-
运动APP界面设计:4个运动类APP界面设计思路和技巧
adinnet / 2020-07-09 17:00 /UI界面设计
运动类APP作为垂直细分的移动应用,随着全民健身理念的深入人心而蓬勃发展,但也面临着同质化严重和用户体验不佳的困境。界面是连接人与机器的桥梁,从设计的角度出发,界面就是设计师赋予物体的新面孔,界面设计的优劣关乎APP 体验的优良。
然而,用户经常会对界面中显而易见的元素“视而不见”,称之为“无意视盲”现象,这样的现象往往会带给用户困扰甚至消极影响,体验不佳。本文通过研究影响无意视盲的因素,采取相应的设计策略优化APP界面设计,从而降低无意视盲发生率。

一、显著性
显著性指的是物体捕获注意的能力,分为感觉显著性和认知显著性。感觉显著性指的是物体自下而上的物理特征,而认知显著性则反映了物体包含的个体及社会相关性。感觉显著性包括有物体的颜色、位置、大小、运动等物理属性。

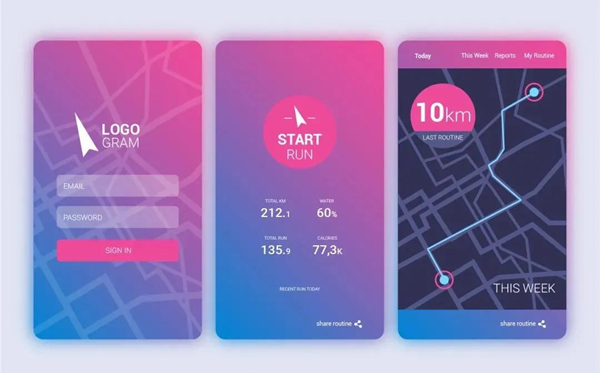
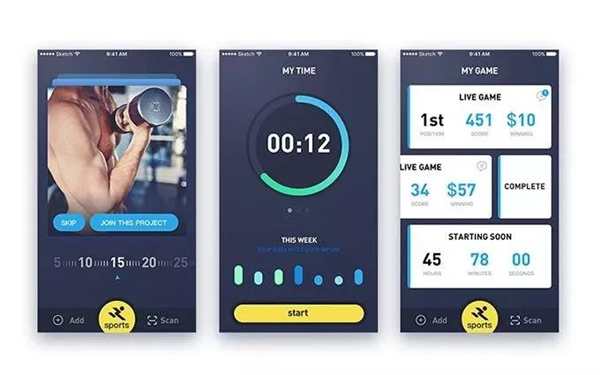
显著性因素具体应用到界面设计上就是视觉元素的颜色、位置、大小、动效等形态和视觉元素意义,合理地设计这些元素的权重将能有效分配用户的注意资源,形成和谐统一的视觉效果。而界面上的视觉噪音一般是由过多的视觉元素造成的,这些多余的视觉元素将人们的注意力,从那些传达信息的主要对象上转移到他处。

二、心理工作负荷
人的认知和注意资源有限,依据 “中枢能量理论”,人在处理视觉信息时会将注意进行分配,除了对感兴趣和强度高的视觉刺激分配更多的视觉注意资源外,任务的难度也会影响视觉资源的分配。构建产品的功能架构要考虑用户的即时性需求和非即时性需求,即时需求是以效率为目的,非及时需求则以内容提供为主。

现在的运动APP同质化严重,为了提升用户的黏性,越来越多产品强调“工具+社交”的意义,导致APP功能繁琐,让用户对产品缺乏掌控感,需要简化和重构。产品信息框架需要逻辑简洁、设计合理才能平衡工具属性和社交属性的比例。

减轻用户认知负荷,获得良好的用户体验,在信息的布局上要构建科学合理、自然流畅、舒适愉悦的视线流与操作流。视线流是用户视觉焦点在界面上的流动轨迹,操作流是用户操作界面形成的触点移动轨迹。人的视线习惯是从上到下、从左到右,且水平运动快于垂直运动,因此,界面中左上象限比其他象限更容易获得注意,F 型、Z 型布局形式符合视线习惯。

此外,格式塔的接近性、相似性原理让界面上的信息以分组的方式呈现,通过将同类元素进行分组,采用一致的视觉风格,也可以创建清晰的信息布局。界面设计就像画画一样,需要有明确的视觉焦点和视觉流程。

