这款app旨在吸引用户的注意力,并保持足够长的时间,以确保他们获得所需的所有信息,比如安吉丽娜·斯科巴(Angelina Skiba)的天气应用程序设计,它可以向用户准确展示户外发生的事情,让他们知道如何计划自己的服装和行程。


2、衬线字体
自从应用程序出现以来,它们就一直被无衬线字体所主宰。到2020年,这种情况将会改变。无衬线字体不会有什么变化,但设计师们正将其降级为支持角色,并将衬线字体列为首选。
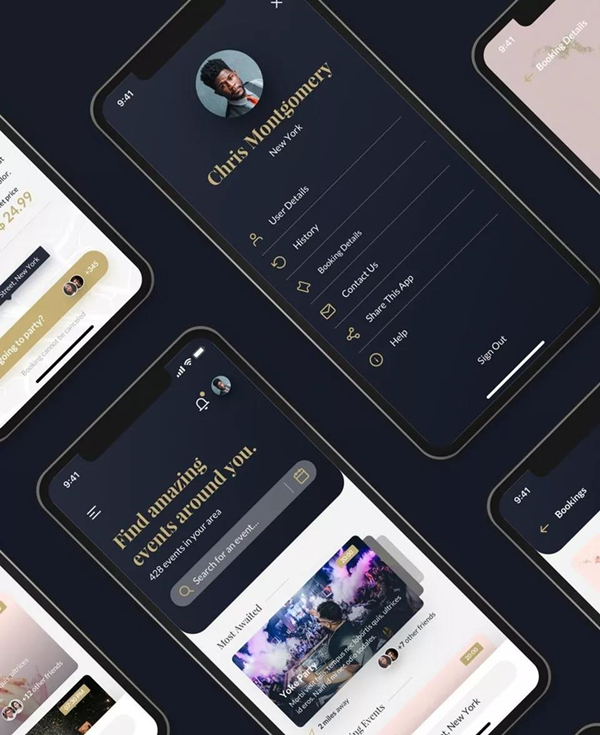
结合使用两种字体可以创建视觉层次,将标题和支持文本立即分开,就像我们在Martin Zagawa的社交应用程序概念设计中所做的那样。在他的设计中,衬线字体结构,不变的文本应用程序用户的姓名和他们的即将来临的事件提要。相比之下,Sans serif字体适用于所有临时的和可变的信息,比如特定聚会的名称和日期。

由设计师Martin Zagawa设计的应用程序
我们使用应用程序来管理我们的投资,进行商业交易,与我们的治疗师讨论我们内心深处的想法。随着应用程序在我们生活中扮演越来越重要的角色,衬线字体强调了这一角色,并在视觉上赋予它们应有的重要性。


