-
新闻资讯APP如何设计?新闻APP UI设计规范
adinnet / 2018-04-08 14:54 /UI界面设计
市场上新闻资讯APP有很多,虽然有些功能细节不太一样,但是让用户高效的阅读是每个新闻APP更核心的点。那么如何对新闻APP界面设计才能让用户更加高效的阅读呢?我们从文字排版和图文排版这两个方面一起来分析。
新闻APP UI设计规范
1、文字排版
文字颜色与背景颜色
文字、背景颜色与光线水平相关。多数研究表明,在明亮光线下,浅色背景深色字比深色背景浅色字更好识别,在较暗光线下则相反。而文字与背景的文本对比度应为7:1相对阅读更舒适。

在进行ui设计的时候,尽量避免纯黑白设计,带少量灰度的背景色与文字颜色更易于移动端阅读。
文字的大小与间距
在日常用户使用中,推荐使用正文字号:30px-32px, 行间距间距:默认1.2,是更保险也是大家更熟悉的行间距,同时也减少了开发的工作量(默认行间距)。
其实有不少app现在都设有字体以及字体大小设置功能,如:今日头条,用户可以根据使用场景与需要自定义字体及大小阅读,有利提升用户粘度。
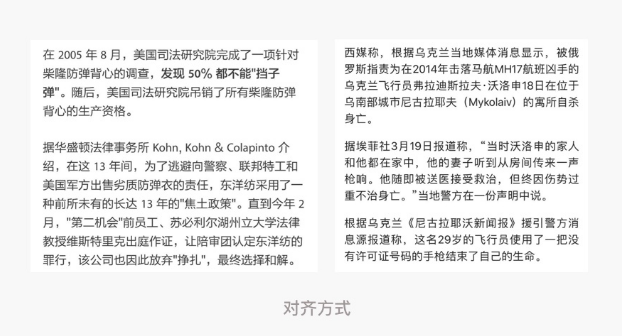
对齐方式
更常见的两种排版对齐方式应该就是左对齐和两端对齐。在英文的段落排版中,通常是左侧对齐,而让右侧自然形成起伏边,而对于中文排版与阅读习惯而言则相反,段落的头尾对齐显得比较重要。

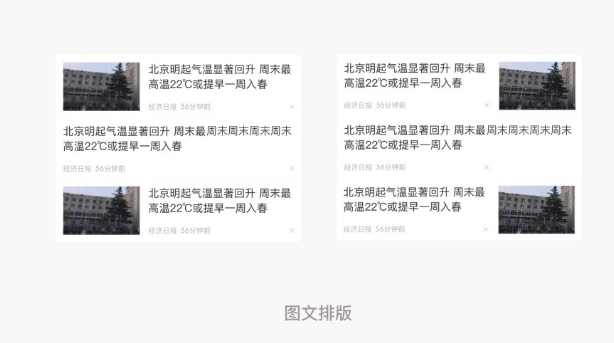
2、图文排版
很多新闻APP文章里含有大量的图片,那是左图右文还是左文右图?一般采用左文有图的形式,这是因为一方面这符合国人从左到右的阅读顺序,另一方面如果文章没有图片的话,那么左图右文可能会打乱整体的布局。


以上就是新闻APP UI设计规范的简单介绍,如果您有APP UI界面设计的需求,欢迎咨询上海艾艺。









 沪公网安备 31011502005248
沪公网安备 31011502005248
