-
APP设计:APP界面设计之信息可视化设计技巧分享
adinnet / 2020-05-14 15:41 /APP设计
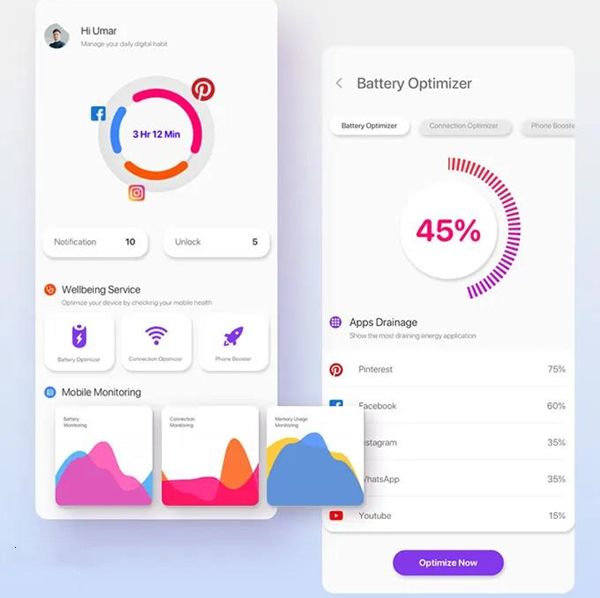
手机APP界面为信息可视化提供更为有趣的交互体验,信息可视化也为手机APP界面提供了更为优良的视觉呈现效果和传播形式。在进行手机APP界面设计时,为了能更加有效及时的传达准确信息,将信息数据恰当合理的转化为具有代表性的视觉元素符号是非常必要的。
在手机APP界面信息可视化设计时,要以大众用户容易读懂且熟悉的视觉元素来表现信息数据,利用视觉图形元素对信息数据以及其逻辑关系进行准确和具体的视觉转化设计。
在视觉转化的过程中需要在保证信息准确表转化传达的基础上,根据APP的特点对视觉元素进行更有趣的优化,使界面视觉上有其独特的趣味和精致的魅力。
一、合理简化
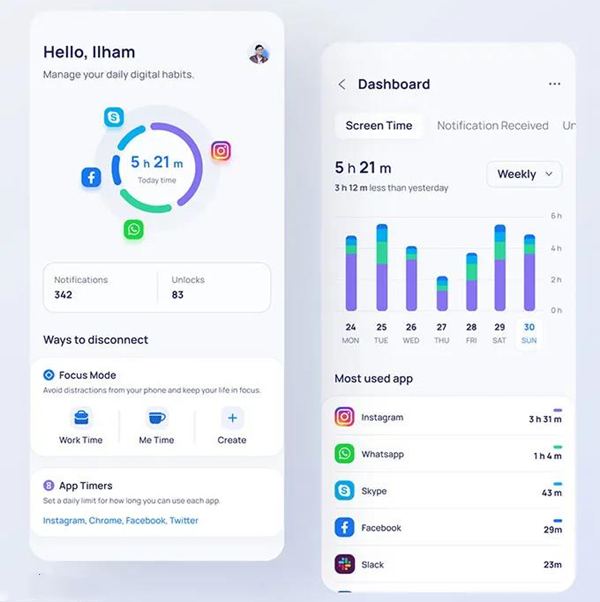
将主要核心信息直观的呈现在手机APP界面上是信息可视化有效传达信息的关键。为了用户能通过手机P界面第一时间注意到自身真正需要的目标信息:

①应该筛选原始信息数据。在进行手机APP界面信息可视化设计之前,应当通过各种方式的调研并充分了解手机APP的使用受众和使用环境,还需从手机用户的基础情况、年龄层、喜好以及使用APP的实际目的等这些问题出发,把握手机APP用户的需求,提炼出主要信息、次要信息以及详情说明三大类。

