-
同样的UI设计风格,为啥别人的更好看?
adinnet / 2020-08-06 15:39 /UI界面设计
在移动APP设计中,同样的UI风格,同样的布局设计,但为什么别人的就比较好看呢?这通常是设计细节上出问题了,上海艾艺ui设计公司 分享了14个UI设计技巧,这些技巧不仅实用,还能提升UI视觉效果,我们来一起学习吧!
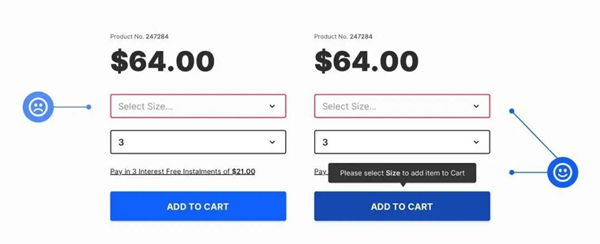
1、为表单报错信息提供视觉指引

在用户填写表单的时候,如果出错,用户可能不知道问题出现在哪里,通过明确的视觉指引,一方面告知用户出错的情况,另一方面,让用户明白出错的原因,对于整个流程好处更明显。
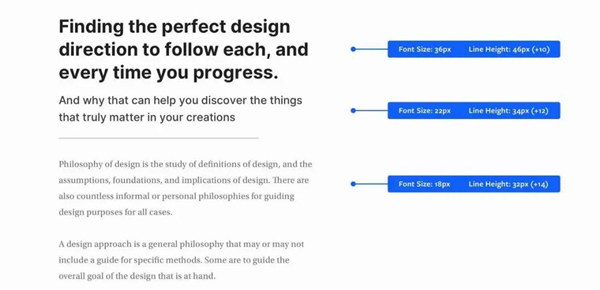
2、字号越小,行高越大

在文本排版当中,字号和行高并不是等比缩放的,当字号缩小的时候,行高不要等比例缩小,而是要把字号和行高的比例提高。同理,当字号放大的时候,对应的行高应该比按比例放大之后的行高要小。
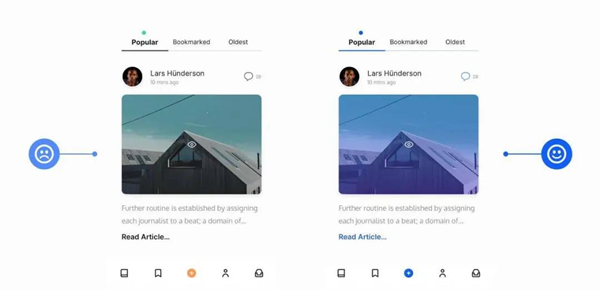
3、基于色调和饱和度来丰富配色

在很多设计当中,你并没有必要用很多不同的色相来丰富配色方案,基于一个基础色,然后微调色彩的色调和饱和度,就可以快速搭配出合理且协调的视觉效果,增强整个设计的一致性。
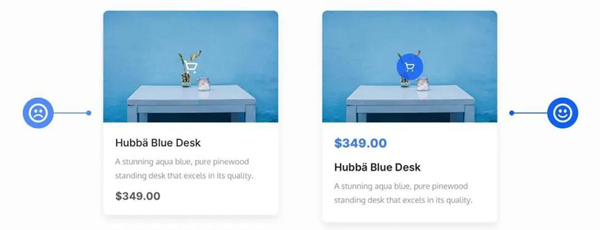
4、突出最重要的元素

凸显最重要的元素,让视觉中心明显。通过调整字体尺寸、字重、色彩以及和背景的对比度,可以让这些元素显得明显。只需简单的调整,即可达到良好的用户体验。
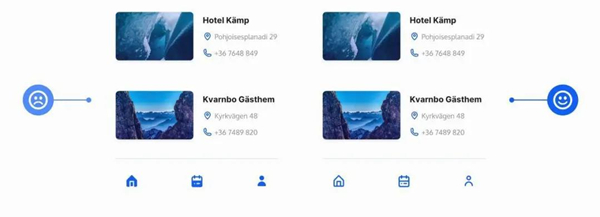
5、确保图标样式高度一致

在用户界面中使用图标的时候,请使用一致的图标,确保它们在大小尺寸、视觉风格、笔触粗细、填充样式都一致,不要混搭。
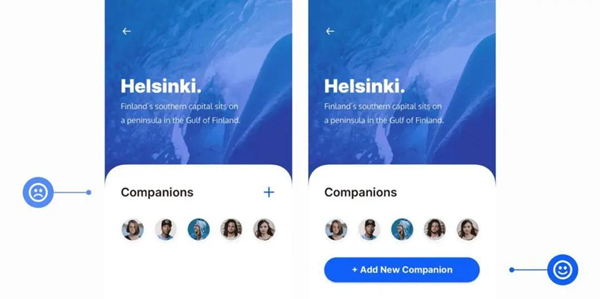
6、始终让行为召唤语句在最醒目的位置

这应该是常识吧?不过在信息过多、或者掺杂过多意图的页面当中,这种常识也常常被忽略。同样的,通过色彩、大小和样式对比,让行为召唤语句尽可能凸显。尽量不要总依赖图标这样的元素,使用文本标签会更加显著一些。
7、微调明度让文本更显轻盈

