-
VR界面设计工作流程详解
adinnet / 2018-02-24 17:11 /UI界面设计
VR UI设计是一个比较新的领域,很多UI设计师对VR界面设计不是很了解,当拿到一个新的VR设计项目的时候该如何开展,往往会不知所措。今天小编为大家分享VR界面设计工作的流程,希望能够对大家学习VR UI设计有所帮助。
VR界面设计工作流程详解
VR界面设计工作流程可分为六个步骤:
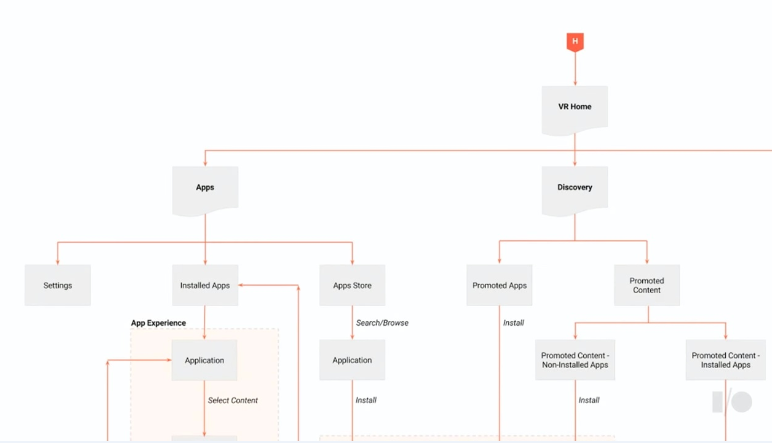
1、绘制流程图
在绘制流程图之前需要了解VR使用的用户群体,同时要清楚的了解VR满足用户什么需求,然后绘制流程图。

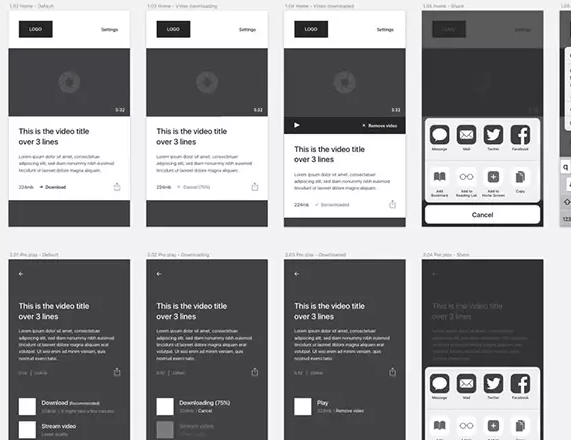
2、绘制线框图
绘制线框图决定交互和总体布局的快速迭代。

3、制作静态低保真原型
需要定义每个产品模块的功能,比如添加图片、标题和交互功能。这里要注意保证文字的可读性。不同的字体、字体形状、对比度、光学透镜、渲染方法、……都会有很大的差别,但是都是20px的字更能保持舒适度(和设备没关系)。

4、制作高保真原型
尝试着在页面控件上添加材质(贴上可能用到的内容缩略图)。可以看到,即使放上高质量的图片,因为分辨率限制,能显示出来具有一定可读性的并不多。

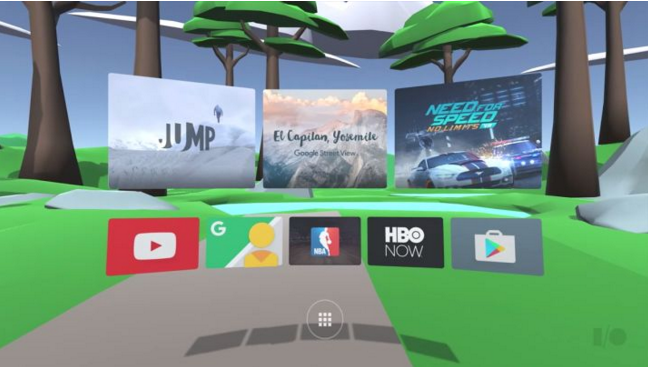
5、美术制作
这个时候视觉设计师(注:VR时代的视觉设计师为游戏美术师,比如场景设计师、角色设计师等)将界面放入场景中查看是否舒适。

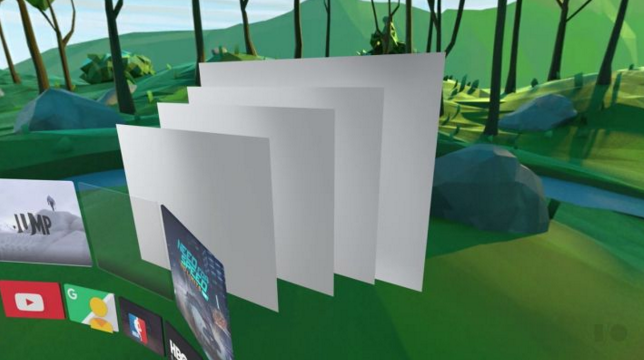
6、设计动效或转场动画
动效设计师根据页面层级的设定设计动效,并用动效引导用户视线。

对于VR模式中UI设计而言,个人认为重要就是“空间感”把控。由于呈现空间是三维,所以在设计UI时需要利用好空间感,给用户更好视觉体验,形成视觉冲击感,但是同时必须要注意,由于三维透视和视野限制,使得一些组件在用户视野中的尺寸不够合适,用户在使用时不一定可以看得清。所以对于距离用户较近的组件,建议可以通过形成较度,增加空隙等方式提升立体感,对于较远的组件,还是通过增加旋转角度等方法,方便用户使用为先。
VR开发在技术方面已经没有什么问题,所以在VR界面设计方面就需要花费更多的精力。想要了解更多VR设计,可以看看之前小编分享的VR界面设计实践指南。









 沪公网安备 31011502005248
沪公网安备 31011502005248
