-
ui设计中如何玩转色彩搭配?好看的ui设计技巧
adinnet / 2020-07-14 17:20 /UI界面设计
虽然UI设计更偏向于理性层面的设计,但是在进行UI设计之前掌握一些基础的设计知识,将有助于UI设计师设计出更优秀的界面。
在设计当中,色彩极大程度上代表着作品的美感,色彩运用的好坏,可以说是最考验一个设计师功底的知识点了,今天上海艾艺ui设计公司 整理了一波干货,供大家学习参考。
一、颜色入门
UI设计不同于平面设计,界面上的颜色不会太多,也很少出现大片颜色覆盖的区域。因为界面中使用颜色的区域少,所以使用颜色的内容往往会让用户第一时间注意到,由此,颜色会对一个界面设计的好坏会产生非常关键的影响。
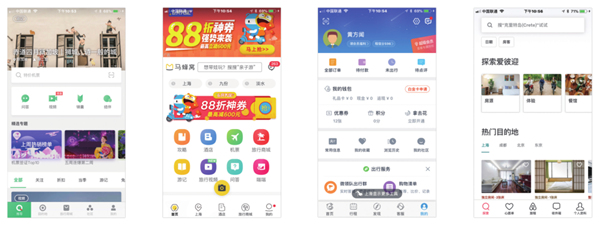
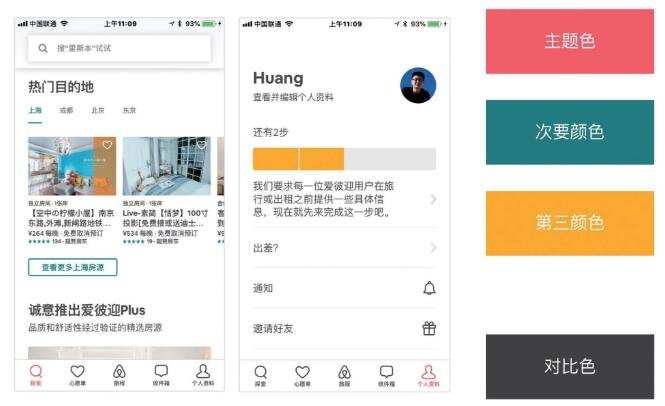
下图所示的都是旅游类产品,可以很容易看出不同的产品主颜色也各不相同,比如“穷游”的主颜色是绿色,“马蜂窝”的主颜色是黄色,“携程”的主颜色是蓝色,“爱彼迎”的主颜色是红色。

每一款产品界面的颜色都不是随便选择的,每种颜色都有意义,并且颜色和颜色之间的搭配也有很多可以深入探究的地方。
二、系统颜色
任何一个成熟的系统,都有其标准的颜色,这个往往在对应的设计规范中的颜色相关部分可以找到。
例如,苹果公司的iOS系统设计风格、谷歌公司Android系统的Material Design设计风格和微软公司的Fluent Design设计风格。图1至图3所示分别是这三大系统的标准颜色。



如果设计师把控颜色的能力较差,公司又没有VI(Visual Identity,视觉设计系统),那么使用系统的标准色就可以尽量避免犯错,虽然这些颜色并不是很特别,但是至少不会让用户产生不舒服的感觉。如果想从这些颜色中衍生出新的颜色,就会涉及颜色的色相、饱和度和明度等内容。
三、色相、饱和度和明度
色相(Hue)、饱和度(Saturation)和明度(Brightness)是学习颜色知识的重要概念。
在显示屏上可以通过两种方式来表示颜色,一种是编程时使用较多的RGB模式,另外一种就是设计时常用的HSB模式。RGB是红色(Red)、绿色(Green)和蓝色(Blue)的英文首字母。
通过这3种颜色通道的叠加可以得到各种不同的颜色。在研发中一般习惯采用16进制的方式来表示RGB数值,如#FFDE38,其中FF表示红色通道,DE表示绿色通道,38表示蓝色通道。
在设计中为了更加直观,设计师一般会使用HSB的颜色模式,即通过色相(Hue)、饱和度(Saturation)和明度(Brightness)选择颜色。
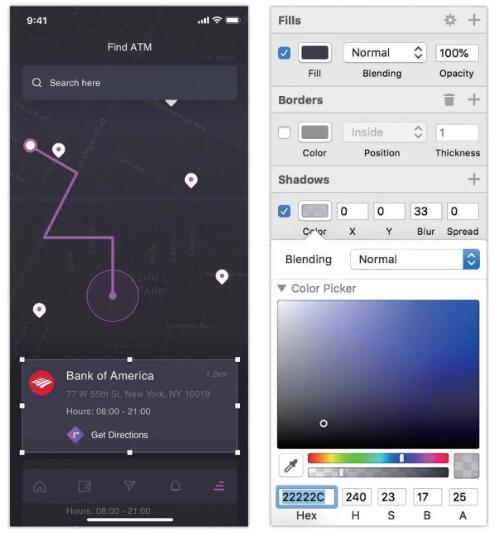
设计软件的调色盘界面往往会把两种色彩模式放在一起。下图所示分别是Sketch(左图)和AdobeXD(右图)的调色盘面板,面板中五颜六色的色条用于设置颜色的色相,最大的方形区域从左到右用于设置颜色的饱和度,从上到下用于设置颜色的明度。

