-
2020当下正流行的UI设计风格介绍
adinnet / 2020-11-03 16:58 /UI界面设计
UI设计经过拟物风到扁平风多年的发展,如今已经有了成形的设计体系和整体的设计风格,在视觉设计方面短期内很难再出现翻天覆地的变化。
2020年在整体扁平风格主导下,各大互联网公司以及设计师们做了新的尝试和衍生,这些新的尝试和衍生设计让界面更加情感化,也更加注重用户体验和人机交流。接下来,上海UI设计公司艾艺给大家分享几个2020年流行的界面设计风格。
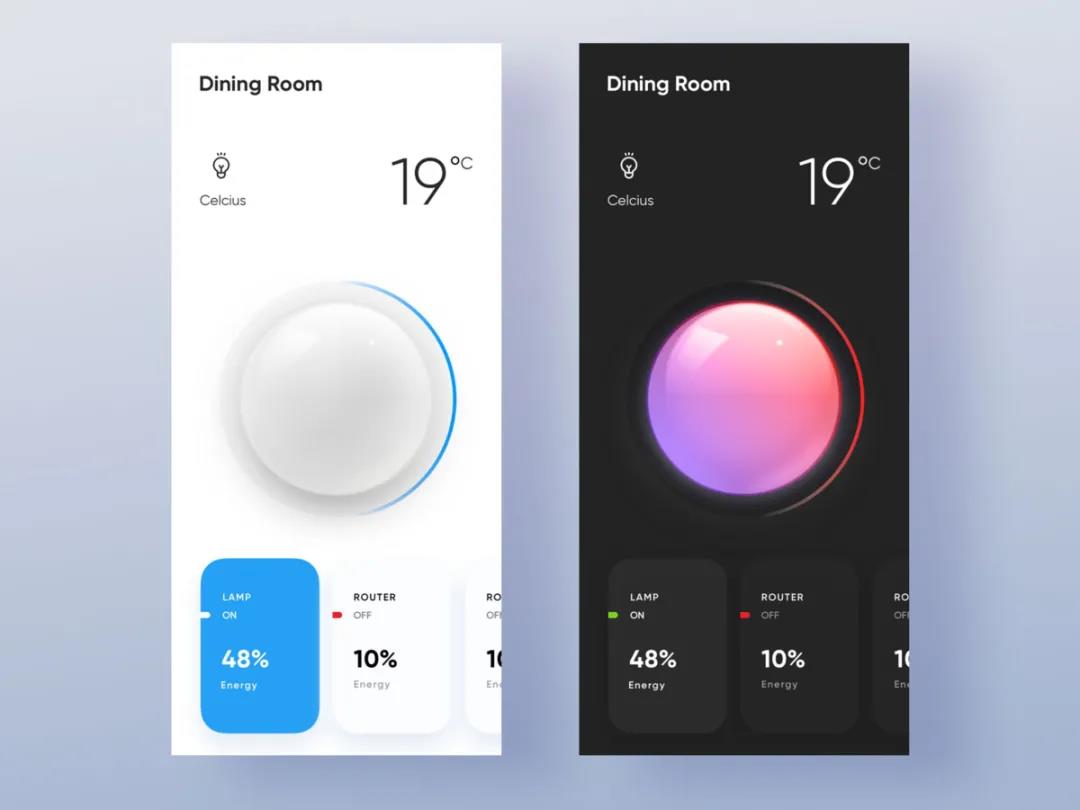
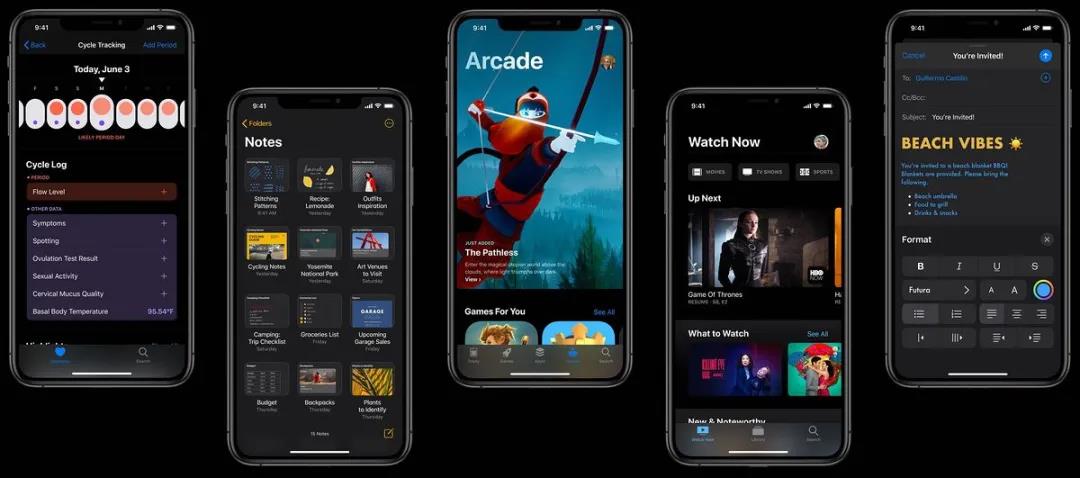
一、暗黑模式
暗黑模式无疑是2019-2020年最热门的设计形式之一,iOS13、微信等各大主流系统及app都推出了自己的暗黑模式。暗黑模式在设计上通常会选用较暗的背景、较亮的文字和内容搭配。
