-
App界面设计教程:14个App详情页设计理念和技巧
adinnet / 2020-12-08 15:54 /APP设计
做详情之前得清楚详情页的核心目的,艾艺认为是展示产品卖点与传递产品信息,形成转化,美观是其次。
所以在制作详情页的时候得时刻记住自己主要想表达的是什么,在信息传达到位的前提下,可以检查下下面的细节。
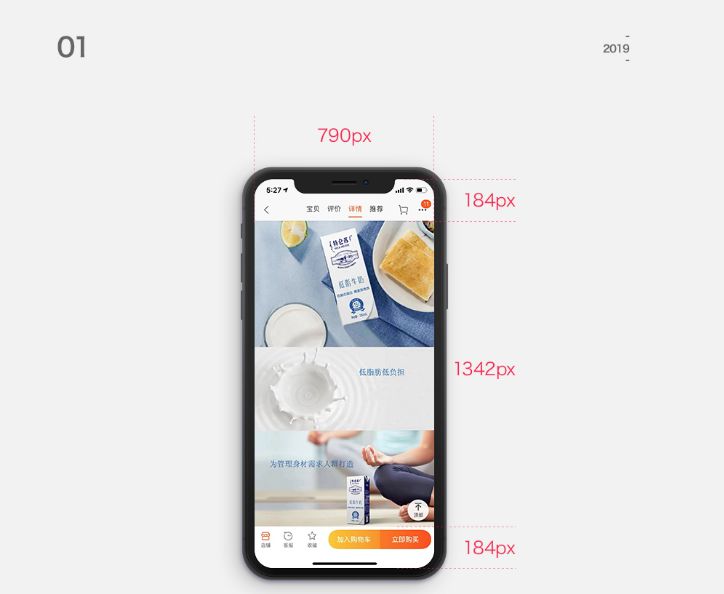
1、一屏的尺寸

鉴于目前95%的详情页用户都来自无线端,所以我们在做详情页的时候,有必要了解目前自己工作主要使用的平台的尺寸是多少,这里平台以某宝为例,手机用iPhoneX,计算出了一屏可展示的高度,这样自己在做详情的时候就知道多高比较合适了。
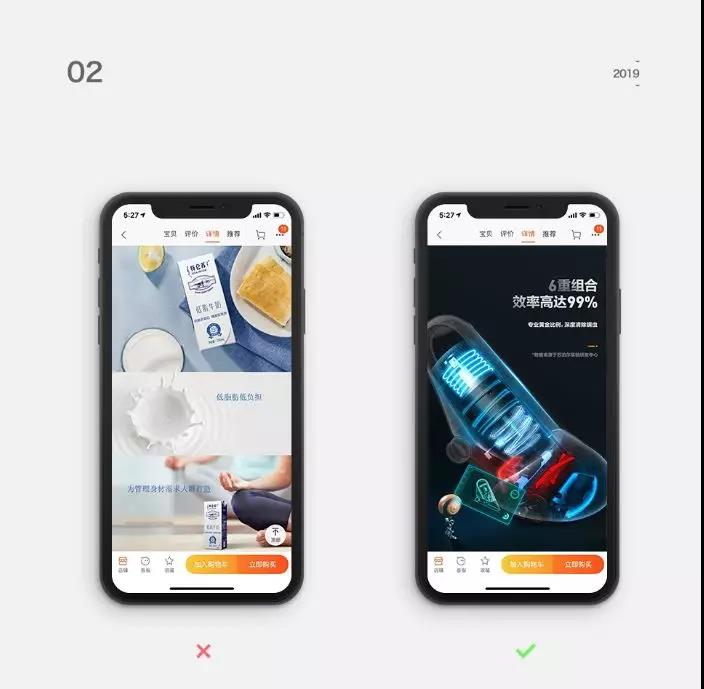
2、竖屏思维

