-
12组夜间模式网页界面设计案例欣赏
adinnet / 2020-12-14 16:03 /UI界面设计
不同类型的页面对于夜间模式的需求程度是不同的,通过降低对比度和亮度、将背景增加为深色减少光通量,在较暗环境下可以有效减少刺眼等不良体验。

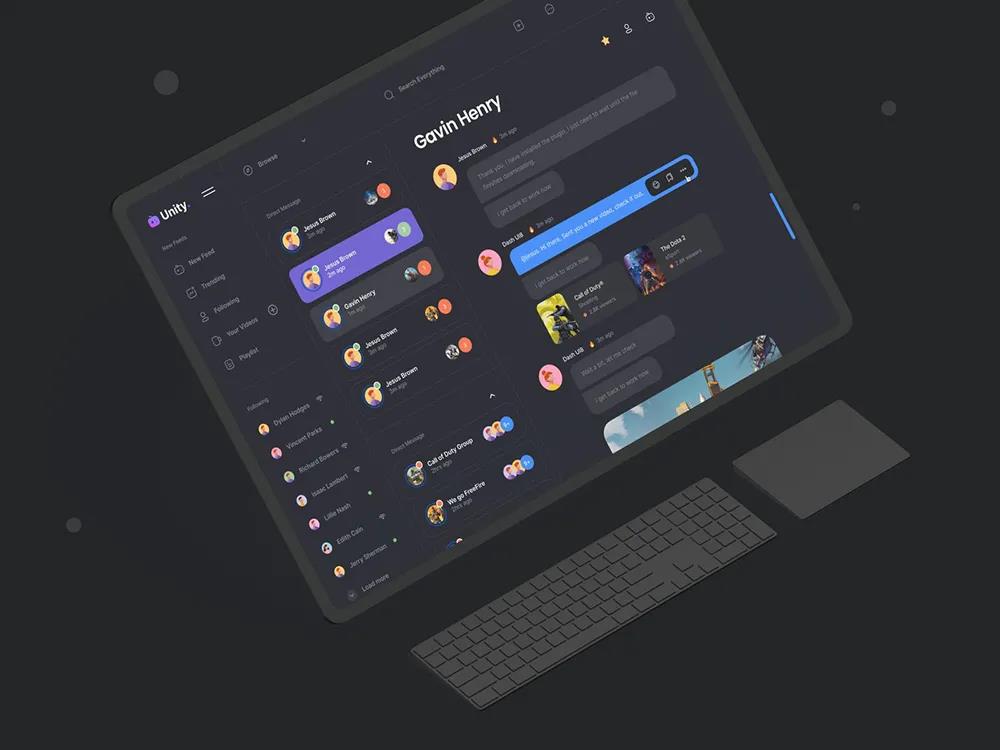
Dashboard Dark Mockup for Unity by Tran Mau Tri Tam ✪