三、注意定势和期望
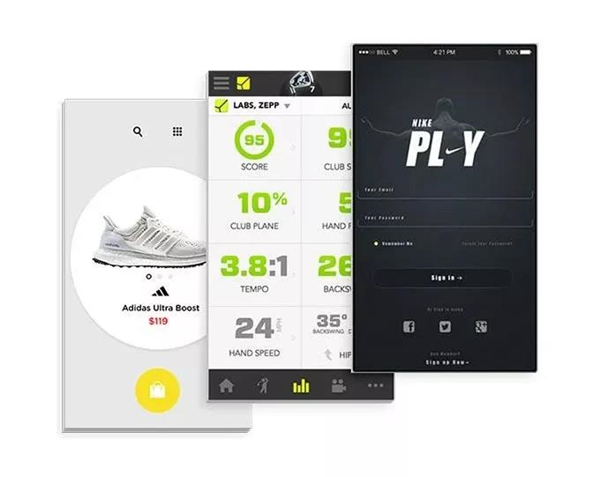
定势指的是某种活动前的心理预备状态,而期望是指对某个事物发展的预设。当用户对界面中某个元素不能产生定势和预期,将会对知觉造成不利影响,也容易诱发视盲。在交互设计的后隐喻时代,拟物化和过度修饰已经成为了过去,用户更期待高效和降低认知负荷,扁平化风格兴起。一味追求扁平化,也会造成界面的同质化问题,因此,界面设计的细节将决定产品的品味和档次。

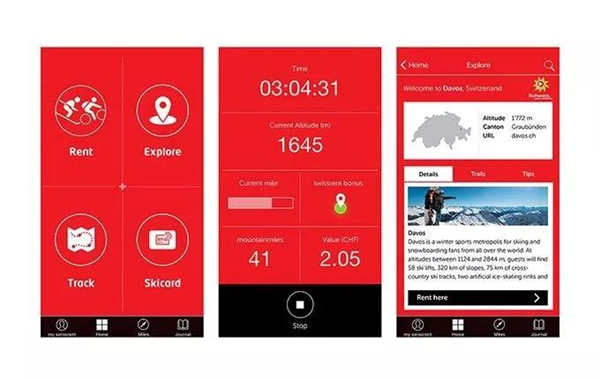
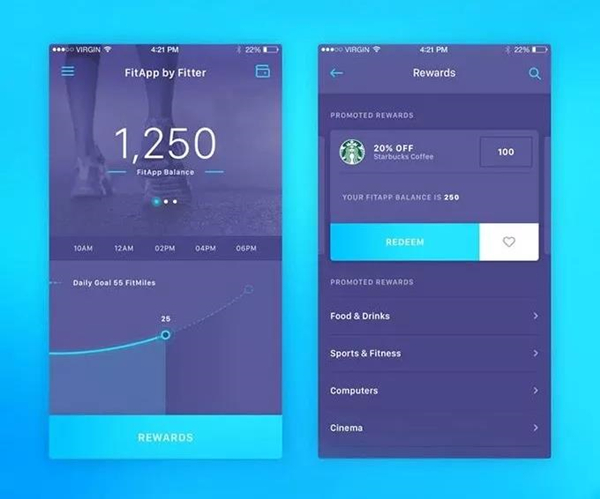
在扁平化的设计风格中,渐变的颜色可以称之为设计的细节。当界面中一个交互点击按钮控件采用渐变颜色,会让这个控件更具有按钮的隐喻,就好像在提示用户“点击我”,提升了界面的易用性。控件需要有文本或图标来辅助指明其意义,降低用户的认知成本,形成注意定势和心理预期,能更好地获得注意资源的分配。

四、加工能力
加工能力指的是一个人同时能够注意的刺激或信息的数量。人的视觉记忆容量有限,无法在有限的空间内同时关注过于繁杂的信息。因此,尽量可视化信息有助于减轻认知负担。