这样会更加突出内容信息做到主次分明,同时暗黑背景不代表是纯黑色而是饱和度、明度、亮度都较低的颜色。暗黑模式的优点非常多主要包括以下几个方面:
1. 通过深邃的背景色彩搭配可以做出炫酷的界面效果。这种效果不是近两年才出现的,早些年一些网站和app中也经常有相关应用。它经常出现在运动、视频、音乐、科技类产品页面中,背景与内容的极大反差让页面显得更为高级和炫酷。


2. 背景和内容的色彩反差可以最大程度的做到信息层级划分,让界面的主次关系更加明显。深色的背景可以减少无关元素的干扰起到主体突出的作用,主体内容也可以通过高饱和度、高亮度色的应用再次划分主次关系。

3. 暗黑模式拥有较暗的背景色,它可以最大限度的减小用户的眼睛疲劳,提高用户体验。
之前某些App就有自己的黑夜模式,暗黑模式也可以达到同样的视觉效果,由于色彩较深、亮度很低因此可以减少光线对人眼的刺激、达到缓解眼睛疲劳的效果。背景和内容的色彩反差可以最大程度的做到信息层级划分,让界面的主次关系更加明显。
深色的背景可以减少无关元素的干扰起到主体突出的作用,主体内容也可以通过高饱和度、高亮度色的应用再次划分主次关系。
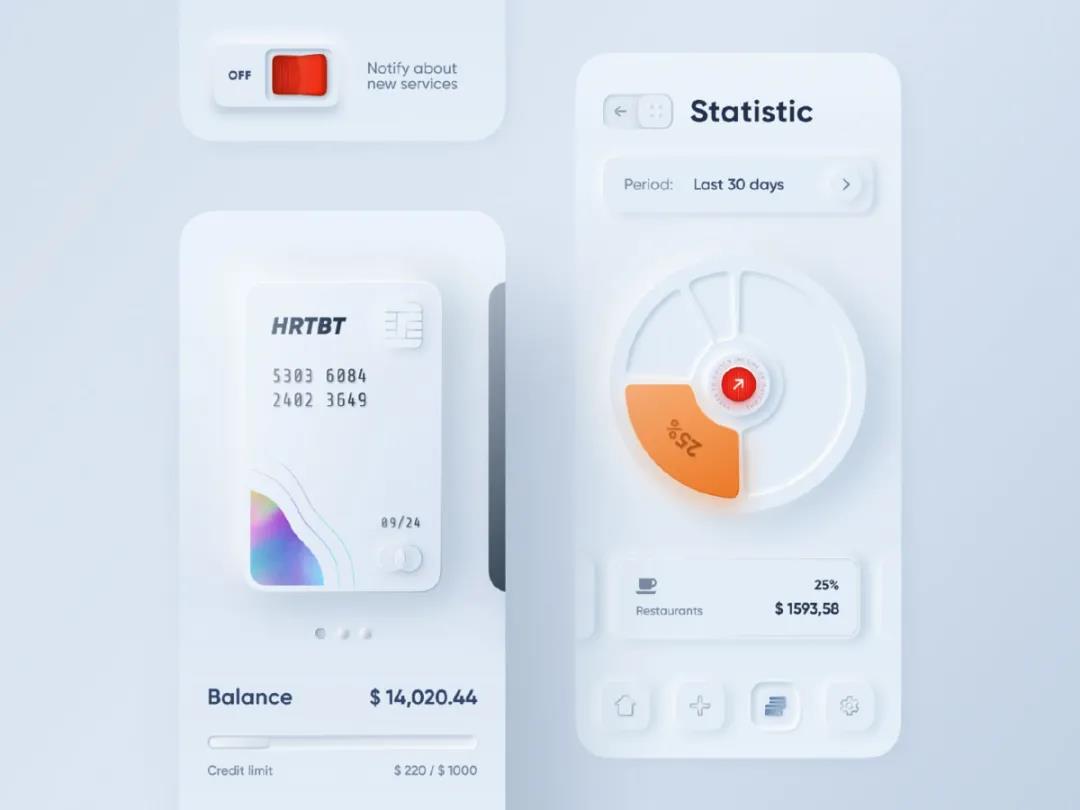
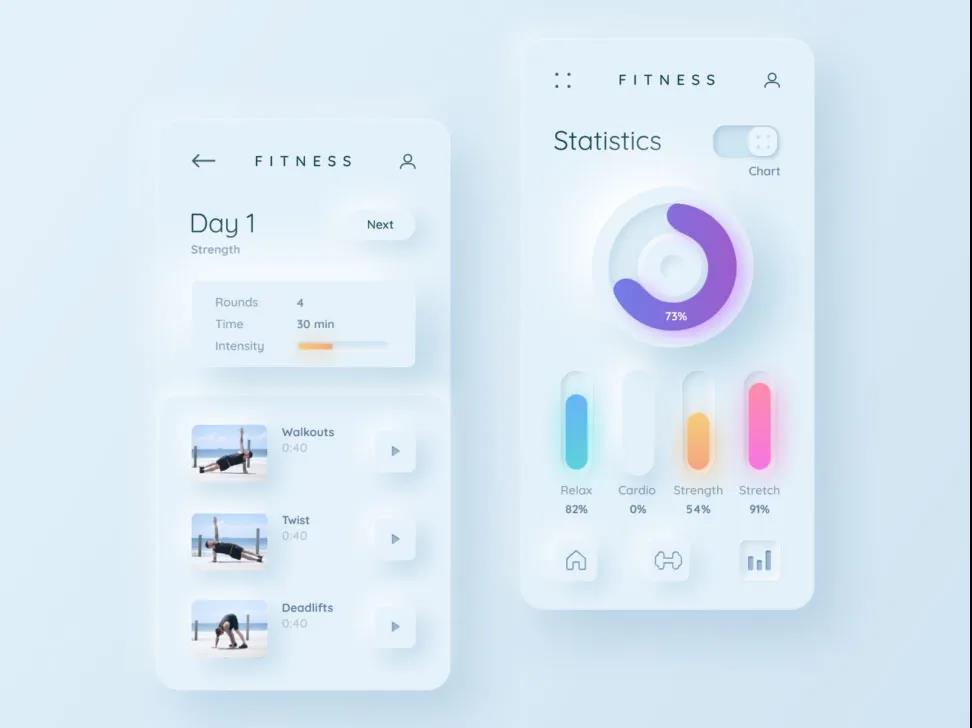
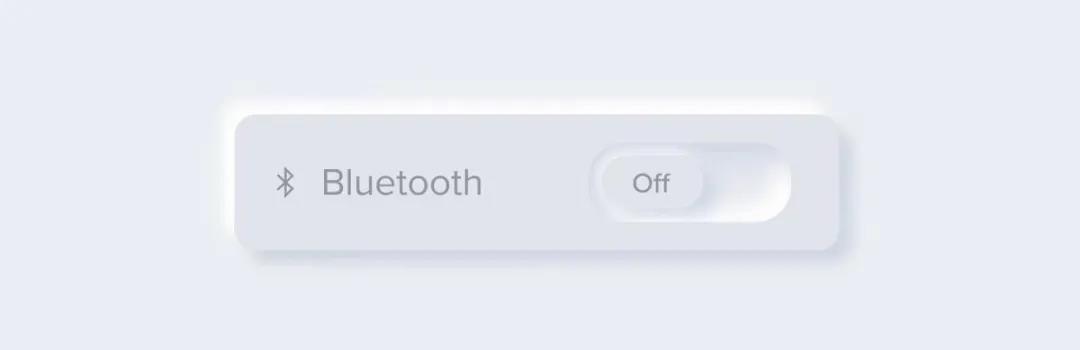
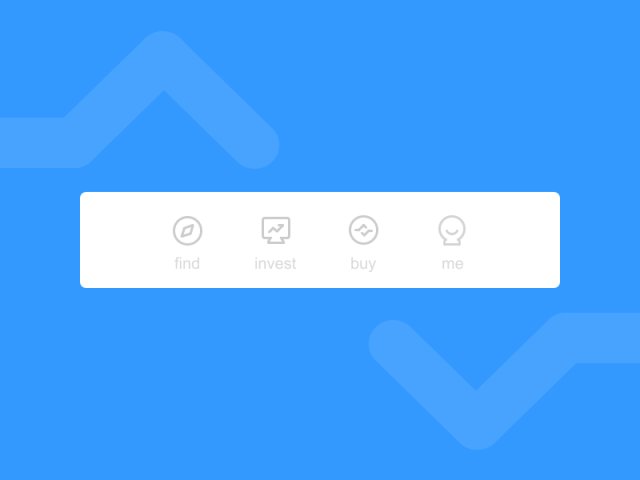
二、新拟态
新拟态风格并不是扁平之前的拟物风,它的特点就是在扁平的基础上加入轻微的立体感,这种立体感一般是通过光影关系来实现的。新拟物风设计介于扁平和拟物风之间,在保留了页面设计的简洁性同时加入了轻质感和光影效果,这种效果可以让界面细节更加丰富,功能更加明显。