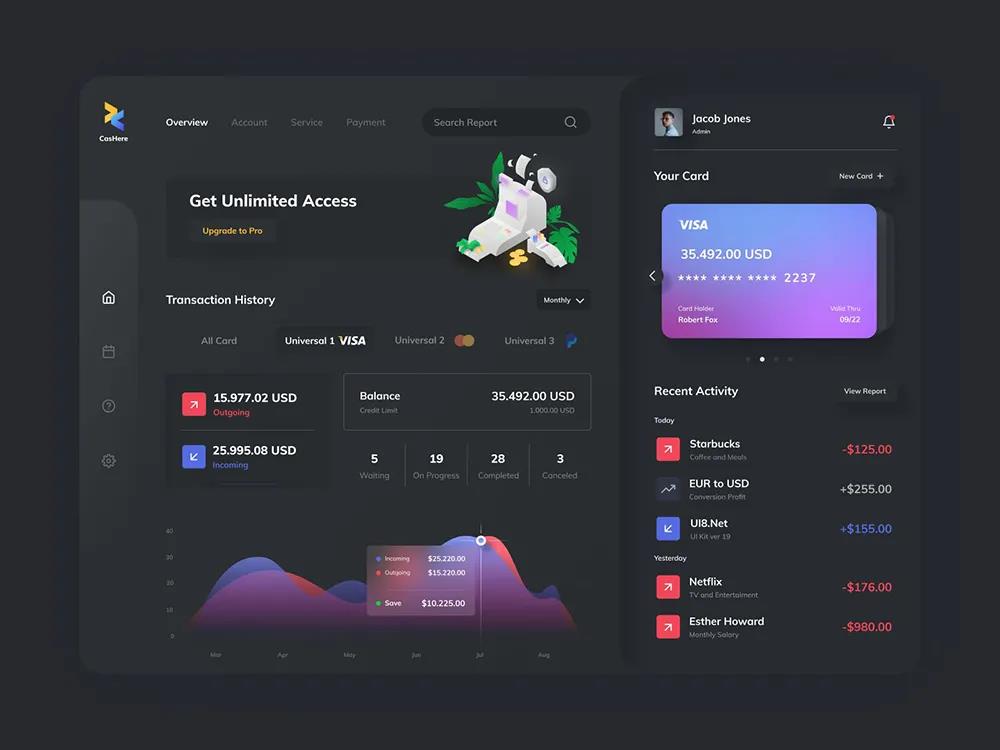
CasHere Dashboard exploration by Hadianto Nugraha

