
这是国内二大证券交易所之一,首次突破传统架构与界面呈现规则的尝试,也是一个创新有趣,充满碰撞的设计过程。
通过2015年改版,对上交所网上服务资源进行系统性梳理,从各类用户视角对服务资源进行重构,实现上交所业务在网络平台上的再整合与集约化;从用户角度出发,对网站内容进行梳理与重构,优化栏目结构和导航体系,提升浏览体验;对网站整体视觉风格进行定制化改造,打造世界一流证券交易所的互联网形象;大幅优化网站功能,重点推出智能搜索、响应式设计、移动APP功能,打造“交易日历”、“上市仪式直播”等若干投资者关心的功能。

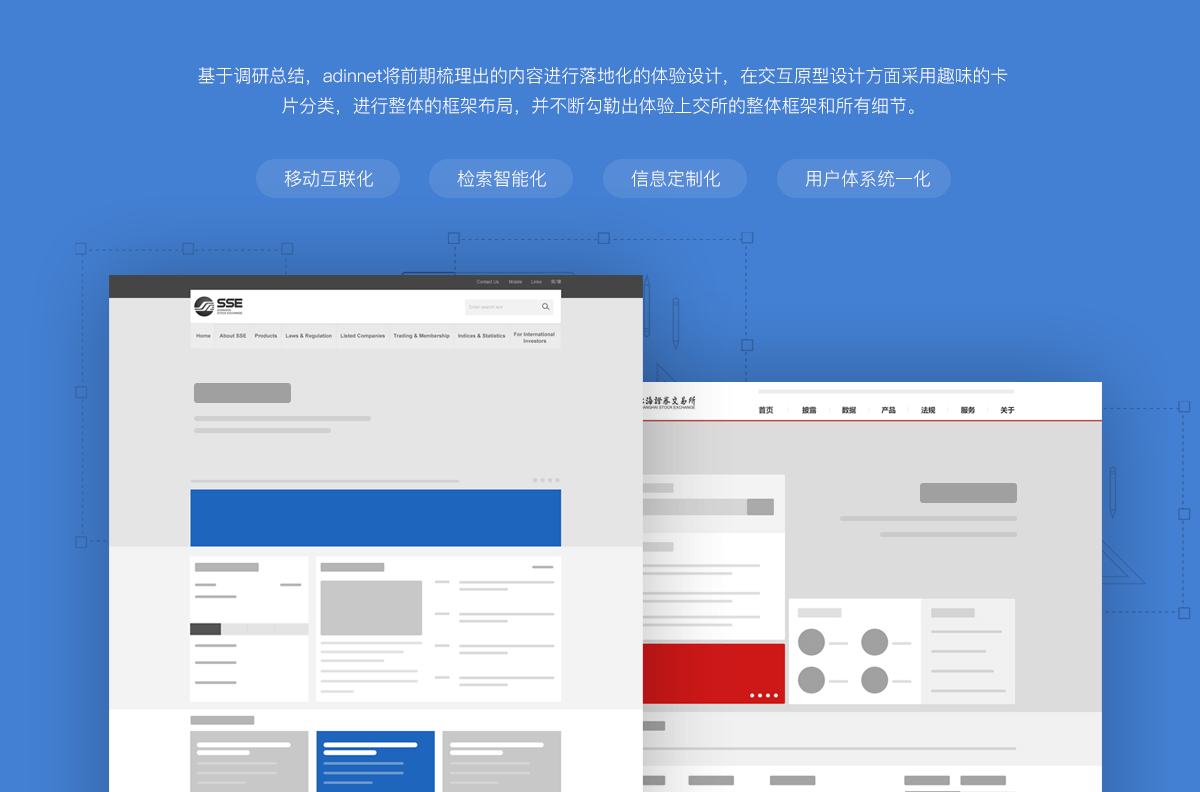
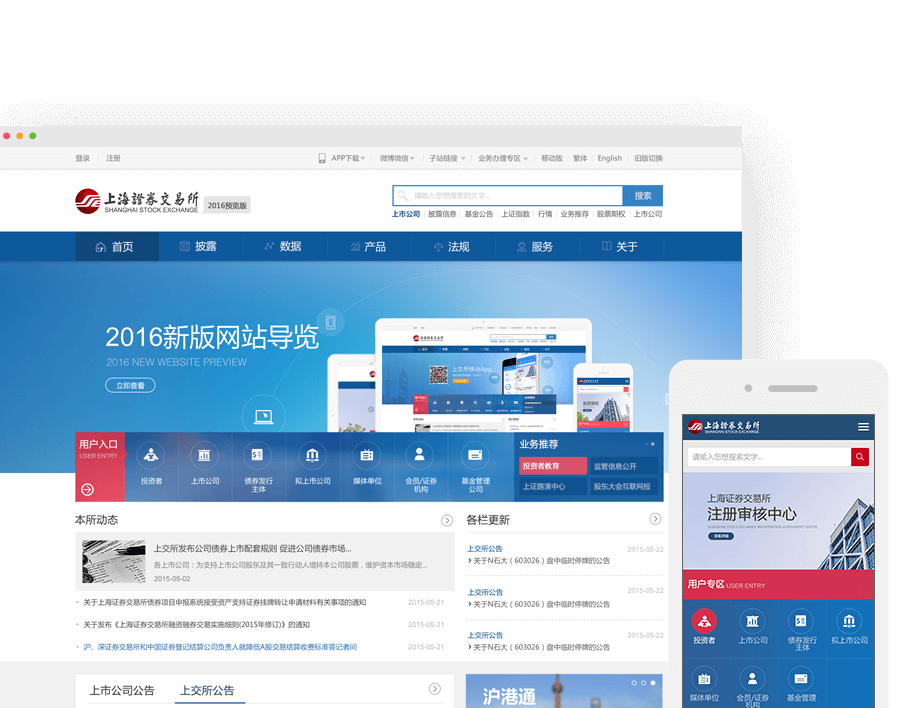
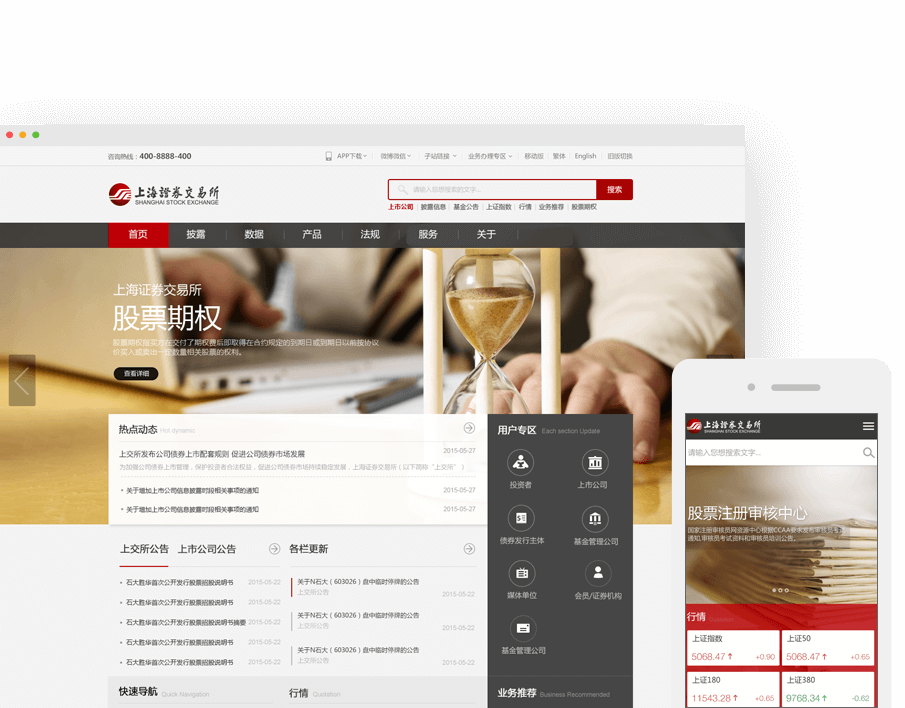
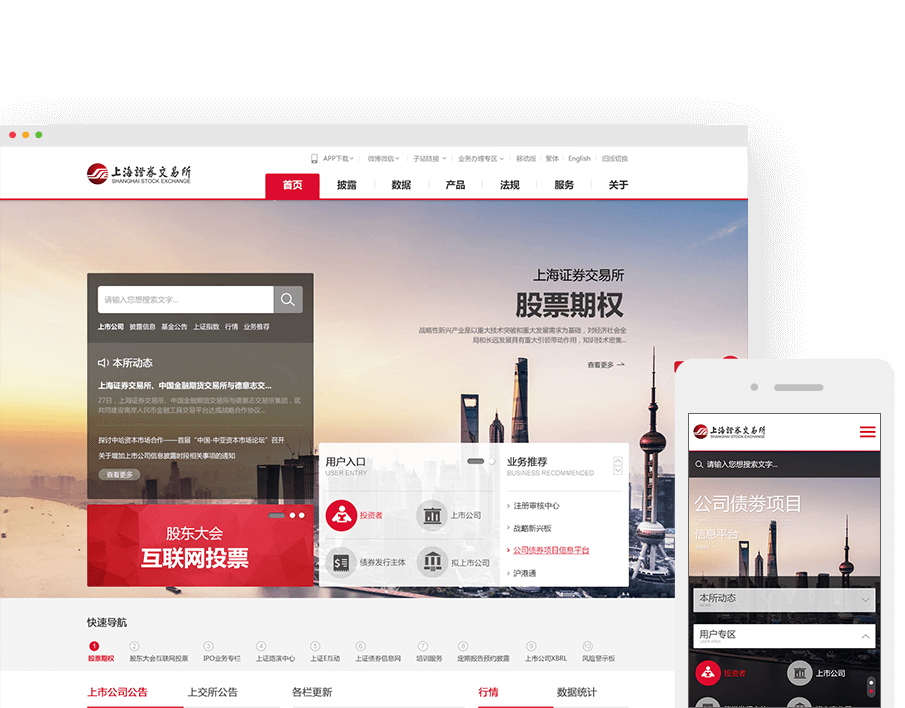
中文版/PC
针对原中文网站栏目层级过深、四五级栏目过多、用户访问体验不佳的现状,本次改版重点对网站栏目体系进行了扁平化处理。整合内容交叉重叠的栏目,淘汰长期未更新栏目,减低冗余度,并对各级栏目名称进行了排查和调整。