通过改变颜色的色相(Hue)、饱和度(Saturation)和明度(Brightness),可以根据某一颜色衍生出非常多且合理的颜色。
单色系:
对于不擅长搭配颜色的设计师来说,使用单色系进行UI设计是非常保险的做法。所谓的单色系颜色是指,在选定一个主颜色后,通过改变该颜色的饱和度或明度创造出与之匹配的新颜色,从而组成一个色系。
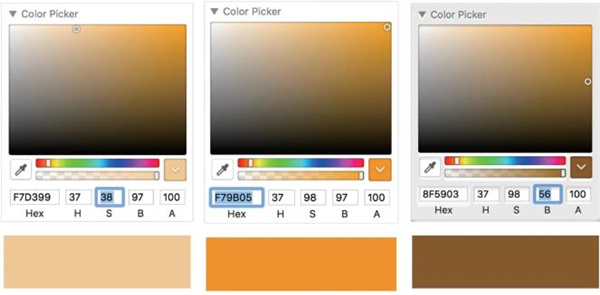
要创造单色系颜色,需要先在调色盘中选择主颜色,然后在确保主颜色色相不变的前提下,调整颜色的饱和度和明度,如图所示。

近似色系:
使用单色系往往会有两个弊端,一个是色彩相对来说会比较单调,另一个是降低颜色明度后会有脏的感觉。因此使用近似色进行UI设计也是非常好的选择。
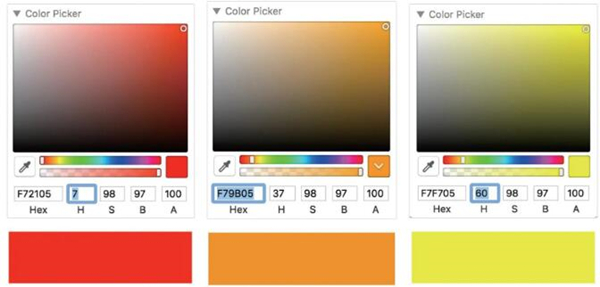
关于近似色的选择以Sketch的色相条为例进行讲解。这是一条从红色到红色由多种颜色组成的矩形条,任何一种颜色的左右两边都有不同的颜色。那么要找到一种颜色的近似色,只需要在色相条上左右移动,调整色相(H)的数值即可得到近似色。调整的范围为正负20~50,如图所示。

对比色系:
对比色具有强烈的对比性,在UI设计中合理地使用对比色能非常有效地调动用户的情绪。但是对比色的使用非常难以把控,需要慎重选择。毕竟在UI设计中,所需考虑的是80%以上用户的感受,相对于大胆用色,保证正确使用颜色更为重要。
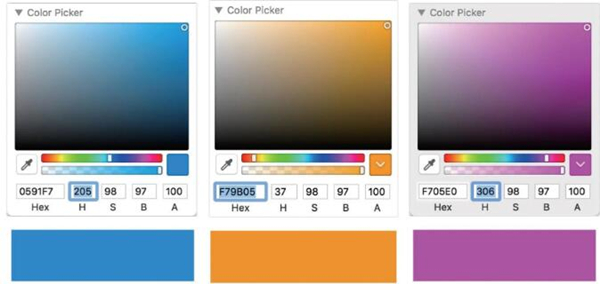
要找到主颜色的对比色,同样也只需调整主颜色的色相。在Sketch 中,近似色是调整色相到相邻位置,而对比色需要调整色相到整个色相条的一半左右,如图 所示。改变主颜色(中间)的HSB中的色相(H)数值正负120~180即可得到对比色。