②有针对性的对手机APP图形图标进行合理的简化,在手机APP界面信息传播中,过于复杂多余的色彩和图形元素会干扰用户对于主要信息数据及其之间关系的获取和了解,从而分散了受众用户获取信息的注意力和精力。人机工程学的角度:一般情况下,用户在某一界面中仅能记住三个左右的视觉元素。

因此,进行手机APP界面信息可视化设计实践时,一方面应该对所有的信息数据进行筛选,整理信息数据之间的逻辑主次关系以及构建手机APP界面的主次视觉布局‘另一方面,在不影响用户获取信息和使用的前提下,尽可能恰当合理的对界面中的视觉符号和元素进行简化。

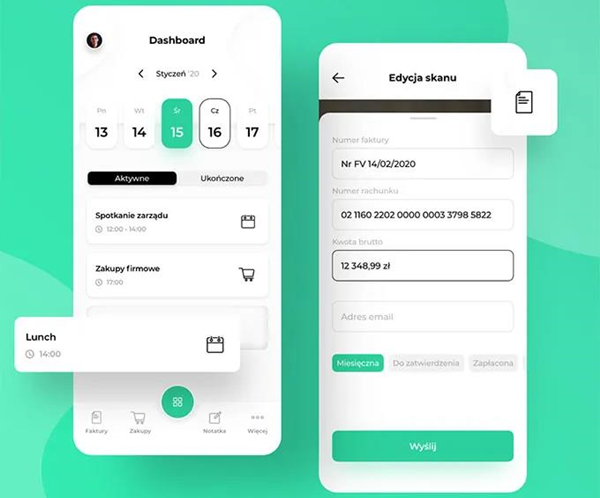
二、合理分层化
将信息进行筛选并按照信息的不同情况分为主要信息、次要信息和详细信息三大类之后,应该对应筛选出来的信息主次逻辑关系构建手机获取界面的层级关系。在手机获取界面各层级分层中依据整体信息数据的之间的主次逻辑关系分别设置第一层级界面、第二层级界面以及第三层级界面。

①第一层级的手机APP界面中应向受众用户传播呈现出整体的信息数据逻辑关系,以便用户快速掌握了解手机app界面中信息传播形式和该APP的核心功能。

②接下来用户通过自主需求点击操作进入到第二层级的手机APP界面中,实现手机APP各层级界面之间的逻辑跳转。
③第三层级界面的信息数据应当是通过受众用户在第二层级界面中选择的某类信息进行详细呈现,以及对该类信息中内部信息之间的逻辑关系进行可视化呈现。

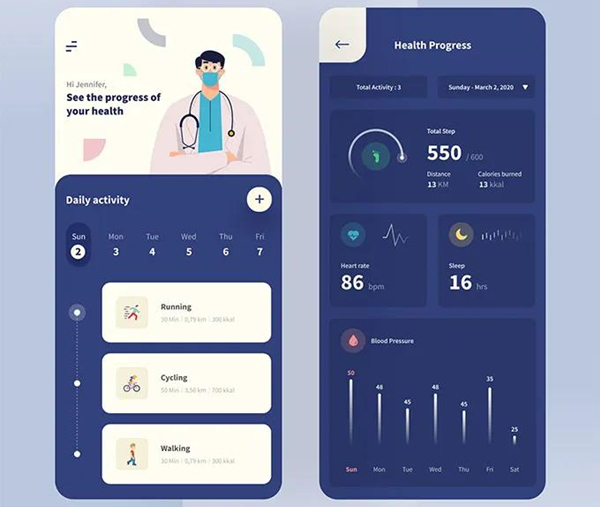
三、巧用视觉图标
用户在操作手机APP界面时,会在潜意识中运用记忆和以往的操作经验,由于用户潜意识会将过去的经验运用于新的操作界面当中,因此顺应用户的经验和使用习惯是手机APP界面信息可视化的基础。