既然用户使用场景是手机,那么在制作详情的时候,尽量用竖着阅读的方式去制作,而不是- -味地继承电脑端的横屏思维,将详情缩小即可,另外推荐最小字体不小于18px。
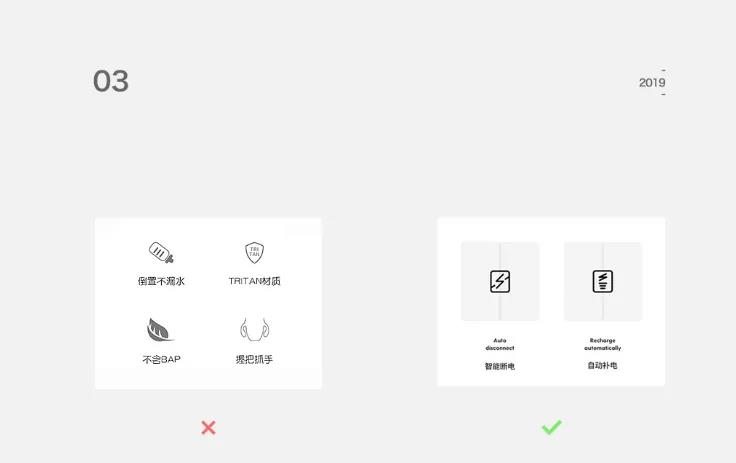
3、图标设计

图标在传达信息的时候,比只有文字的时候效率要高,也更容易记住。在使用的时候注意统一性,切忌面性图标和线性图标混合使用,在使用线性图标的时候,还要记得统一图标的粗细。
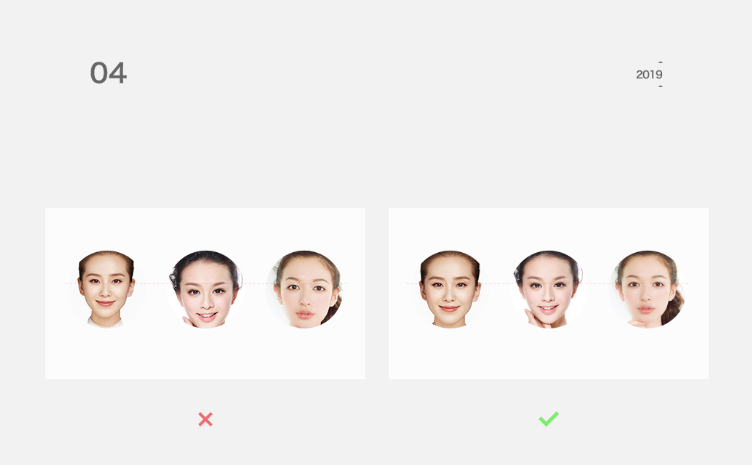
4、关于人物肖像

当需要出现多个人像的时候,最好使他们形象大小、方向、色调一致,眼睛在画面的高度最好也统一,这样有利于画面和谐。
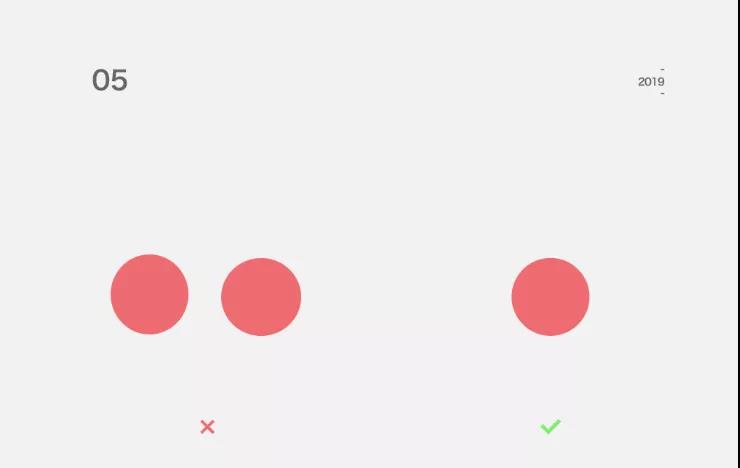
5、图形