四、UI设计中颜色使用注意事项
当选择了一系列的颜色后,在UI设计时有几个地方是需要注意的。
注意颜色的含义:
在UI设计中有些颜色所代表的含义是约定俗成的:红色代表警告;绿色代表通过;蓝色代表安全,并在很多情况下用于文字链接;灰色往往表示不可点击等。在涉及这些颜色的使用时,应尽量避免用这些颜色表示完全相反的操作,即便该颜色是产品的主题色也不可以,如图所示。

注意颜色的协调:
一款产品一定会有一个主题色,绝大部分情况下企业的VI色会成为产品的主题色,与主题色所搭配的次要颜色和第三颜色等应协调一致。
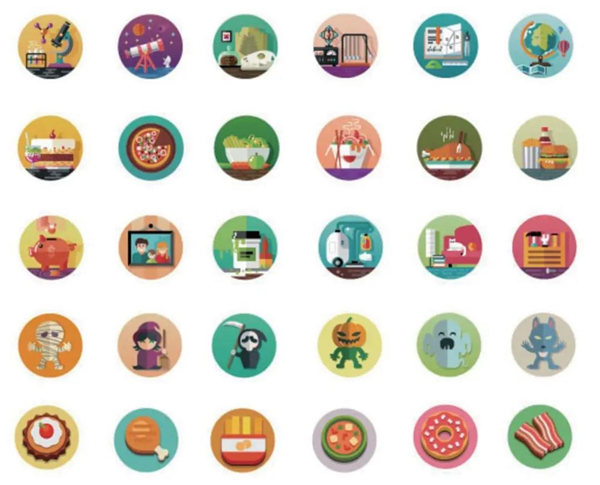
当采用单色系、近似色系以及对比色系中的某一种色系后,应避免使用其他色系,否则会因为颜色过多让用户产生困扰。以图标为例,当把很多种颜色的图标放在一个页面上时,往往会缺乏重点且颜色之间可能存在冲突,如图所示。

考虑颜色与交互行为的对应:
一般可交互的内容是需要用颜色表示的,并且一款产品中代表相同交互行为的颜色应保持一致。
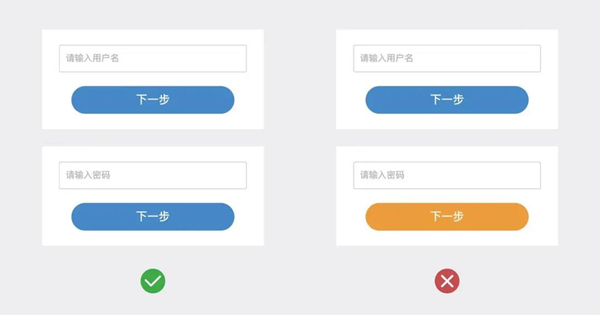
比如不同页面的两个按钮都表示提交,那么按钮的颜色应是相同的,应避免在A界面中使用一种颜色,在B界面中使用另一种颜色,这同样会让用户产生困扰。对于高频交互的内容,可以考虑使用主题色来突出,如图所示。

避免将相同的颜色作用于可交互内容和非可交互内容对于可交互的内容,一般会用某个颜色进行视觉提示;如果对于非可交互的内容也使用该颜色,会让用户产生困扰,不知道哪里是可交互的。
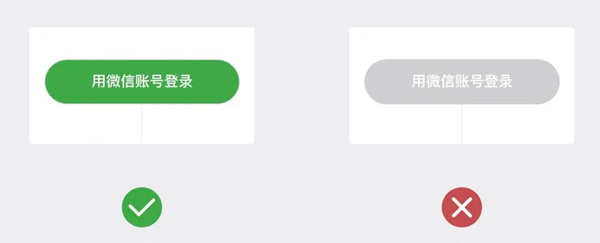
另外,对于可交互的内容应避免使用灰色,这样会使按钮看起来像是不可点击的,如图所示。除非这是按钮的中间状态,在满足某类条件后才可点击,比如必须填写完信息后才可点击按钮。

慎重使用纯黑色和纯灰色:
不可否认,随着大标题设计风格的出现,很多标题已经开始使用纯黑色(#000000)了。但是对于正文来说,还是应尽量避免使用纯黑色,因为纯黑色会吸收其他元素的光线,让界面看上去缺少细节。
对于文本内容,经常用#333333来表示最重要的内容,如标题;用#666666来表示次级重要的内容或正文;用#999999 来表示不怎么重要的内容,如×××人已读等。
设计师对于投影等设计应慎重使用纯灰色。一般情况下投影是带有颜色倾向的,并非纯粹的灰色,而是会略微倾向于主题色,这在深色主题的APP中尤为突出,如图 所示。