新拟态风格在设计时需要注意以下几点:
1. 一般新拟态只会选择一个光源照射,光源位置一般在左上角,这样就会形成左上角亮色投影,右下角深色投影,再配合轻微的斜面浮雕效果就会形成轻微的立体感。


2. 新拟态在设计时一般元素与背景的对比度比较弱,页面元素和背景在色彩质感纹理上都几乎一致,主要是通过光影效果来做元素与背景的划分。

3. 新拟态一般常用于按钮组件和卡片上,让用户可以身临其境的感受到页面丰富的光影视觉变化。按钮状态在视觉上凸出代表未选中,凹进去表示已选中状态,通过凹凸以及光影变化表示元素的不同状态。
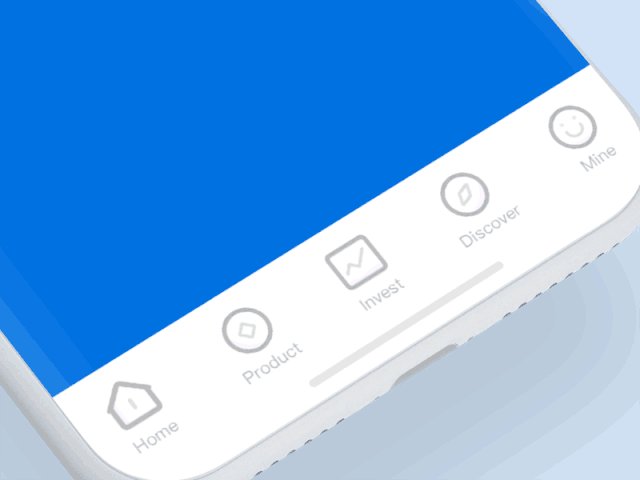
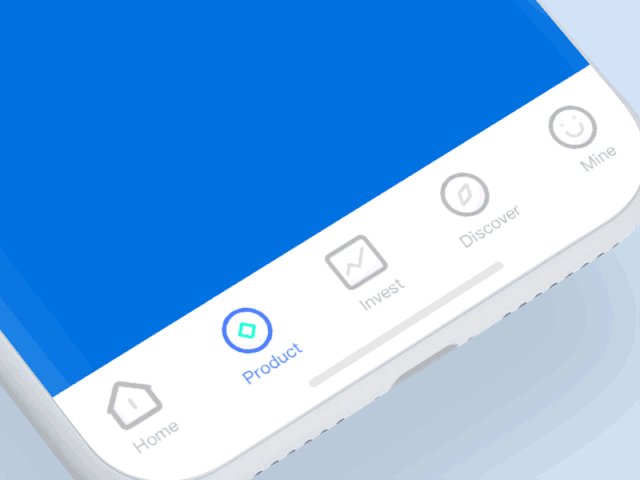