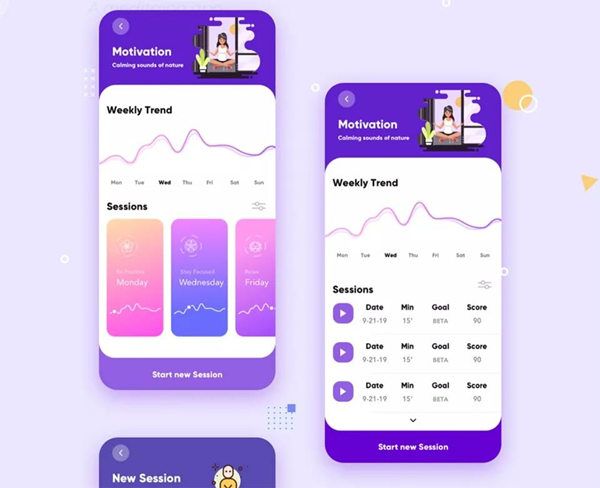
3、未来的颜色过载
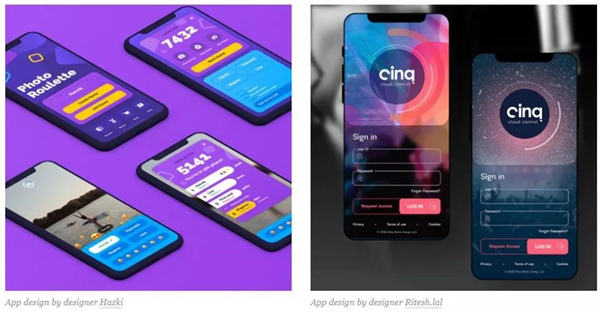
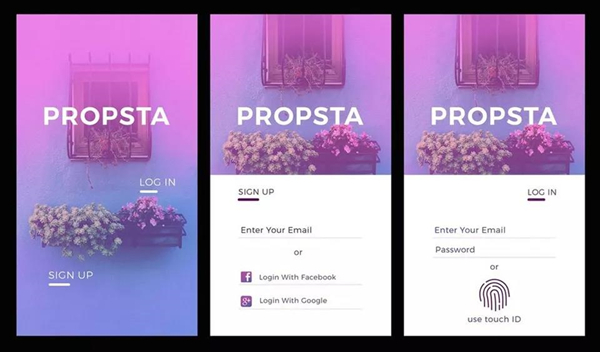
2020年即将到来的应用程序品牌趋势中的另一大趋势是色彩最大化。尽管应用程序设计师在他们的设计中加入了彩虹的各种颜色,但有几种颜色——紫色、蓝色、粉色和其他霓虹色——似乎是最突出的。为什么?它们是未来的颜色。与棕色和绿色地球色调不同,我们看到的紫色、蓝色和粉红色主导了应用程序的发展趋势,而这些颜色在自然界中是不会出现的,只能由人类设计师来创造。它们的颜色在黑暗的背景下非常流行,给人一种发光的,甚至赛博朋克的感觉。
除了紫色和蓝色看起来时髦、科技感十足之外,还有一个原因让设计师们比以往更大程度地运用色彩,而且这也是与科技相关的:如今的手机可以充分展示大胆、充满活力的色彩。

设计师Entrain设计的应用程序
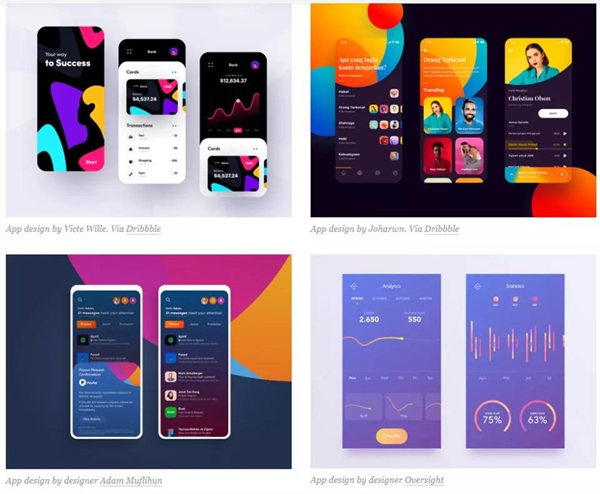
在他们的冥想应用程序设计中,Entrain使用明亮的大胆的紫色来构图用户的个人日志,然后使用粉色、紫色和桃红色渐变来区分他们的不同会话和目标。Hazki的照片游戏设计再次以大胆的紫色和蓝色为主要颜色,其中浅蓝色的盒子在视觉上将聊天与游戏的其余部分区分开。Joharwn在其设计播客应用程序设计中还使用了明亮的,几乎是霓虹色的蓝色作为辅助颜色,但与他的极简主义调色板相反:明亮的黄色,大胆的橙色和艺术家照片后的有光泽的明亮背景,使他们的脸在黑暗的背景下显得突出。