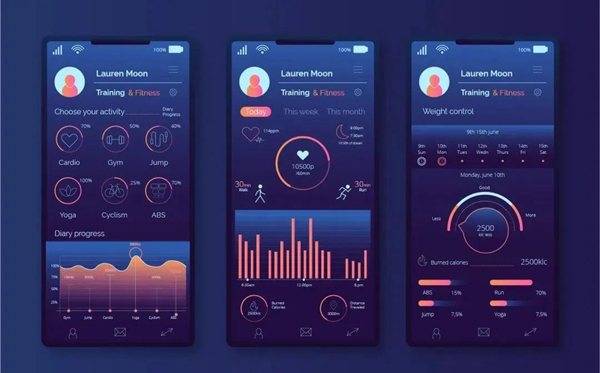
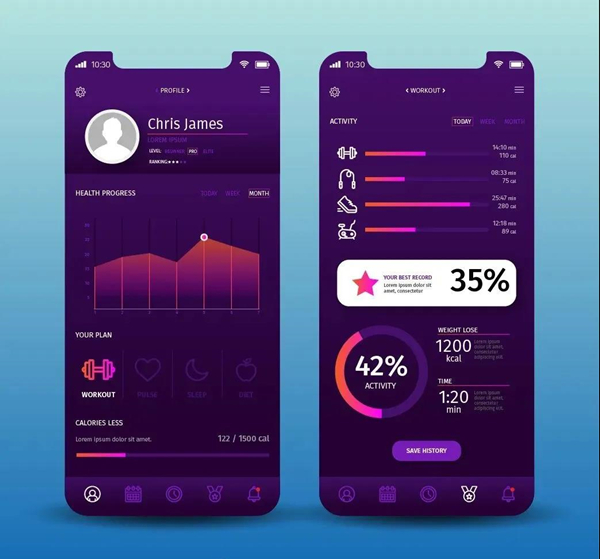
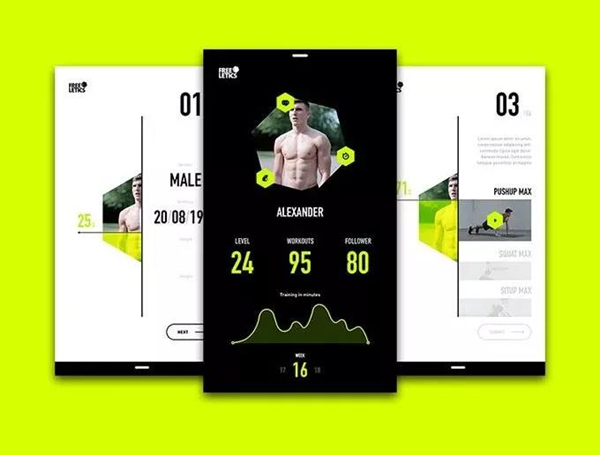
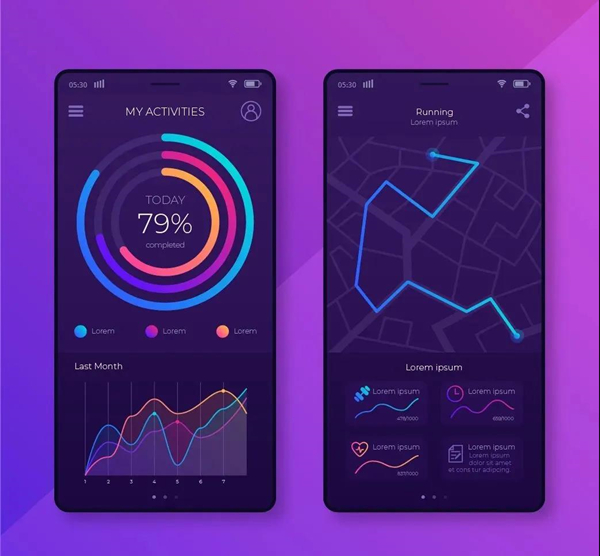
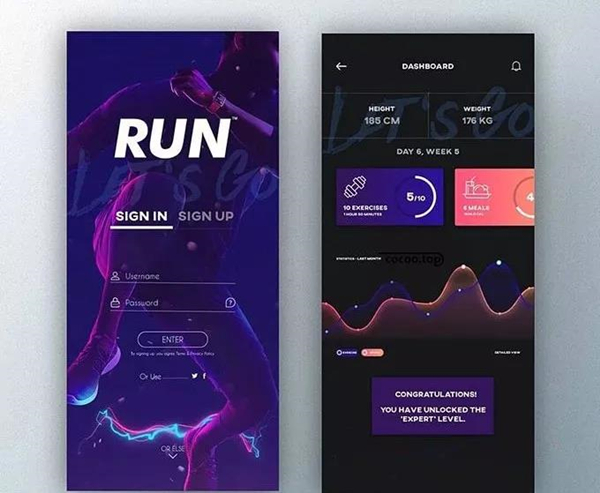
运动类app通过智能手机里陀螺仪、GPS等传感器收集和监测用户运动数据成为可能,并且实时性和准确性不断提高。如何将冗杂的运动数据以文本的形式一股脑抛给用户,对用户来说无疑是一场灾难,即便花了大量时间精力也未必能很好地理解数据的规律性和相关性。因此,将数据可视化符合人的认知加工能力,可以减少无意视盲现象的发生。

如何将运动类 APP 的数据可视化?运动类APP的数据大多采用柱状图、甜圈图、曲线图、表格等统计图表来展示,呈现较为精准的数据量化对比、分布情况、频率高低、比例大小等参数的特征,准确高效地表达数据。考虑到人的信息加工能力有限,会将数据进行分层级聚合,譬如时间序列属性的数据按照日、周、年聚合,让用户进行切换选择。

运动类APP交互界面的不断优化,主要目的是提升软件的易用性,改善用户体验,让用户更高效地完成目标任务,从而减少APP界面无意视盲的发生,提升运动类APP的用户体验。
如果您有运动类APP小程序界面设计的打算,欢迎咨询「艾艺」,180人的资深设计团队,前卫创新的设计理念,注重用户体验设计!咨询热线:17702199087(同微信),发送您的需求,即可免费领取您专属的界面设计方案和报价。









 沪公网安备 31011502005248
沪公网安备 31011502005248