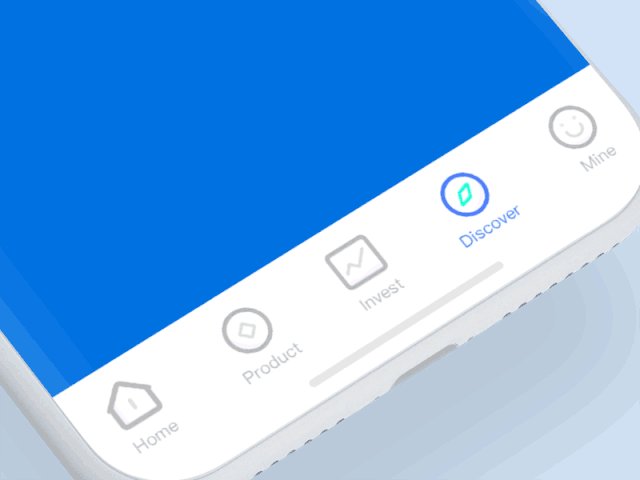
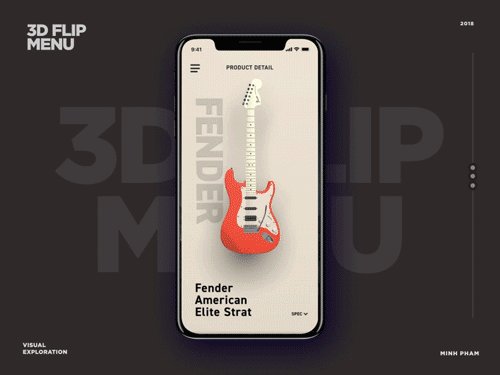
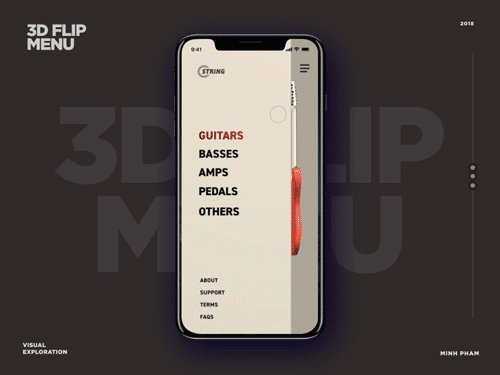
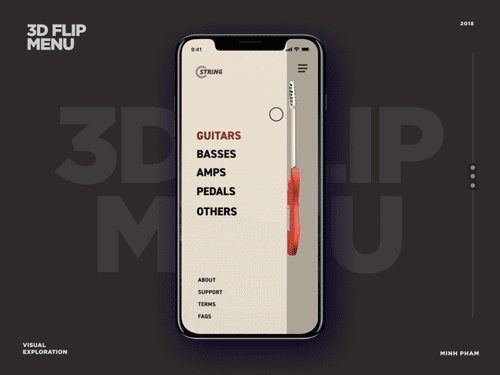
三、微交互
其实微交互对于ui设计来说已经不是一个陌生的词汇了,它可以及时的通过动效的形式给予用户反馈,更大程度的提升用户体验。微交互是由一些小瞬间动效组成,这些小动效一般来源于我们对生活对自然的理解和认知。
在设计时通常会给这些小动效赋予情感化特点,会给予用户一定的使用反馈。微交互为用户在平淡的软件使用以及加载等待中获得一丝愉悦。
微交互通常使用在按钮点击、开关、加载等待、操作反馈、页面切换、通知提醒等场景中。