Behance上,Ekmel CanGökdal的应用程序设计


4、透明元素
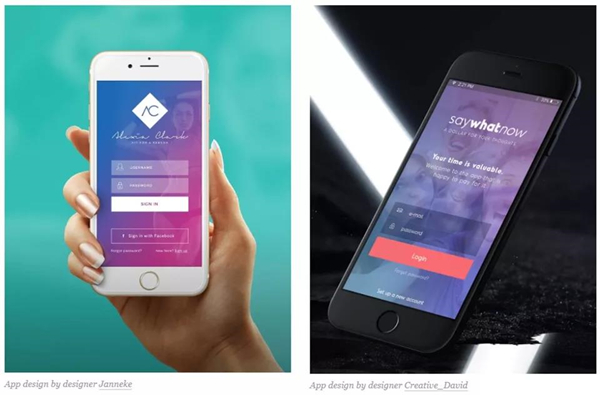
正如我们在其他正在兴起的设计趋势中所看到的那样,到2020年,渐变仍然会很强大。在应用程序领域,它们与我们在过去几年看到的应用程序的不同之处在于,设计师是如何使用渐变的。到2020年,渐变、叠加和流行色都将是透明和半透明的。
当你透过图像看东西时,感觉很轻。感觉就像你可以直接触摸到它背后的东西,而这正是今年的感觉应用程序设计师们所关注的。BrioRom在他的Meetup设计中做到了这一点,透明的红色覆盖使Meetup的红色品牌得以保留,同时向用户展示Meetup的真正含义:去实体店,与人面对面见面。

设计师BrioRom设计的应用

设计师ozonestyle的应用程序设计
通过使某些设计元素透明,设计师可以很容易地在一个页面中放入大量信息,而不会让它看起来很沉重。这一点很重要,因为在手机上,你没有太多的工作空间。在Elias craft的锻炼应用程序设计中,一个透明的紫色、绿色和灰色渐变设置了应用程序的调色板,同时允许用户清楚地看到当前正在进行的任何锻炼的图像和文本。它在文本和图像之间创建了一个可见的屏障,但这个屏障感觉更像是一个透明的窗帘,而不是坚固的墙壁。


App design by designer GoneGirl
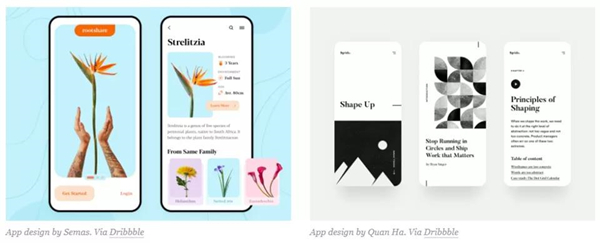
5、圆润的有机形状
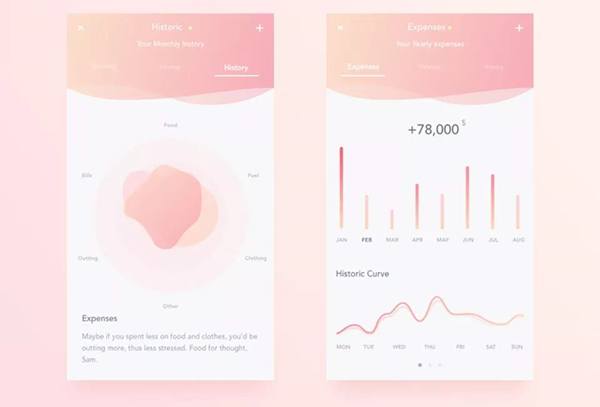
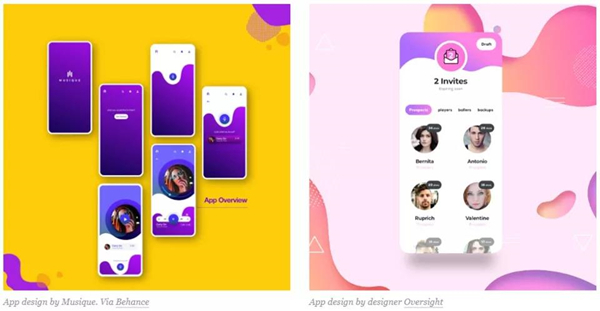
圆形的有机形状是我们在应用程序设计之外的其他地方看到的另一趋势。就像此清单上的2020年许多应用程序设计趋势一样,这些不完美的、柔软的形状也越来越受欢迎,因为它们让人们更容易与刻板的冰冷、贫瘠的科技环境互动。在金融领域,应用程序设计中的圆形形状可以用来颠覆令人不安的预期。
我们通常会在金融应用程序中看到深蓝色、灰色的正方形和长方形,而下面的“疏忽”(Oversight below)则用柔和的粉红色呈现出不平衡的形状,用一个夜莺图(nightingale plot graph)来说明用户的消费情况。面对我们的钱花在哪里通常是不舒服的,但凭借柔软、有机和不完美的形状,Oversight的设计消除了个人理财的所有恐惧和压力,使它变得平易近人、人性化,甚至有趣。