圆形最好不要人为拉伸,因为这样并没有任何意义,并且还会认为是你做设计不够细心造成的。
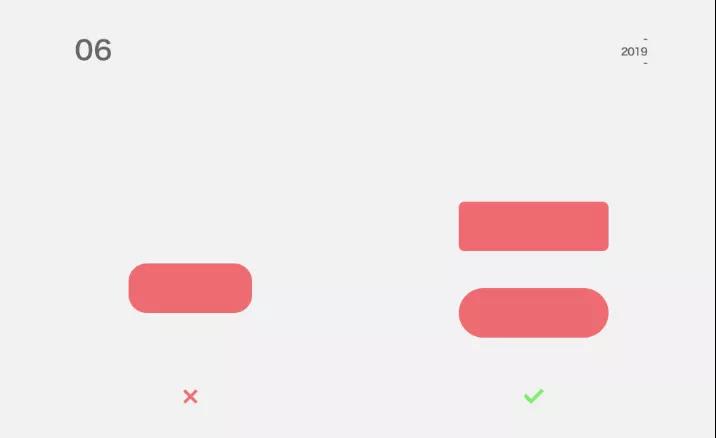
6、圆角矩形

关于圆角矩形的大圆角,不是不可以用,但是大部分人用的不好,所以稳妥一点,我推荐圆角小一点,或者拉成半圆,会大气很多。
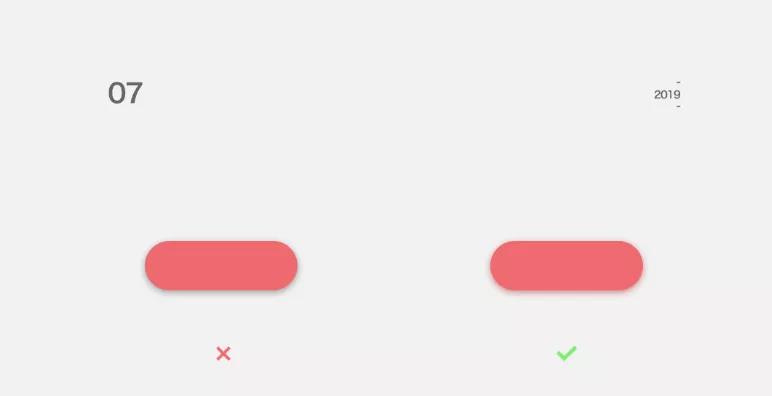
7、投影

黑颜色的投影其实也好用的,但是或许有更好的方式,试试加了红色的黑色吧,也许看上去更干净一点。
8、按钮 & 搜索栏

凭感觉做的一般都是从业很多年的设计前辈了,如果不知道为什么别人做出来好看,可以试着分析下按钮的负空间,与单个字体之间的比例,做出来的按钮整体效果要比之前的大气哦。
9、箭头

很多初学者习惯偷懒用英文的符号代替,但是往往细节决定成败,随便画一个矩形,删除一个锚点,旋转45就能画出来,记住统一成文字的笔画粗细。
10、字体搭配

在对于字体个性不太了解的情况下,黑体搭配黑体、宋体搭配宋体,是不会有错的(黑宋搭配是比较难掌握的),但是搭配的时候需要注意,英文在同字号的时候行高没有汉字高,需要加大1-2个字号,同时字重需要匹配。
11、标题与正方

标题与正文,想要搭配的好看,前期推荐用计算器,固定好标题文字大小或者内文文字大小,然后用1.414、1.5、1.618、1.732、2、3等比例进行运算。
内文的行距也是同样的道理,然后推荐大家文字大小用偶数,大小变换输入数值,这样可以在最后导出图片的时候,避免某些意料之外的瑕疵。
12、辅助线