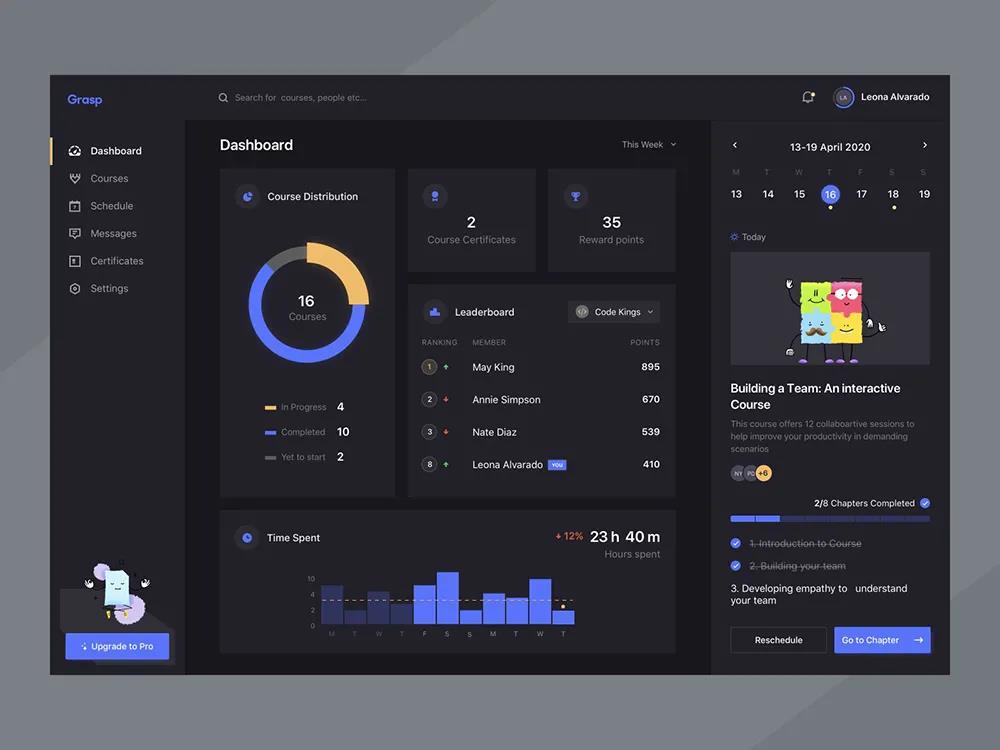
Learning Platform by Asish Sunny

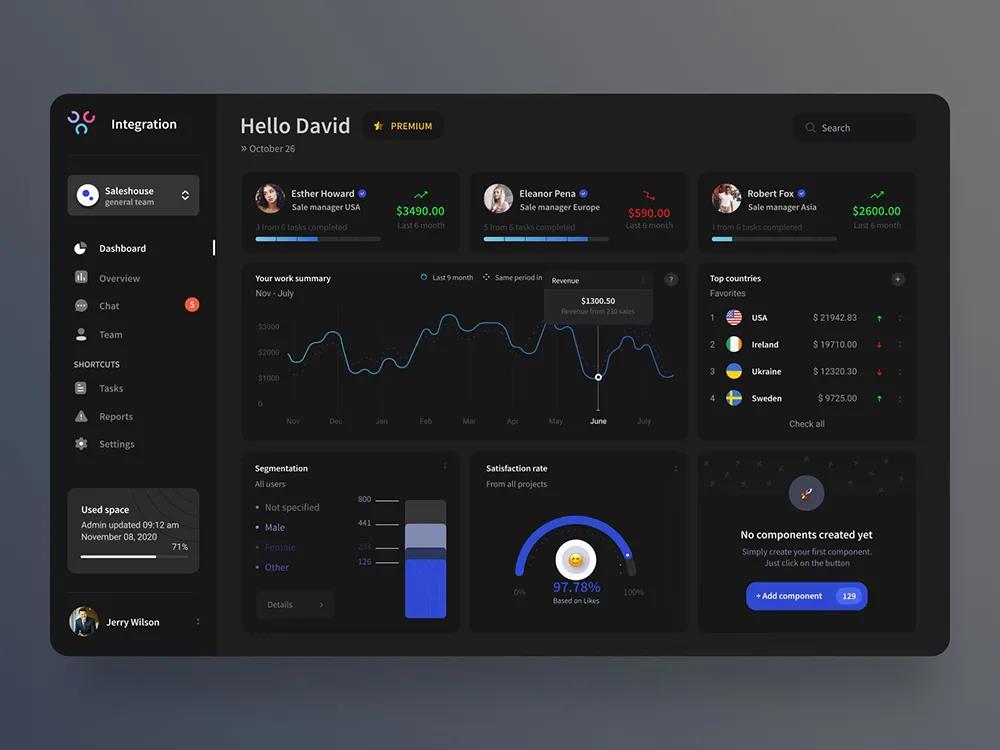
Integration dashboard dark mode by Alexey Savitskiy