英文版/PC
根据国际用户需求,对原栏目体系进行增、删、改,增设“产品”、“法律规则”、“指数与数据”等一级栏目,弱化展示上市等国际用户相对不关心的。

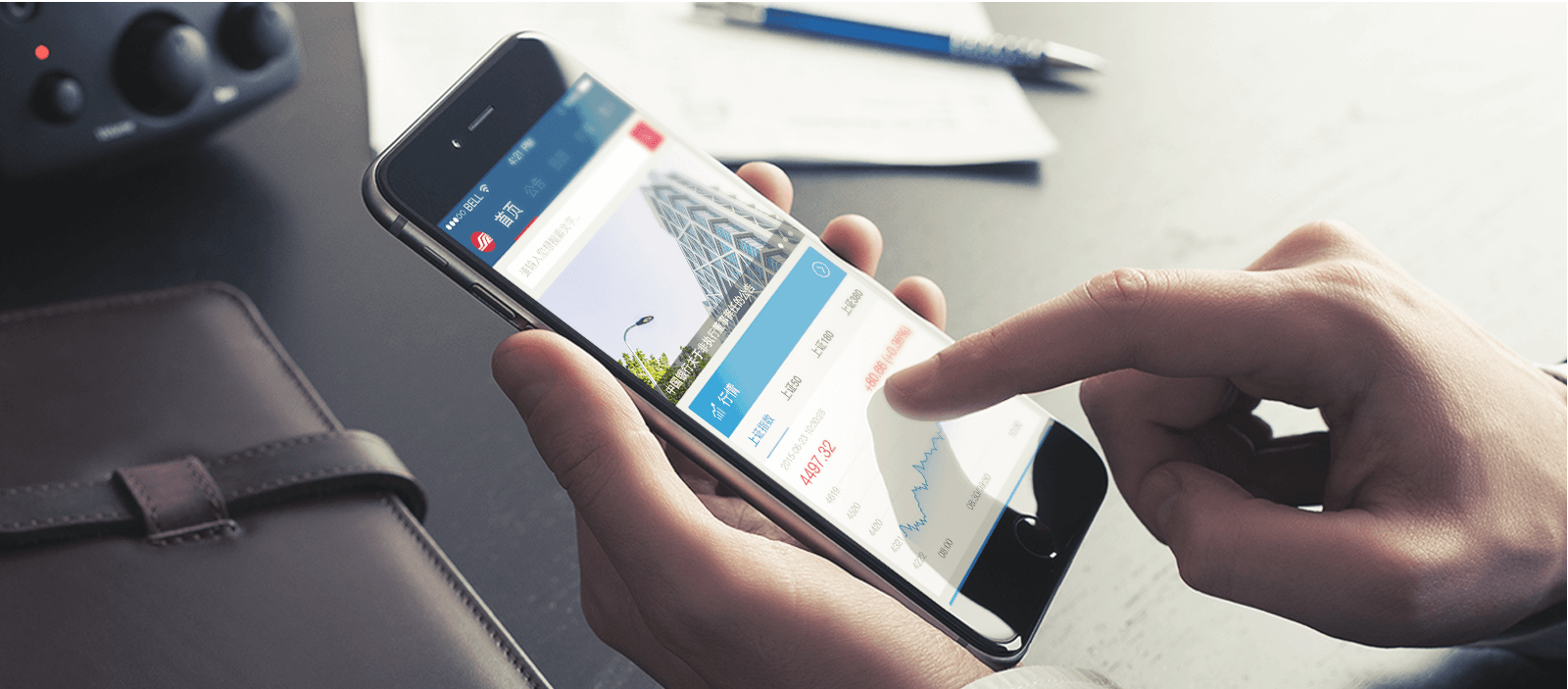
APP开发
上交所移动端app,风格上与新版网站、wap版保持一致,而且采用混合模式,直接复用部分移动版栏目。其英文版栏目结构则将限定于本所形象宣传相关内容及其它国外用户比较关注的内容。

