-
6 个数据可视化设计原则和注意事项,让图表焕然一新
adinnet / 2019-09-29 15:54 /UI界面设计
在过去的一年中,我们一直致力于了解人们对信息的可视化和互动方式的需求和愿景。现在,我们希望与世界各地的创作者们分享我们的成果: 我们已经制定了详细的设计指南,用于帮助您创建自己的数据可视化项目,并提炼出我们的主要设计原则和注意事项。

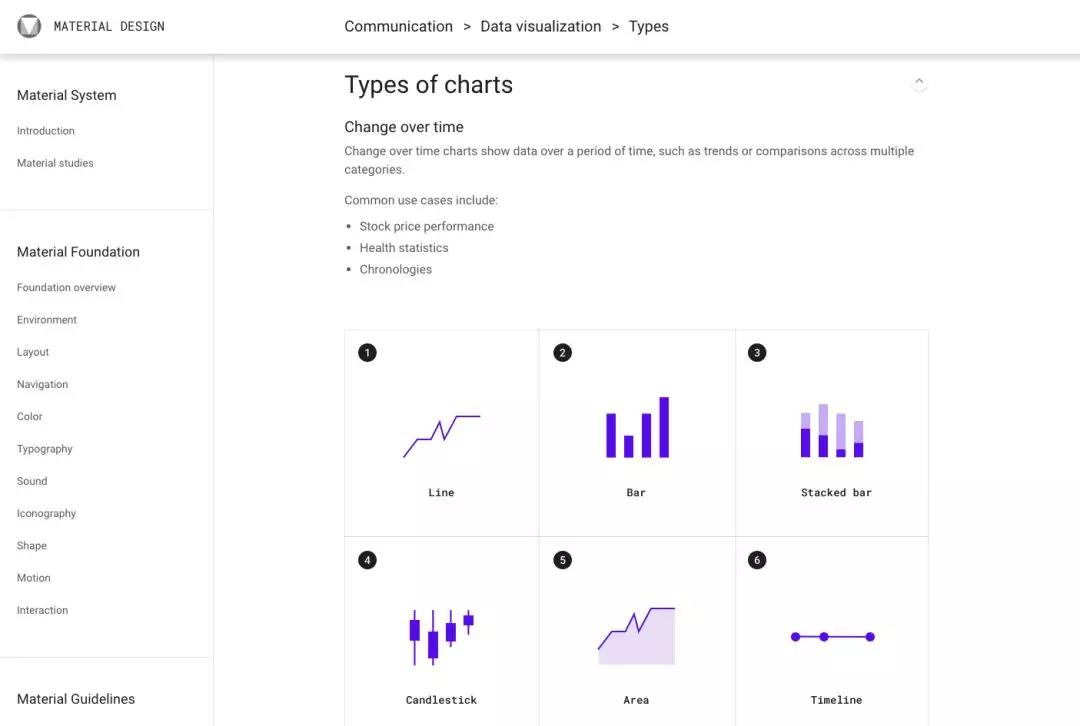
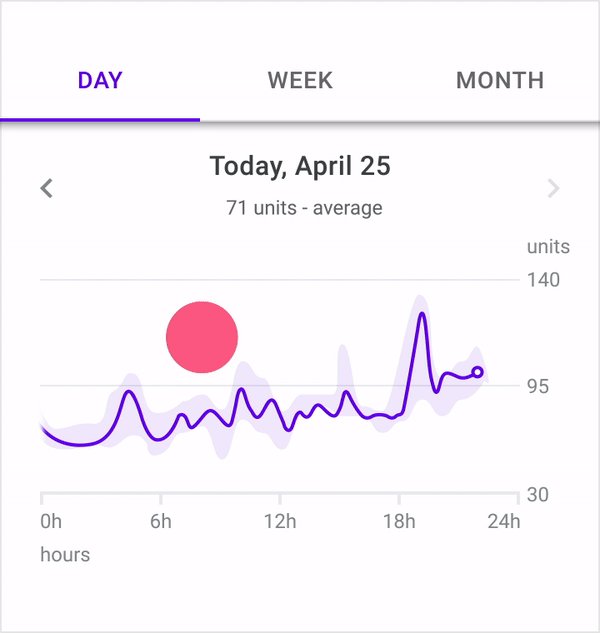
△ Material Design 数据可视化设计规范包含了常见的绝大多数图表范式
下面是适用于任何图表设计的 6 项基本准则。
一、要诚实
数据的准确性和完整性是第一位的。不要出于修饰或偏袒等目的而对信息进行歪曲或混淆。请务必强调清晰度和透明度。

为用户提供理解特定可视化项目所需的上下文元素。通过使用清晰的文本标签、准确的数据坐标轴以及基线、细致的交互提示和图例,最大限度地提高图表的完整性。动效有助于强化表达数据间的关系,但它不能被用来扭曲数据。您需要确保所使用的数据集的透明性: 说明数据来自何处,以及您是如何收集和处理它们的。
二、体贴用户
提供清晰的上下文帮助用户浏览数据。构建功能时,应该优先考虑数据的检索和比较功能。