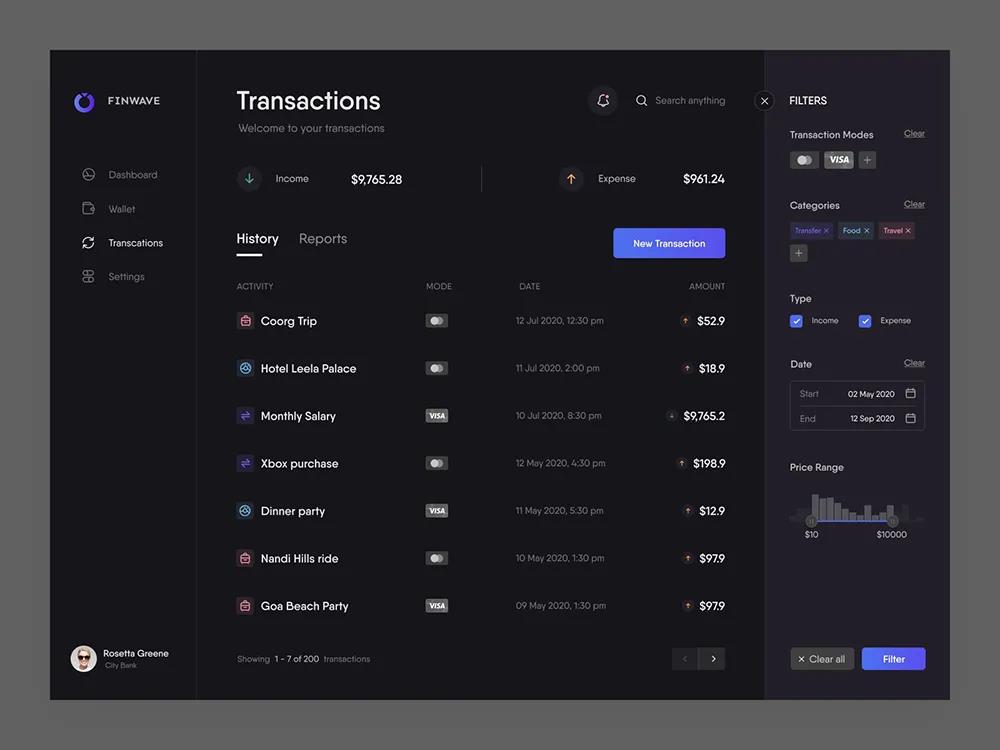
Transactions by Asish Sunny

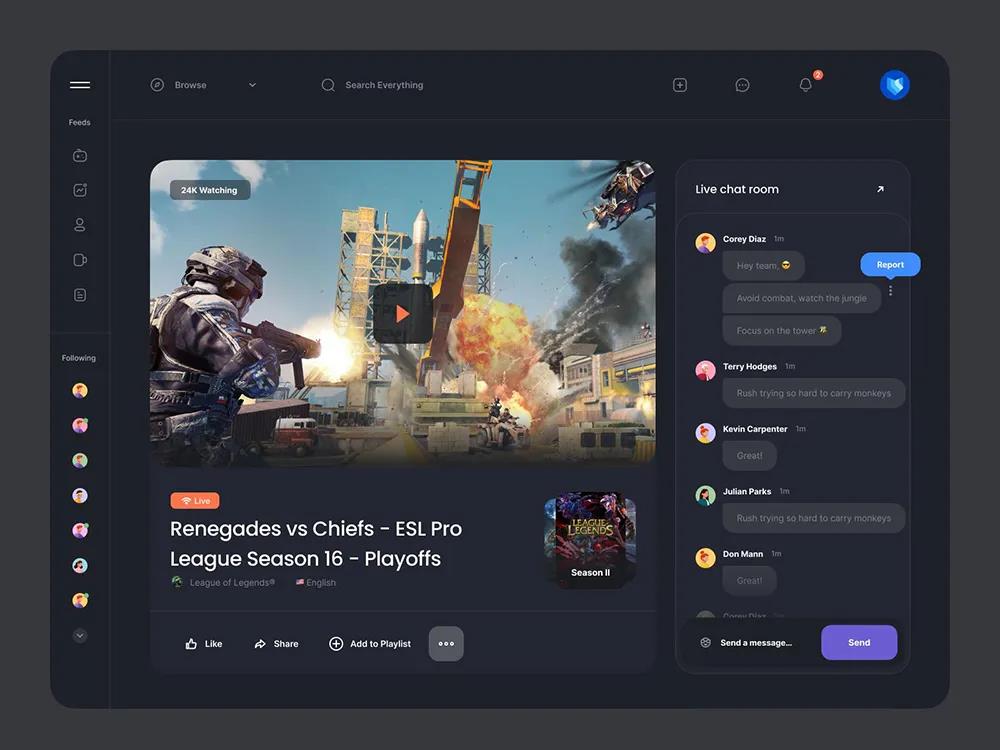
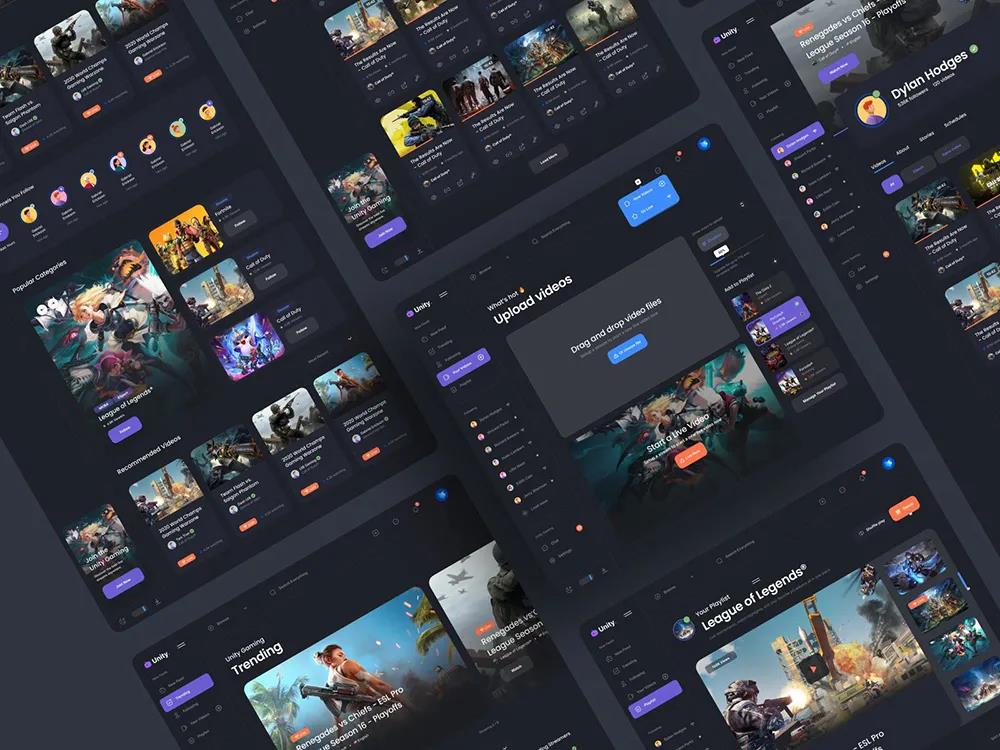
Unity Gaming 🎮Design Kit – Desktop by Tran Mau Tri Tam ✪