App design by designer Oversight


App design by designer AleksandrCucu
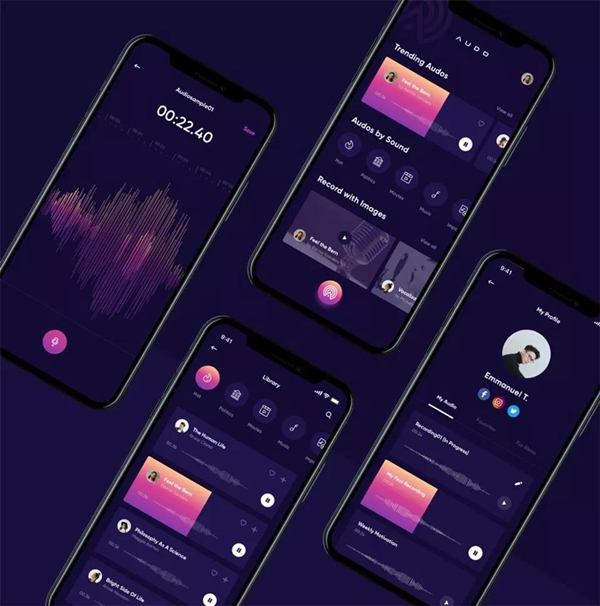
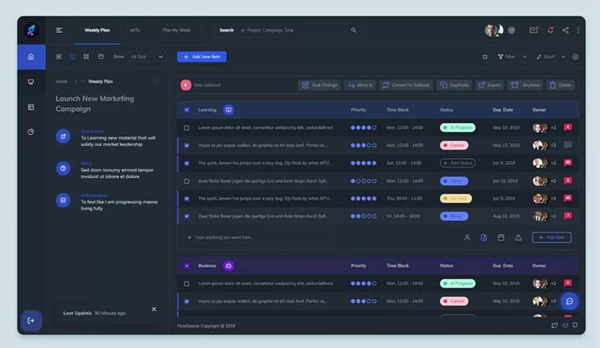
6、暗模式
我们每天花3到5个小时看手机,虽然这可能会伤害我们的眼睛,耗尽我们的电池,但我们的习惯不会很快改变。到2020年,应用程序设计师将适应我们的手机使用习惯,专注于暗模式。在暗模式下,浅色(但不是纯白色)文本与深色背景形成对比。当你在昏暗的房间里滚动和发短信时,在黑暗模式下查看应用程序不仅可以保护你的眼睛免受眼睛疲劳,而且对手机电池的消耗也更少。
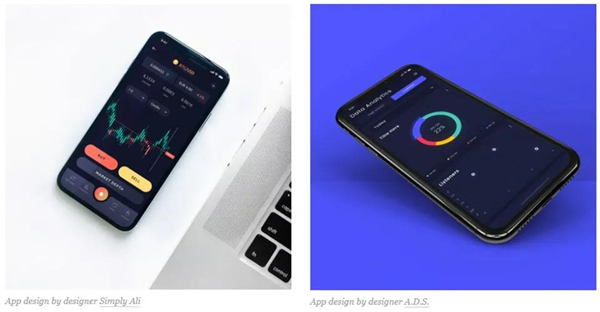
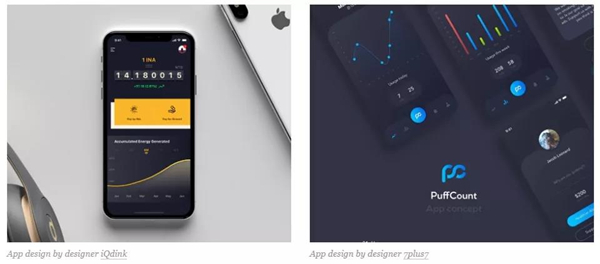
在2020年即将推出的暗模式应用程序设计中,我们看到设计师们使用霓虹和发光的渐变来让元素在黑暗背景下弹出。A.D.S.在他们的音乐数据分析应用程序中以一种非常酷的方式使用明亮的颜色,每个音乐类型都被分配了自己的颜色,用户可以看到他们每天听的是什么类型的音乐,以及在一天中的不同时间点。