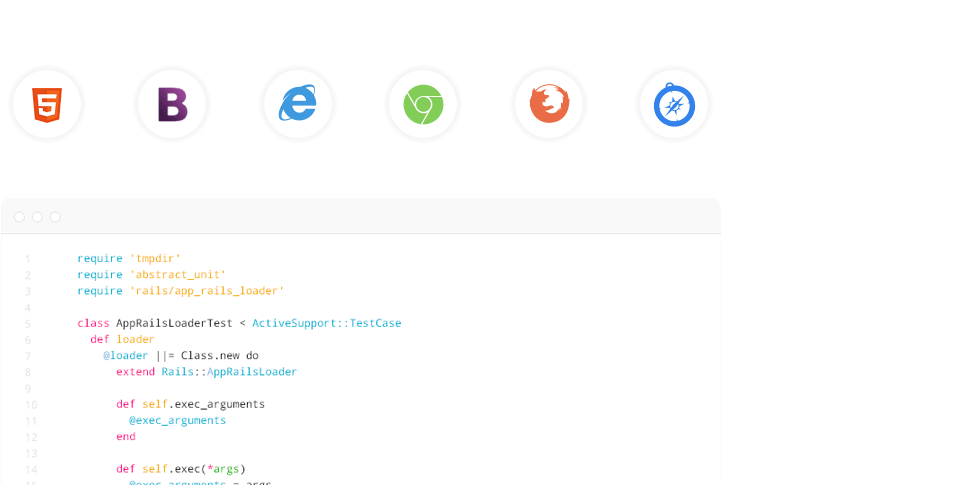
Bootstrap框架开发
Bootstrap是基于HTML5和CSS3开发的,它在jQuery的基础上进行了更为个性化和人性化的完善.
制作元件
企业版设计稿以及内容元件(表格元件,列表元件,查询元件,其他元件,文章详情页面)。

12
人参与
5854
个小时
300
多张设计稿
18
G文件大小











 沪公网安备 31011502005248
沪公网安备 31011502005248