界面信息可视化的基础视觉图标要尽量运用人们熟知的符号和图标,应该尽可能的去尊重用户的已经完全固化视觉思考判断习惯,对于一些已有且固化的视觉图形图标进行反复巧妙的使用,正确帮助受众用户尽可能轻松容易的获取信息和使用数据,降低用户获取信息数据的时间成本和自身精力。
四、界面信息视觉色彩
色彩几乎是所有设计体系中不可忽略的组成部分,而在手机APP界面的信息可视化设计中,色彩能够通过创造视觉焦点,影响受众的情绪,甚至引导受众操作界面的行为。

色彩的象征性的作用是最不容忽视的,不同的色彩在不同类型的手机APP界面中都有着其不同的含义及意义,一个成功的APP界面视觉设计会有一套统一的色彩应用体系,并让用户在潜移默化中将其认定为该APP的代表色。

例如:微信绿、支付宝蓝、天猫色、淘宝橙等。因此我们需要把握界面信息与色彩的统一。在界面色彩风格统一的同时,也应考虑信息图形符号与色彩之间相互对应的象征性关系。在色彩应用时,如果需要区别相对细小的视觉图形图标,就应该相应的增强该图形图标与手机APP界面背景顔色之间的对比。

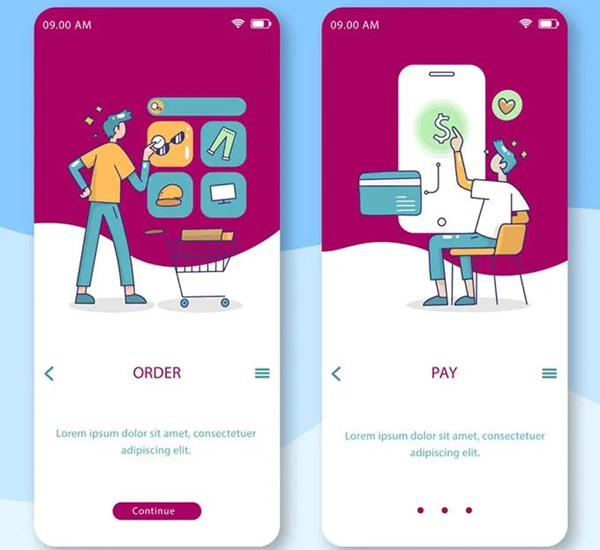
五、界面信息对用户的引导
从某种程度增强手机APP界面与其用户之间的交互体验质量是提高手机APP界面实用度和易用度的关键所在之一。手机界面为用户提供了滑动、伸缩、点击等多种交互式界面操作体验,这对手机用户来说是直观容易的、甚至是轻松有趣的。

为了帮助手机用户简单顺利地进行手机APP界面信息的获取、享受与界面信息之间交互的乐趣,以及快速熟悉的对手机APP界面进行操作,应该在手机APP界面中以实例操作演示、温馨提示、推广等方式提供相应的可视化引导和帮助图。

例如:标图放大闪烁、弹出可视化引导界面等等,以此向手机用户传达手机APP界面的操作方法和界面特点优势。如果当受众用户在实时操作中出现常规的操作错误和遇到特殊的使用阻碍时,也应在界面适当位置设计出可供帮助的视觉图标,用户通过操作点击的方式就能获取相应的帮助和引导性说明,以减轻手机用户由于操作失误而产生的负面情绪。
如果您有ui界面设计的打算,可以找上海ui设计公司 艾艺,我们会为您免费进行前期策划、出ui设计方案,我们的ui设计注重用户体验设计,欢迎您咨询了解,咨询热线:17702199087(同微信)。
- 最新文章
- 1.好的电影购票APP应该如何开发设计?
- 2.APP界面设计:手机APP界面设计的思路和规则
- 3.12组简洁大气的家具APP设计案例欣赏
- 4.12组家居电商类APP界面设计案例欣赏
- 5.上海APP开发:定制功能,交付源码,助力业务
- 热门文章









 沪公网安备 31011502005248
沪公网安备 31011502005248