App design by designer Emmanuel®



App design by designer Themesmile
7、3D元素
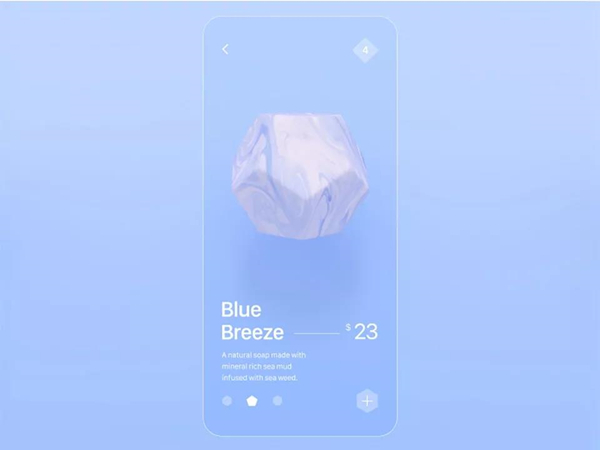
2020年的几个最大的品牌趋势集中在展示我们最新的手机能做什么,也许最重要的就是这个。设计师们正在把3D元素作为他们应用程序设计的重点,展示他们可以通过它们创造的沉浸式世界。当一幅完整的三维图像完美地呈现在平板手机屏幕上时,它就把应用程序变成了一个用户觉得可以进入的物理空间。
字形在Soap Store的设计中做得非常出色,该功能具有旋转商店所携带特定产品的3D渲染的功能。仔细看这个应用程序与仔细阅读Lush商店并没有什么不同。缓慢旋转的肥皂看起来很逼真,以至于用户可能举起手机并尝试闻一闻。

App design by The Glyph via Dribbble.


App design by 灰昼 NoirChen. Via Behance
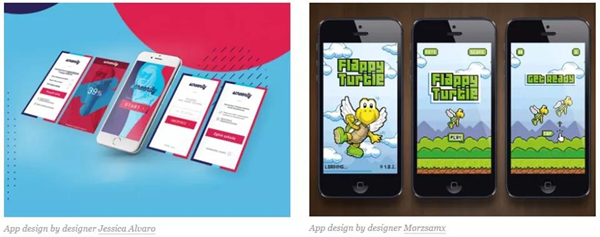
8、复古的氛围
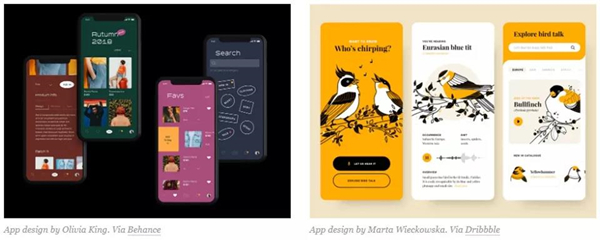
2020年新出现的应用程序设计趋势中的另一个趋势是,我们在其他许多地方也看到(也很喜欢!)这种趋势:复古风格!具体来说,我们指的是具有像素文字和块状,简单图形的设计,可以回溯到80年代末和90年代初的视频游戏和计算机屏幕。
在某些应用程序中,例如杰西卡·阿尔瓦罗(Jessica Alvaro)的屏幕显示设计,复古字体被固定在一个位置,通过将其与屏幕其他位置的现代字体进行对比,吸引了用户对“开始”按钮的注意。这与使用衬线字体指定标题和支持文本类似,就像我们在今年其他应用程序设计中看到的那样。其他设计并没有完全限制它的使用,而是完全复古化,例如Morzsamx针对Flappy Turtle的设计将用户带回到了90年代。