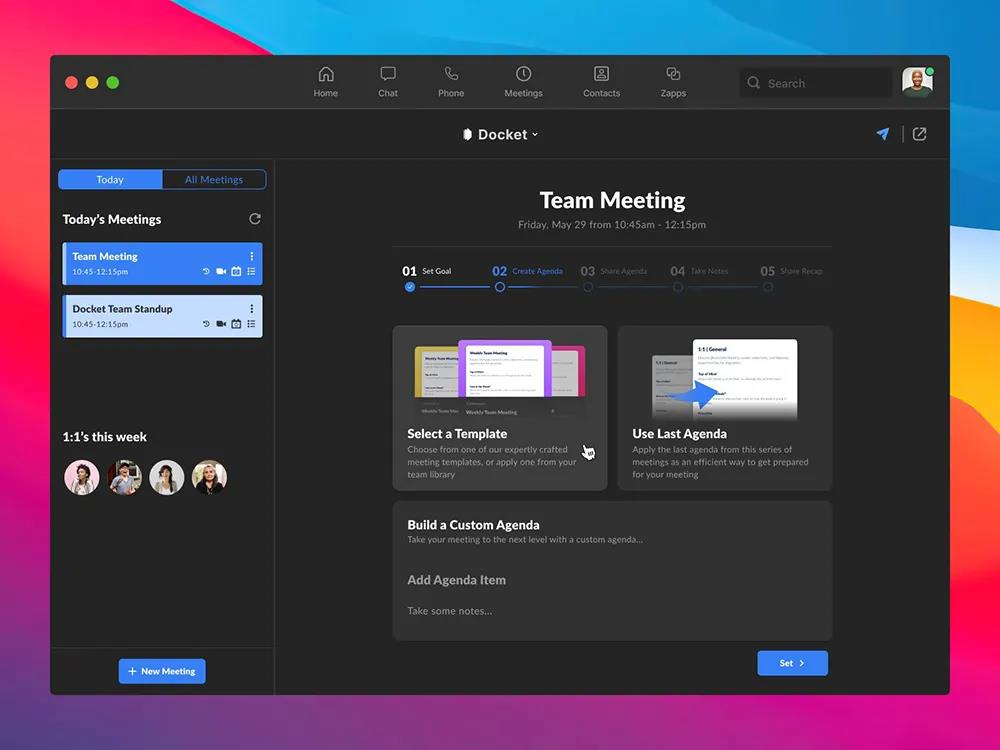
Docket Zapp | Zoom Launch Partner by Dakoda Johnson

