-
电商平台ui设计:如何设计用户体验才会好?
adinnet / 2020-09-10 15:09 /UI界面设计
如今,网购已成为大多数人经常选择的购物方式 ,对电商UI的设计需求也与日俱增,所以,了解如何设计才不会令用户产生负面体验,是至关重要的。那么,需要注意的地方有哪些呢?下面,上海ui设计公司艾艺来为大家介绍。
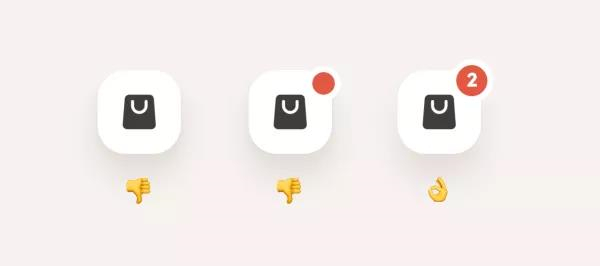
1、成功加入购物车的反馈
如果点击“加入购物车”按钮后,什么也没有发生,没有消息提示,购物车显示也没有任何变化,只是待在右上角保持原样,那用户就会疑惑:“这件商品已经添加了吗?”“是出错了吗?”“我应该再试一次吗?”......
我就有过这样的经历,由于页面什么反应也没有,让我以为出错了。于是,我一次又一次地点击“添加”按钮,结果当我到购物车检查的时候,发现这件商品已经被添加了10件 。
结论:确保购物车在成功添加商品后,给予用户反馈。可通过显示添加商品的数量,或给予消息提示来实现。

显示购物车的商品数量,让用户知道
2、使购物车易于编辑
我想编辑商品的数量(例如,一不小心双击了“加入购物车”按钮),但是没有简单的方法来做到这一点。结果,我完全从购物车中删除了这件商品,但由于没有浏览记录,只能再次想办法搜索到它。最后我放弃了,一件东西也没有买
结论:一定要确保有一个简单的方法来编辑商品的数量,同时,将用户感兴趣的商品,或浏览记录进行保存,方便用户能重新找回它。
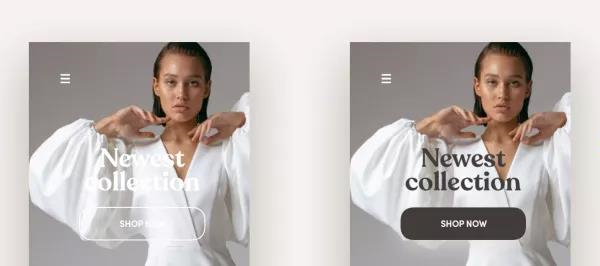
3、交易按钮清晰明显
例如,一些电商网页的“现在购买”按钮几乎看不到。有时候,照片上只有一个精致的轮廓和一些难以阅读的文字。为什么要把它放在那里呢?没有运用正确的对比度,它就是不可见的,用户会直接忽略它,转换率也会因此走低
又例如,结账时,“返回”和“继续付款”两个按钮的差别并不明显。为什么要这样设计呢?难道是不想让顾客从这里买东西吗?
结论:让交易按钮清晰可见,最好脱颖而出,使用户一眼便能看到它。这样,转换率才能得到有效提升。

菜单切换关闭动画
4、给予用户空间
当页面上的所有东西都在呼喊“买我!”“看我!”“点这里!”时,就会出现这种情况:用户的焦虑程度疯狂上升,不知道该关注什么,会感到不知所措。
或许,这里确实有很多东西可以提供,但看到这样的界面,我还会想选购商品吗?大概率不会
结论:给用户一些空间,一次做一件事。提供的产品越多越好,但是突出的部分越多,用户就越难真正做出决定。认真对待“米勒定律”,不要压倒用户的认知负荷。
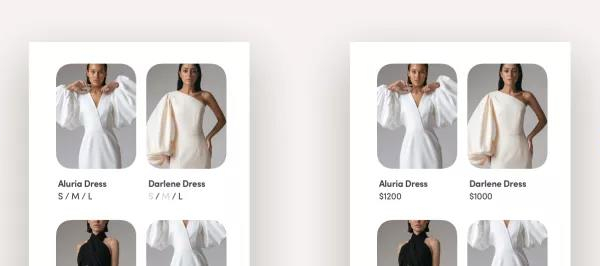
5、不要隐藏价格
有些奢侈品商店不展示商品的价格,因为这是他们的营销策略。比如香奈儿,他们的包和配饰让人喜爱,但价格也确实不低,而且他们很看重精品店的购物体验。
但有时,一些普通的店也不显示价格,或者价格几乎不可见。为什么要这样做呢?如果我重视价格问题,即使你对客户隐瞒了它,我也会想办法弄清楚。这是一种非常恼人的模式,用户也总是抱怨
结论:不要隐瞒产品的价格,使它清晰可见。

标明价格,否则看起来不真诚
6、关键元素不要被遮盖
此处的负面例子主要出现在移动设备上:
浮动元素覆盖了购买按钮
弹窗遮盖了购买信息,而且很难关闭
客服机器人的消息,或“需要帮助吗”等信息窗口挡住了购买信息或导航栏
结论:出于为用户着想,一定要确保没有其他东西遮盖关键的UI元素,如购买按钮、导航栏等。它们需要清晰可见,且容易访问。而且,适用于网页的东西,并不一定适用于移动设备。

左:太多不必要、不清楚的元素;右:清晰且易于理解
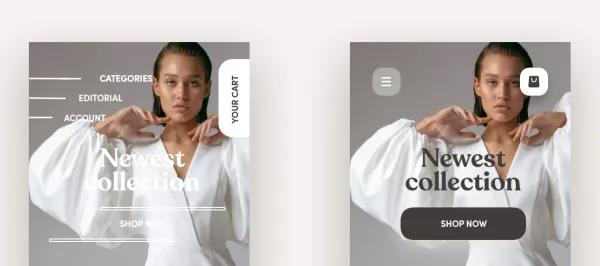
7、导航信息清晰明了
这里有两个问题:某些关键信息隐藏在图片下方或图标下,可见性不够高;导航设计用非标准的、有创造性的方式,会让用户很不习惯,且难于理解与操作。
结论:导航信息越简单、越清晰、越规范,效果就越好。不要让用户学习困难的模式,设计的重点应该是使购物过程简单、快捷

HYPE4
总结:越简单越容易,用户体验就会越好,购物的过程应该尽可能的愉快、高效。给予用户操作反馈,不要隐藏重要信息,让导航变得简单易懂,这样用户便不会频繁出错。同时,普遍使用的模式便是最好、最快捷的选择。
电商系统开发、电商平台ui设计,欢迎咨询「艾艺」 ,艾艺是一家有着14多年行业经验、专业开发团队、专业客服团队的软件开发设计公司。发送需求给艾艺:17702199087(同微信),免费获取专属的电商系统开发设计解决方案和报价。









 沪公网安备 31011502005248
沪公网安备 31011502005248
