-
商城购物类APP界面怎么设计?购物app界面设计案例
adinnet / 2020-10-14 15:34 /APP设计
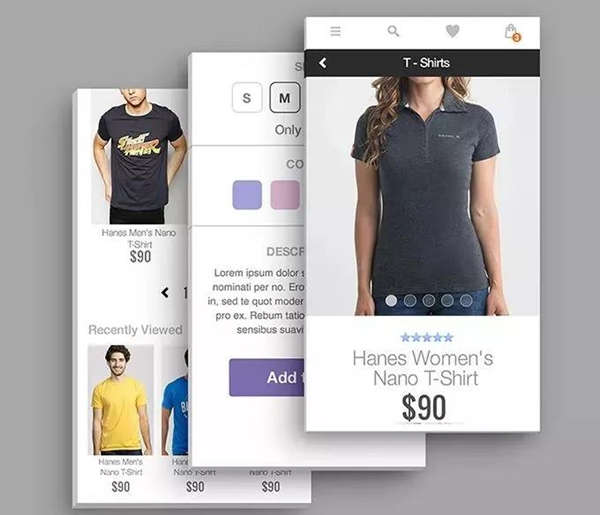
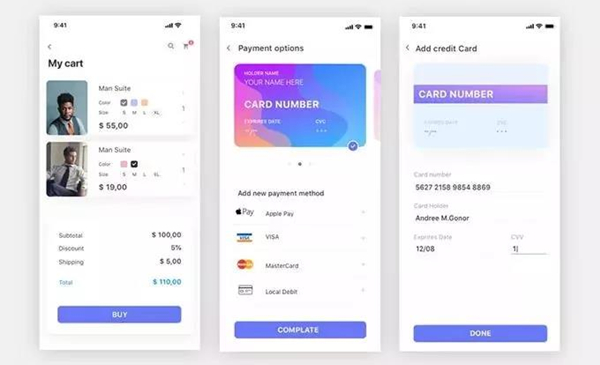
移动购物APP在人们生活和工作中的广泛应用,给人们的生活、学习和工作等方面带来了极大的便利。那么,在设计移动购物APP界面时应遵循哪些原则呢?下面,上海APP设计公司艾艺来为大家介绍。
1、信息多通道
桌面平台购物网站的物品信息主要是图片和文字,然而在移动平台上图片记载和展示是没有优势的,所以应从移动设备的特征进行考虑,将多通道运用到物品信息展示方面,这样一方面可节省空间资源,另一方面会使手机端有更好的体验。

①通过移动客户端语音通道,进行物品简介和物品属性的展示。
②用图片与声音的结合来体现产品属性。图片具有环境性和时间性,可通过合适的音频效果来展示物品的形象。
③物品信息可动态展示。经常会有人抱怨,买的东西和网上的不一样。如果将物品信息进行动态展示,就可以从各个角度和情境下对物品有一个准确的认识。

2、显示趣味化
移动平台屏幕的局限性影响物品的展示数量和展示效果,虽然通过设计很难改变这种现象,但是仍然可通过趣味设计让用户在信息浏览中,得到与桌面平台不同的体验。

移动端的一个特点是可探索性,而且体验感比较强。用户在用手点触、化动过程中就会触发动作,这些动作又会带来相应的反馈,如果在页面一些地方设计上惊喜的反馈方式,会给用户带来很多的乐趣,并且会鼓励用户进行很多页面的操作行为。

3、图片流加载预体现
不论是在购物网站中还是在移动购物应用中,图片是物品展示的一种必要元素。但是对于移动应用来说网速的不稳定性,经常导致图片在加载过程中造成不良体验,在这个问题上可将图片进行预加载设计。

①颜色预加载。先展现图片的色彩趋向,或者加载模糊的图片,让用户了解到,图片正在慢慢地展现出来。
②文字预加载。在物品展现列表内不会只有单独的图片展示,同样重要的还有文字的展示和图片相关信息的说明,文字加载速度很快。因此在图片加载过程中可以先将文字展示出来,先让用户对图片内容有一个简单的了解,然后再展示图片内容。

③先加载后展现。一般情况下图片加载均是先显示出一个图框区域,然后再慢慢加载图片,大片的图框显示会让用户抓狂,用户会觉得好多内容需要加载,需要等待很长的时间,容易形成焦躁的情绪。图片加载完后再显示就不一样了,没有空白的图框展示,这样的方式会减轻用户的烦躁情绪,对图片浏览体验是一个很好的改善。
④惊喜的加载动画效果。加载就是等待的过程,为了让用户在这时间不定的等待过程中,不会感到烦躁,可以将注意力放在加载动画上面。

4、信息自然关联
由于界面空间问题,信息改动是不可避免的,但是要在不影响用户理解和记忆的情况下进行改动。
①在对用户习惯且使用频率很高的标签进行再设计的时候,可将其内容进行简化设计。

②可将表达不合理的标签,在不同设备上同步更改。
③在移动化界面重估,标签空间位置进行合理的引导的情况下,可以将原标签的信息进行更改。

信息之间既有辅助表达的作用,也有阅读引导的作用,可引导用户的阅读和认识流。因此应该多考虑同级信息之间的关系和联系,不在一个层级的上下文信息的关系,应该更多地考虑信息跳转的隐性设计,让用户通过元素和阅读了解到上下文关系。

5、预测用户潜在意图
①操作特征。包含用户基于设备所做的操作。如用户插着耳机在听东西,这时候就应该把产品的音效自动改为静音,或者将耳机的音乐自动关闭,不然两个声音相互干扰,会带来不良的听觉体验。

②环境特征。主要为光环境。用户处于不同的光环境下可以对手机端进行合理的智能调整。其次是温度环境,用户所处地区的温度一般通过互联网进行判断,用户在不同的温度环境中,想看到的东西是不同的,例如在冰冷的环境中,人们会喜欢看些暖色的东西,而不是冰冷的颜色。

在进行移动购物APP界面设计时,应坚持界面的有效性、易用性和用户体验的情感性等要素,作为检验交互是否合理的衡量标准。要做好优秀APP界面设计,不仅让用户学会追求美的视觉感受,更是出于对用户的理解和情感关怀,使用户产生对企业文化和品牌的认同。
购物商城App开发、购物商城APP界面设计,欢迎随时咨询「艾艺」上海APP开发设计公司。14年行业经验,实战经验丰富,众多知名企业案例,提供一站式的解决方案和服务,艾艺咨询热线:17702199087(同微信)。
- 最新文章
- 1.12款优秀的项目管理App界面设计案例分享
- 2.餐饮APP设计:餐饮类App界面设计灵感参考
- 3.12组家居电商类APP界面设计案例欣赏
- 4.12组时尚购物APP设计案例欣赏
- 5.开发APP时,APP的UI界面如何设计?
- 热门文章









 沪公网安备 31011502005248
沪公网安备 31011502005248