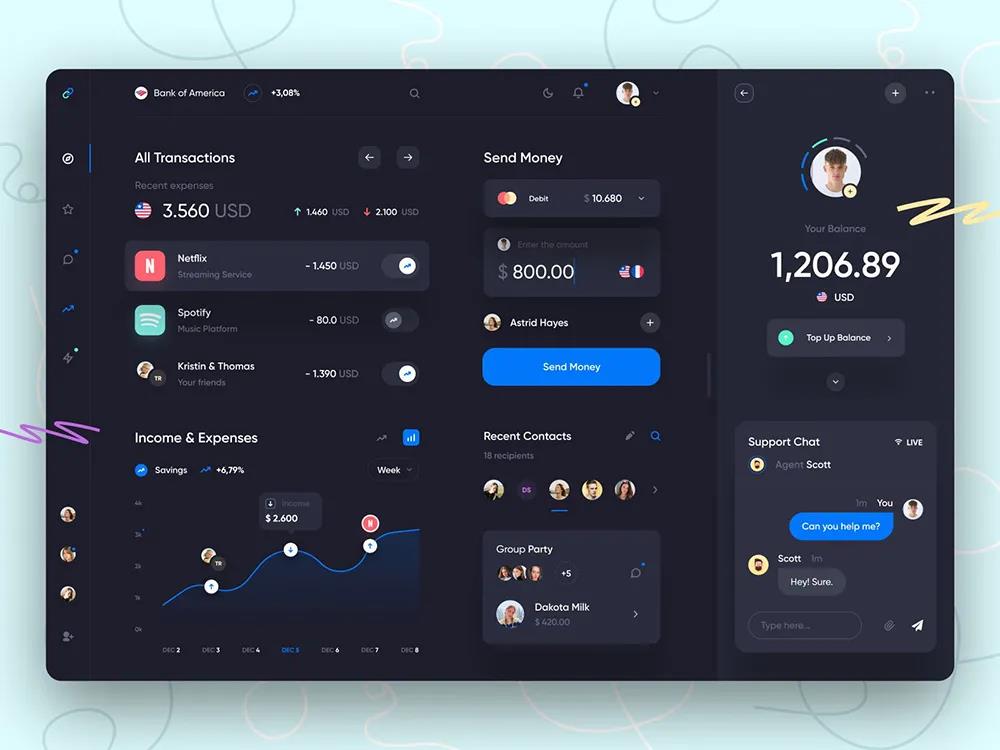
Banking App Dashboard Dark by Golo

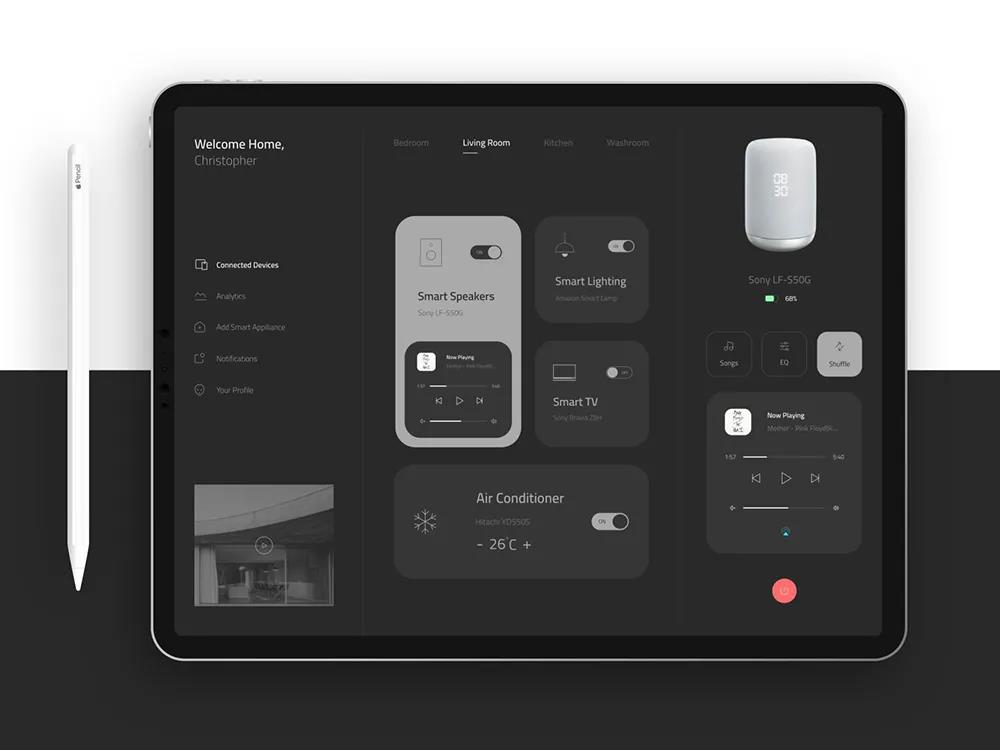
Smart Home App Case Study by Sagar Sharma