在长篇幅文本当中,如果文本字体使用「常规」的粗细,视觉上依然显得有点过于重,可以通过微调它的色彩,选择诸如 #4F4F4F 这样的色彩,让它对眼睛更加友好、舒适。
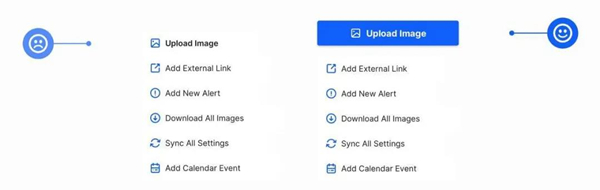
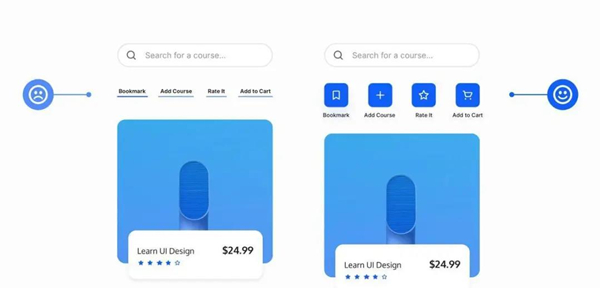
8、凸显菜单中最常用的功能和操作

在设计程序菜单的时候,优先级最高的功能和选项应该高亮显示,在屏幕上保持显眼,比如「上传图片」等等。
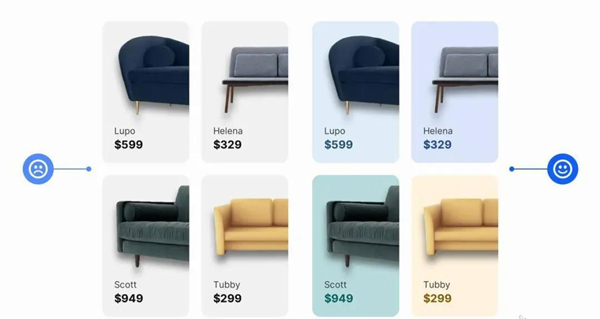
9、从产品图中提取背景色

基于你的核心产品图片的色彩来取色,用于背景、文本和其他的的视觉元素,然后合理地分别给不同的元素赋予不同的视觉效果。而这其中,背景色的一致性能够给整个视觉带来最直接、最直观的影响。
10、使用更大的可点击区域

在给移动端设计UI界面的时候,这些控件和可交互的元素要尽可能地大一点,确保用户的手指能够准确地点击到所看到的元素。使用按钮控件替代文本链接,结合指引性的图标,并且确保尺寸足够大。在
iOS 中,最小的按钮尺寸为 44×44 pt,在 Android 当中,为 48×48 dp 。
11、确保浅色文本和图片之间的对比度

浅色文本和浅色图片之间的对比度可能会不足,这个时候,可以在文本底下增加一个深色的半透明叠加层,从而达到提升对比度的效果,并且这种设计的好处在于,当你更换背景的时候,前景文本可以不用进行调整。
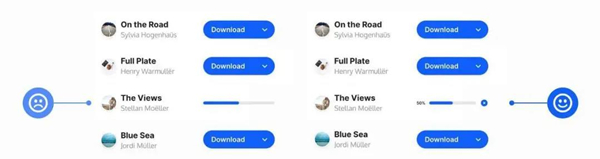
12、给进度条增加更加清晰的信息指引

这可能是最不应该精简的组件了,尽可能在进度条,尤其是下载进度条当中,提供更多的信息,比如下载的进度和百分比,并不复杂,但是这却是用户最想获得的信息。
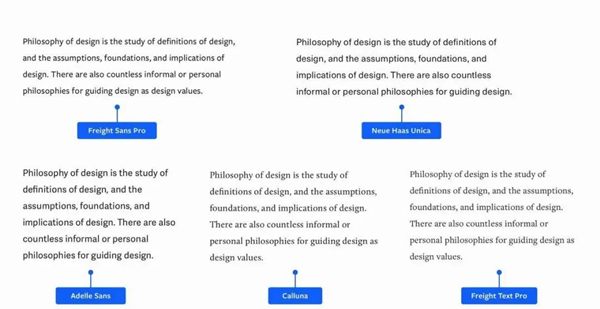
13、一组很棒的正文英文字体

在长篇幅的文本当中,使用这些久经验证的字体,可以给用户带来极为突出的阅读体验。
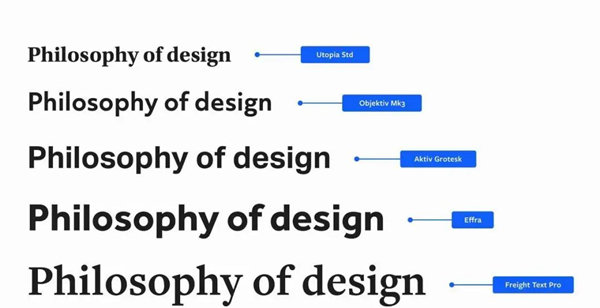
14、一组超赞的标题英文字体

这组字体是我在过往的设计项目当中总结出来的,特别适合用来作为标题来使用的字体。
文章来源 | @UI设计爱好者 微博 | weibo.com/uilover









 沪公网安备 31011502005248
沪公网安备 31011502005248
