-
2020年流行的UI风格和移动应用设计技巧
adinnet / 2020-09-04 15:02 /UI界面设计
一、2020年流行的UI风格
2020年视觉风格的趋势将集中在字体设计上。在前几年,手机应用大多使用简约的无衬线字体。今年,老式的衬线字体出现了。
这并不意味着无衬线字体已经过时。恰恰相反,它们将被继续用来创造简单易懂的文本。但是,如果你想要吸引眼球的标题,你就得使用衬线字体。不同的字体组合可以更好地组织文本结构,并从较长的信息块中挑选出短信息块。此外,老式的字体会吸引用户的注意力,他们会快速向下滚动页面。
字体领域的另一个新趋势是可变字体。可变字体是允许字形的样式、比例和重量不同变化的单一字体文件。这些变化可以在设计阶段进行,也可以在特性中进行,这将成为一个重要的定制元素。
让我们来概述下在2020年会越来越受欢迎的其他视觉元素:
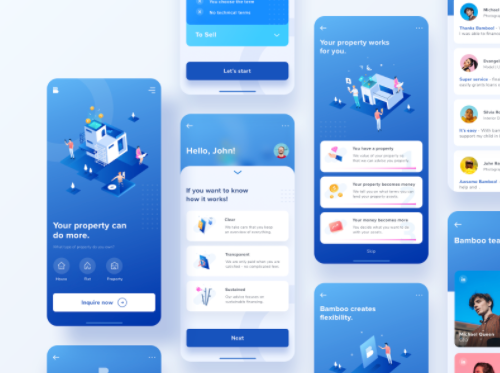
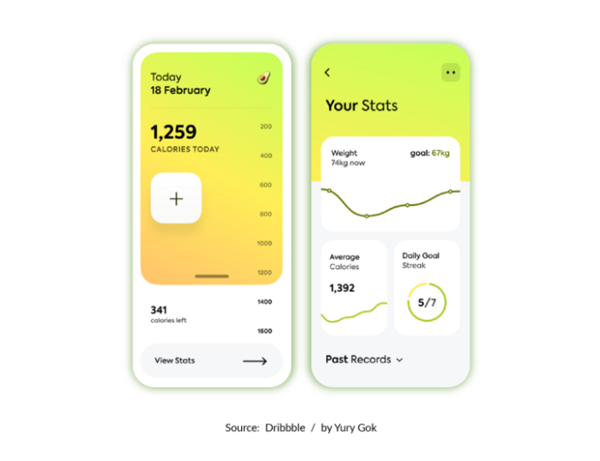
(1)渐变
渐变占据重要地位已经很多年。在2020年,使用柔和的色调,平滑的过渡和更多变化的颜色将成为潮流。设计师通常使用2或4种主要颜色和它们的色调。

(2)半透明
半透明的颜色使用淡色填充元素,让你在没有任何额外负担的情况下挑选出不同的视觉模块。

(3)圆角形式
统一,柔和,非对称的线条给人舒适和安全的感觉。它们特别利于让人们联想到压力的产品(如金融、电子商务、房地产和建筑)。
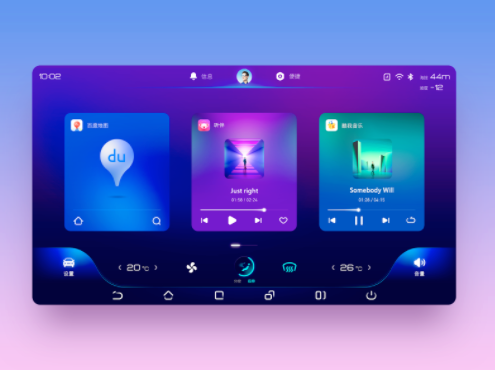
(4)明亮的霓虹色
紫色、粉红色、蓝色和绿色的未来主义色彩为产品增添了前卫和新奇的刺激感。

二、2020年移动应用设计技巧
1. 快速响应,适应可穿戴设备
2. 使用动画和微交互,让设计与用户交互
3. 用图形方式表达比用文字表达更有效
4. 保持最小化
5. 有时候新字体就是被忽视的旧字体,高雅使用新字体和衬线体
6. 让快速的手机速度作用于3D图形
7. 添加语音界面
8. 增加个性化选项
9. 拥抱虚拟现实和增强现实。打破数字和离线现实之间的障碍: 引入虚拟现实和增强现实。
10. 创建连续界面——从第一次触摸到达成最终目标
三、总结
长话短说,今年的移动应用设计趋势都是关于聚焦客户和寻找最好的面向用户的解决方案。尽量不要盲目地追随潮流,而是找出对你的行业和目标受众最有效的方法。当你把你的客户放在设计策略的中心时,你就赢得了他们的信任和感激,并使他们对你的产品建立信心。
如果您有ui(界面)设计、交互设计、用户体验设计的打算,欢迎随时咨询艾艺:17702199087(同微信)。发送您的需求,即可免费获取您专属的设计方案和报价单。









 沪公网安备 31011502005248
沪公网安备 31011502005248