Unity Gaming 🎮Design Kit – Desktop by Tran Mau Tri Tam ✪

Unity Gaming 🎮Design Kit – Desktop by Tran Mau Tri Tam ✪

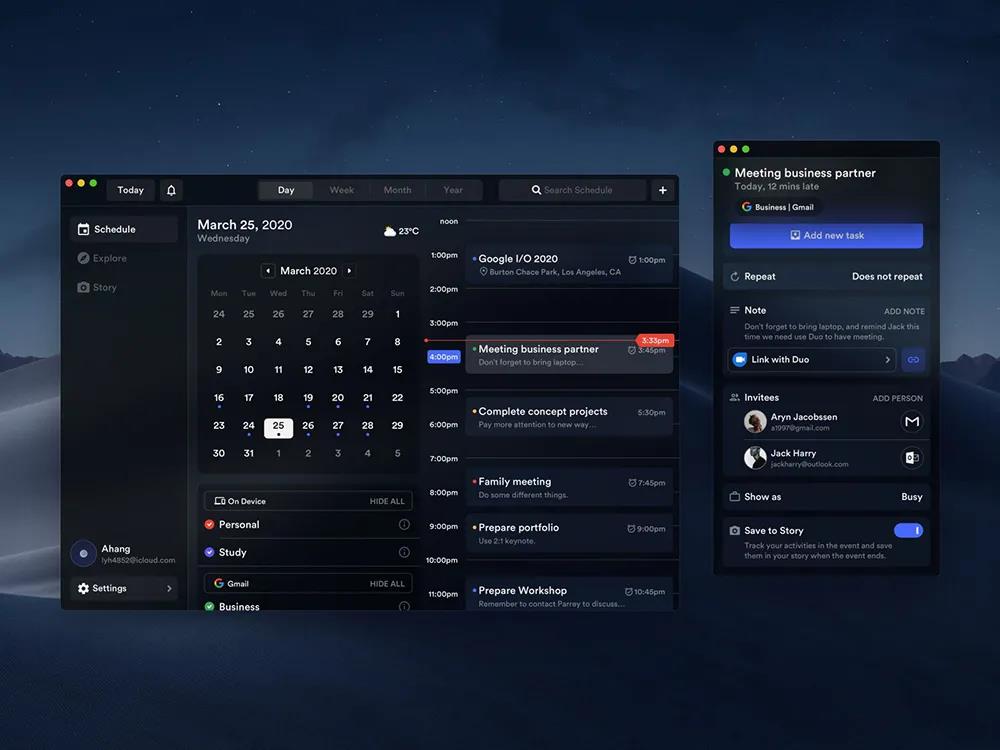
Calendar Concept Application 2 (Mac Version) by 7ahang
来源:Dribbble
「艾艺」作为一家专业的上海UI设计公司,不仅经验丰富、技术强劲,更拥有众多行业的成功解决方案。所以UI设计开发,可以选择「艾艺」来帮助您实现!咨询热线:17702199087(同微信)。









 沪公网安备 31011502005248
沪公网安备 31011502005248
