-
UX表单设计:浮动标签模式
adinnet / 2017-11-13 15:43 /交互设计
在开发APP或者其他web产品中经常要用到表单设计,如何使表单设计对用户友好是用户体验设计需要关注的问题。今天小编为大家分享UX表单设计之浮动标签模式,希望对设计师有所帮助。
浮动标签模式
浮动标签是一种新颖的表单交互模式,在这种模式中,当用户聚焦于某个输入框并输入内容之后,原有的内联标签就会“浮”到已输入的内容之上。这种标签模式的好处就是节省了界面空间,使之看起来清晰简洁,且没有放弃可用性。
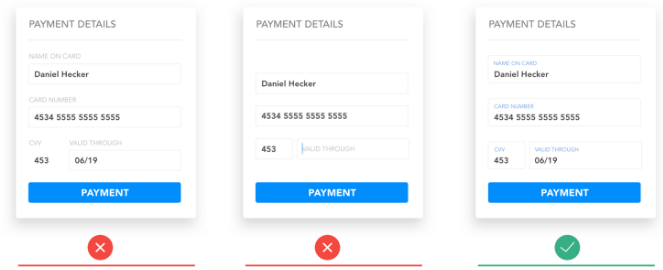
浮动标签模式与顶部对齐标签模式对比
1、扫描元素

当用户扫描表单的时候,顶部对齐标签模式会让用户感觉到有很多需要填写的元素,其实也只有4个字段需要填写。但是因为这种模式的设计效果就是会给用户这种感觉。而浮动标签模式却不会让用户产生需要写很多东西的感觉。
2、提交表单检查输入
 通过以上图片可以看到,对于顶部对齐标签模式,用户必须从标签上向上和向下扫视,看看是否匹配。空白行和字段边界阻碍了他们的视觉路径,并减缓了它们的流向。而对于浮动标签模式来说,检查用户输入是快速且容易的,标签不会消失,也没有视觉障碍。
通过以上图片可以看到,对于顶部对齐标签模式,用户必须从标签上向上和向下扫视,看看是否匹配。空白行和字段边界阻碍了他们的视觉路径,并减缓了它们的流向。而对于浮动标签模式来说,检查用户输入是快速且容易的,标签不会消失,也没有视觉障碍。3、字段焦点
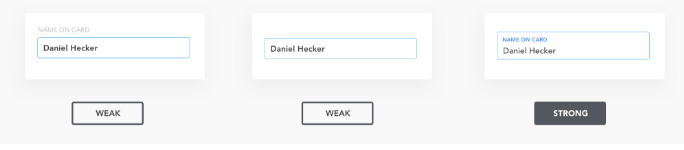
 对于顶部对齐标签来说,字段突出显示,但不是文本标签。而浮动标签模式来说,边框围绕字段,标签和输入都突出显示。用户可以清楚地看到他们所在的字段以及任何时候他们所打字的内容。
对于顶部对齐标签来说,字段突出显示,但不是文本标签。而浮动标签模式来说,边框围绕字段,标签和输入都突出显示。用户可以清楚地看到他们所在的字段以及任何时候他们所打字的内容。当然,并不是所有人都喜欢采用浮动标签,比如,当你没有足够的空间来同时输出标签与占位符,你就不会选择这种模式了。但不管这样,这种模式很看上去性感,动效也很细腻,不是吗?
- 热门文章









 沪公网安备 31011502005248
沪公网安备 31011502005248