五、提升对颜色的把控能力
在设计中,颜色是非常难把控的,但是对颜色的驾驭能力是可以通过训练得以提升的。而一切技能水平的提升,均来自大量的认知与实践。
刚入门的设计师可能很难把握一款产品的配色,这时候最好是从收集作品开始,把优秀的配色作品和配色表收集起来,好的配色作品看得多了,自己的配色水平自然也会得到提升。
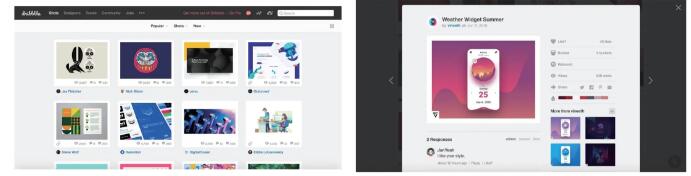
推荐大家前往Dribbble收集优秀的配色作品,每天可以花30分钟看一下Dribbble上最新的作品,把优秀的作品收藏起来。在Dribbble上点击查看任何一个作品,都可以看到对应的配色表,如图所示。

除此之外,还可以把那些配色非常优秀的产品收集起来,并分析这些产品的配色。要学会找出这些产品的主题色、次要颜色、第三颜色等,比如“爱彼迎”这款产品的配色分析如图所示。

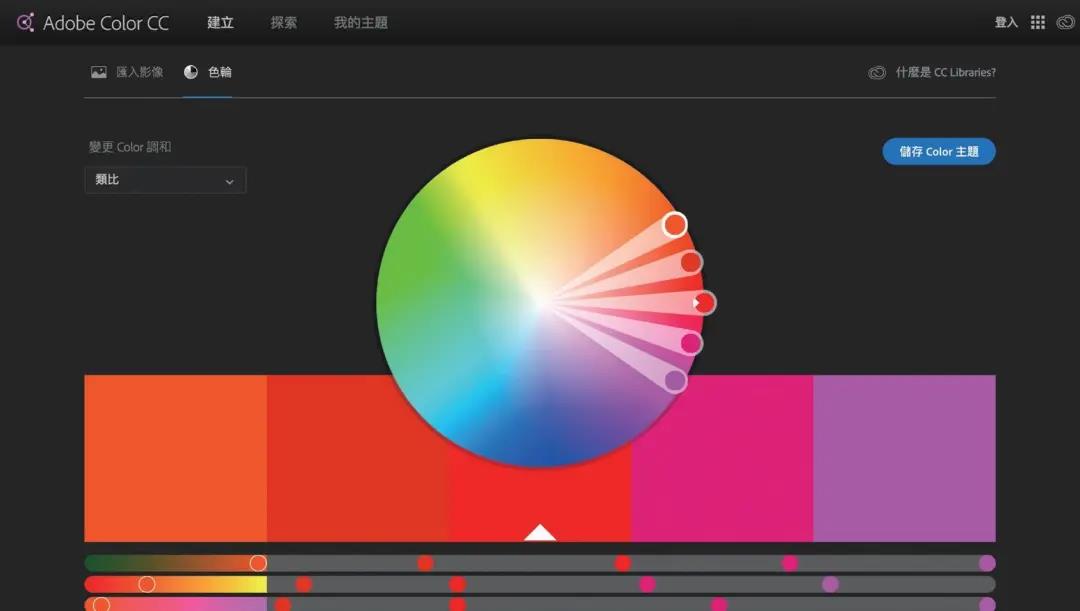
另外,在真正开始进行UI设计时还可以借助一些配色工具寻找颜色参考,推荐大家使用Adobe Color CC,这是Adobe公司研发的一款免费在线配色工具,可以在里面随意调整颜色,该工具会自动生成与之匹配的配色表,如图所示。

总之,设计师要提升配色能力需要长期训练,多看、多练习、多请教,持续学习后一定能在配色能力方面有非常大的提升。
如果您有ui设计的打算,欢迎咨询「艾艺」,14年项目经验积累,180人的设计技术团队规模,值得您的信赖!咨询热线:17702199087(同微信),发送您的需求,即可免费领取您专属的UI设计方案和报价。









 沪公网安备 31011502005248
沪公网安备 31011502005248