在进行设计时,您需要考虑到用户现有的心理模型——它可能是被那些使用范围很广的既有工具所塑造的。创建体贴的上手体验,让用户能够轻松学会如何阅读图表及其内部包含的信息。在视觉和交互上,提供足够明晰的引导来帮助用户探索数据本身和使用图表功能,例如选择、缩放、平移和过滤。动效和交互应符合数据阅读和分析时的逻辑,来强化数据上下文、洞察以及因果关系等要素。即便是空的界面,也应包含扎实的理由。

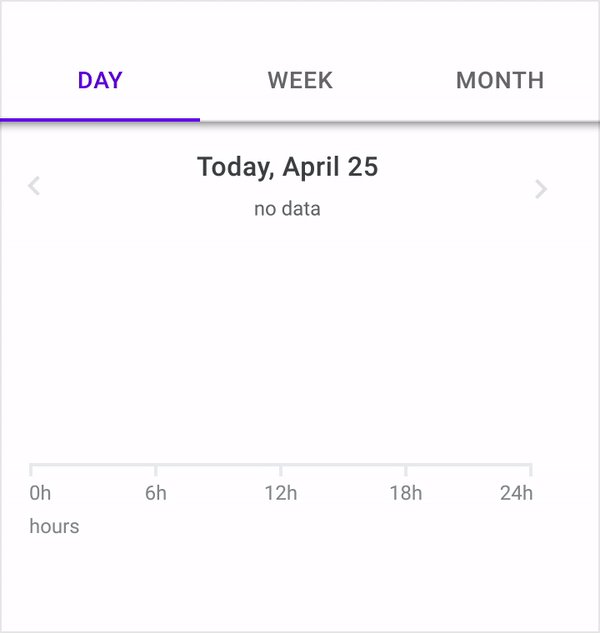
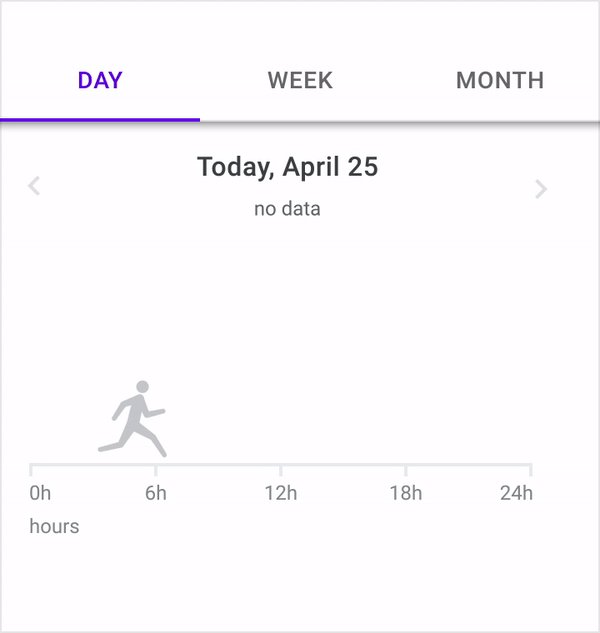
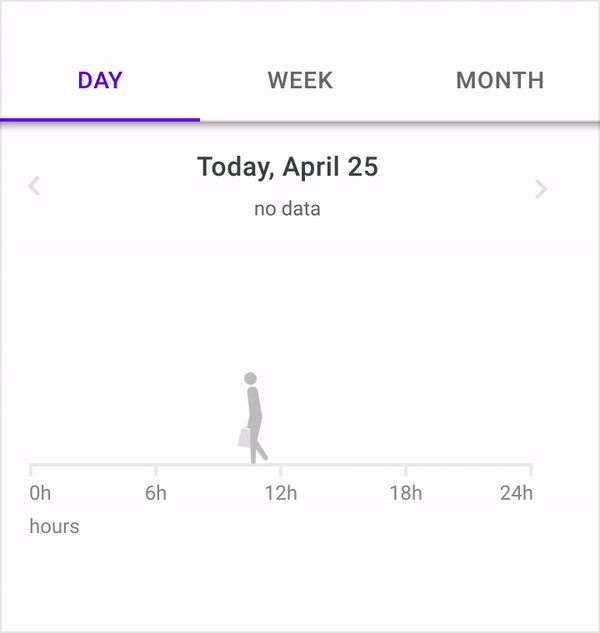
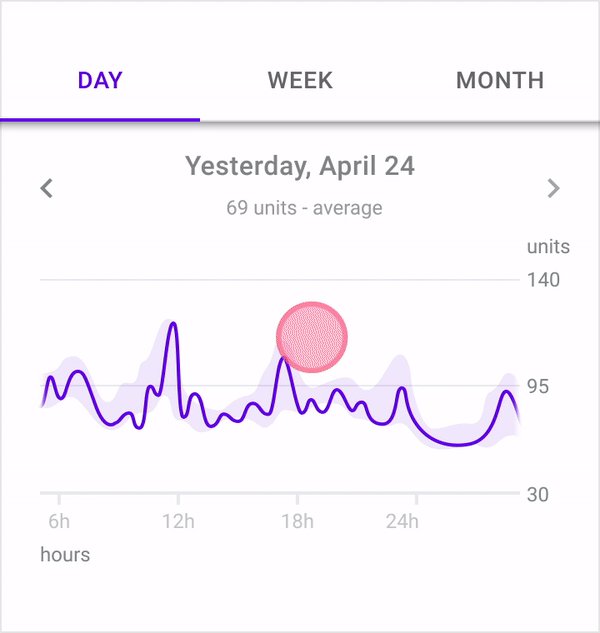
△ 即便在选中的查看范围内数据为空,也能使用精心制作的动画来传达出图表本身的设计意图
三、提供令人愉悦的体验
总是为用户提供超出预期的体验。您需要考虑性能、细节、惊喜和创新,并积极采用充满活力的、响应迅速的和智能化的体验。