推荐拉辅助线的是按住shift,辅助线会以1、10这样的整数变化,不会出现小数点的辅助线,避免在对齐的时候出现1px的误差,被说成是粗心的失误。
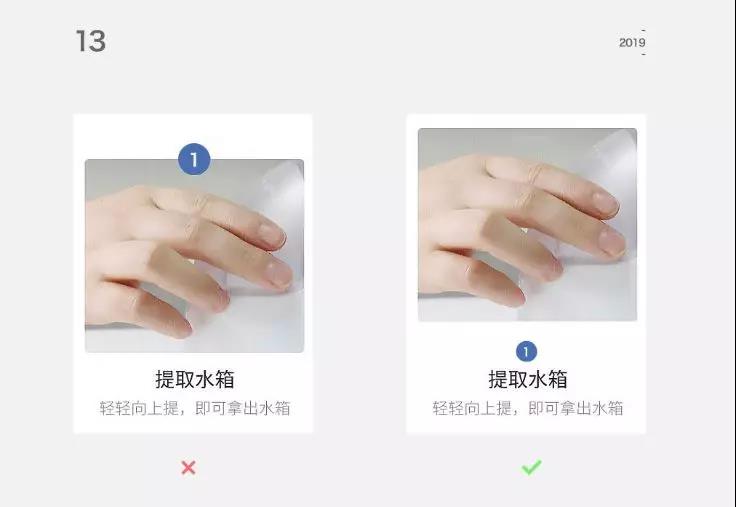
13、阅读顺序

对于一个步骤,试试用1、图、文字的顺序,跟图、1、文字的顺序阅读,就知道哪个更流畅,更能带来良好的用户体验。
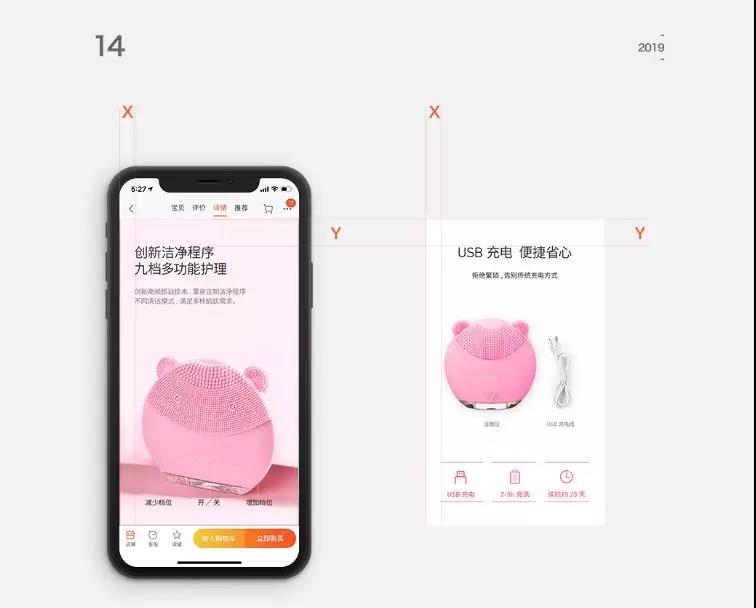
14、标题推导

当你的详情页中,有多屏视觉页展示的单页,且文字适合排在上方的时候,尽量让这个文字在每屏中的位置一样,这样会让你的设计看起来很规整,也很有设计感。
如果您有UI设计的打算,欢迎随时艾艺:17702199087(同微信)。14年行业经验,实战经验丰富,提供高品质的UI解决方案和报价单。
- 最新文章
- 1.12款优雅大方的音乐App界面设计作品欣赏
- 2.让APP中内容呈现更友好易用的5种常见导航设计模式
- 3.12组优秀的社交聊天App界面设计案例分享
- 4.电商设计:电商平台设计的5大基本规范
- 5.12款资讯博客类App界面设计案例欣赏
- 热门文章









 沪公网安备 31011502005248
沪公网安备 31011502005248