尽管我们看到很多复古风格的设计都包含像素和其他屏幕元素,但并非所有元素都可以。其中一些工具(例如Olivia King的Look Book应用程序)也可以使用复古风格的配色方案和插图。

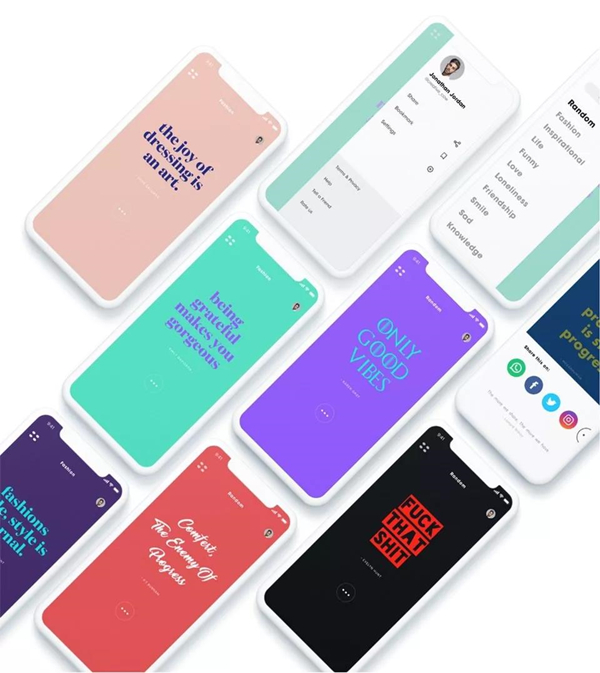
9、个性化和定制
利用技术能力的另一个新兴应用趋势是高度可定制的应用。这是因为定制是我们现在想要的,也是我们所期望的。我们已经习惯了让我们的应用了解我们,例如Spotify策划自定义播放列表和Facebook,从而以某种方式确切地知道了我们与朋友谈论的早午餐。在2020年,我们知道我们的应用程序可以像对待个人一样对待我们。因此,应用程序设计师会通过创建使我们能够个性化与他们的体验成为可能的应用程序,从而为我们提供所需的确切信息,最终为我们提供更好的应用程序体验。
Manoj Bhadana的报价生成器应用程序为用户提供了许多不同的选择,从而为他们提供了一种适合他们的动力。这些选择包括字体和用户响应的动机类型,这样,生成器不仅会释放通用的,千篇一律的动机。它为用户提供了生成直接表达其独特灵魂的报价的工具。

App design by Manoj Bhadana. Via Behance
可定制的应用程序为我们提供了几年前没有的选择。现在,用户可以使用应用程序构建自己的个性化体验,这使他们感觉就像坐在驾驶员座位上。这种设计非常适合那些用户贴近自己,并希望按照自己的方式进行交互的应用程序。

App design by designer M.Tony

设计师如何“应用”这些趋势?
这些趋势是良好的设计,当我们在深夜阅读时,黑暗模式对我们的眼睛感觉很好,怀旧的像素艺术将我们带回到那个一切都感觉更简单、更有趣、更好的时代。这些趋势只是一个开始,在未来的十年里,我们将会看到应用程序设计师如何打破界限,将旧的想法带到意想不到的方向,而我们就是为此而来的!如果您需要APP ui设计服务,欢迎随时咨询艾艺:17702199087(同微信)。
文章来源:网络(如有侵权,请联系删除)
- 最新文章
- 1.上亿人使用的唱吧APP V8.6 改版设计过程揭秘
- 2.APP设计:APP界面设计之信息可视化设计技巧分享
- 3.为什么你的APP总是不耐看?
- 4.APP设计:9个主流的APP界面导航模式介绍
- 5.12组时尚购物APP设计案例欣赏
- 热门文章









 沪公网安备 31011502005248
沪公网安备 31011502005248