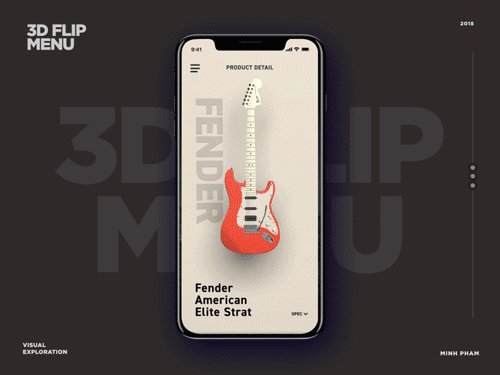
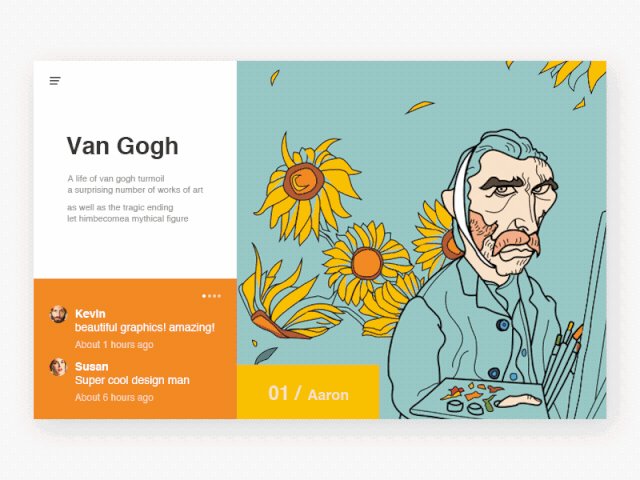
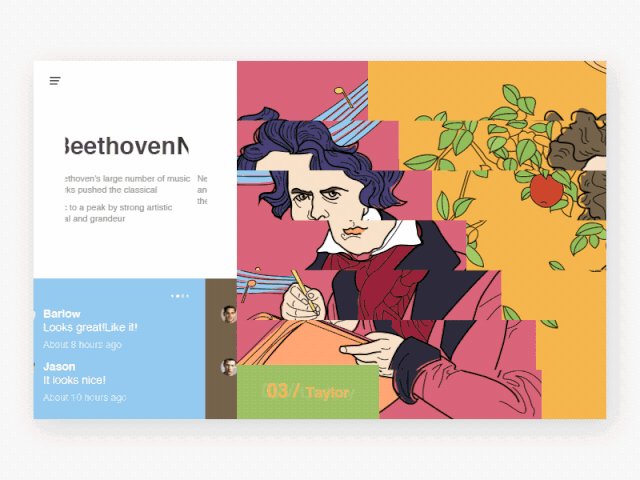
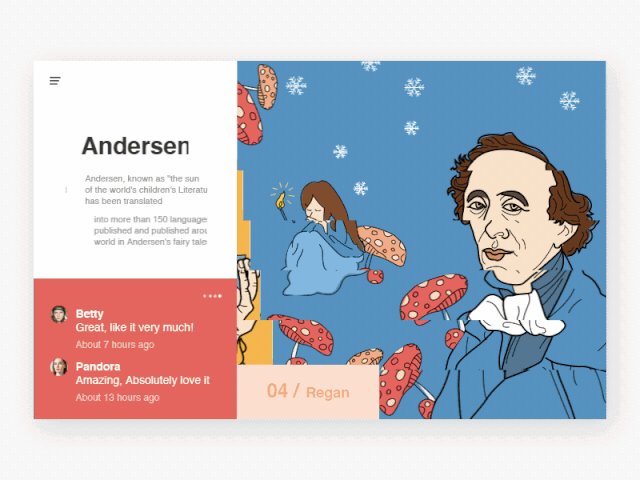
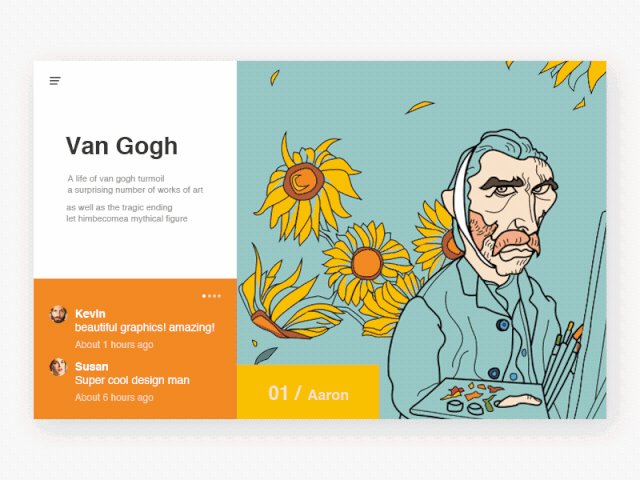
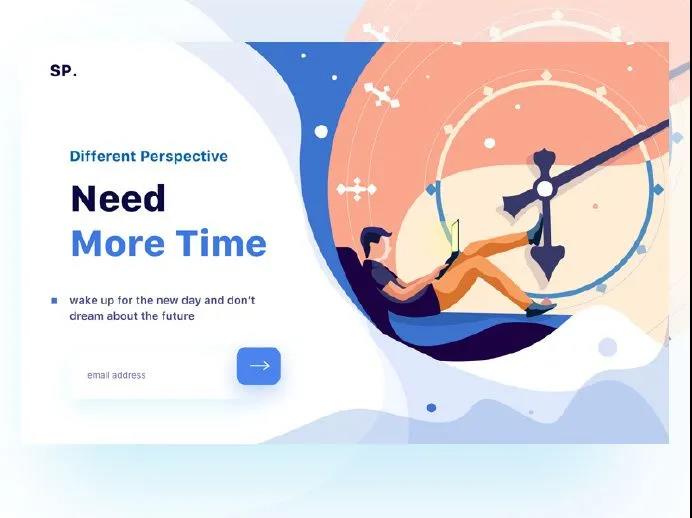
四、插画C4D图文形式
插画和C4D是近两年来最火的视觉表现形式,被广泛应用在UI设计界面中,各大品牌纷纷与艺术家合作,创作更具情感化的用户界面。2020年乃至今后几年插画和C4D仍然会在UI设计中占据主流地位。
如今是一个用户体验至上的时代,用户更喜欢通过简单精美有效的方式理解界面的含义,繁琐的文字注定会被取代,而通过插画以及C4D的形式讲述一个小故事,会让用户更有代入感,让用户能够身临其境的体验页面功能。

小结:
2020年UI设计会继续延续之前的扁平风,只是在扁平的基础上细节元素的应用会更加精致细腻。插画C4D等元素将会成为界面设计的主要视觉点缀,起到丰富界面视觉效果、提升界面信息传达的作用。
暗黑模式将会继续提供给用户作为选择使用,界面交互和动效应用之后也会更加注重用户体验。总之今后的UI设计在视觉上会更加丰富细腻,动效和交互会更加亲近人,人机交互和用户体验将会是持续研究深入的方向。
「艾艺」专业提供UI设计、交互设计、用户体验设计已有14多年,不仅设计经验丰富、创新设计,更拥有众多行业的成功解决方案,咨询热线:17702199087(同微信)。









 沪公网安备 31011502005248
沪公网安备 31011502005248