创建出色的可视化体验,然后用令人意想不到的方式改进它们。在适当的时候,您应该使用个性化的功能设计和小小的交互惊喜,来引导用户完成其需求。界面的流畅响应与优美的图形设计一样极具价值,您需要考虑状态转换中使用的动效和节奏,以帮助用户建立起 “快速响应” 的认知。

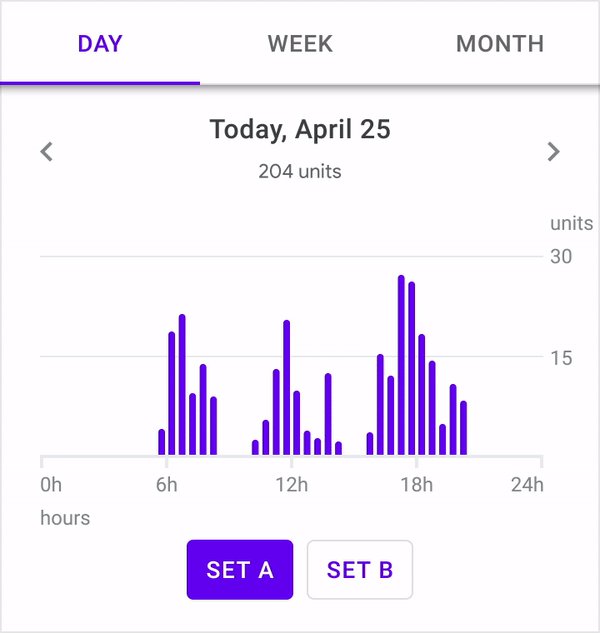
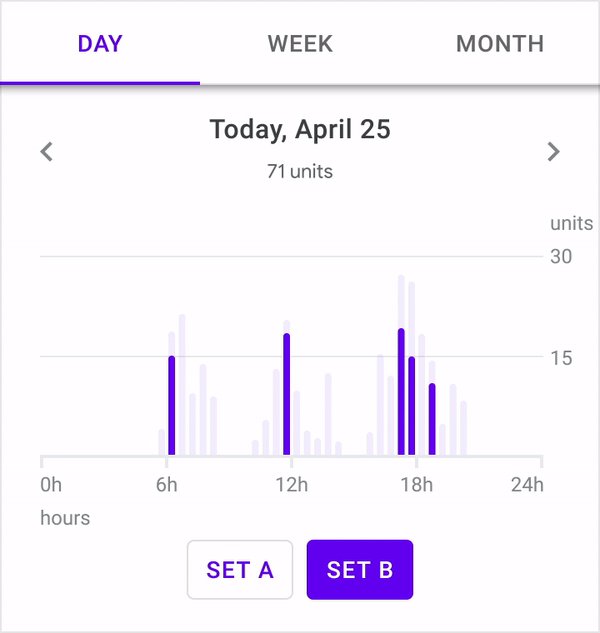
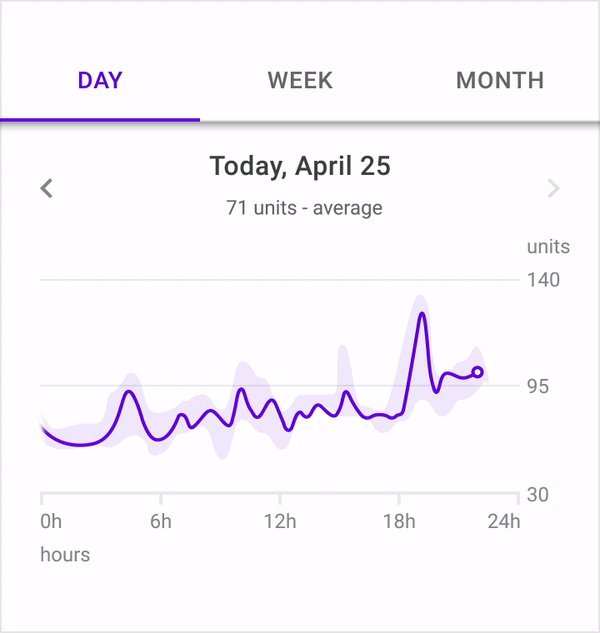
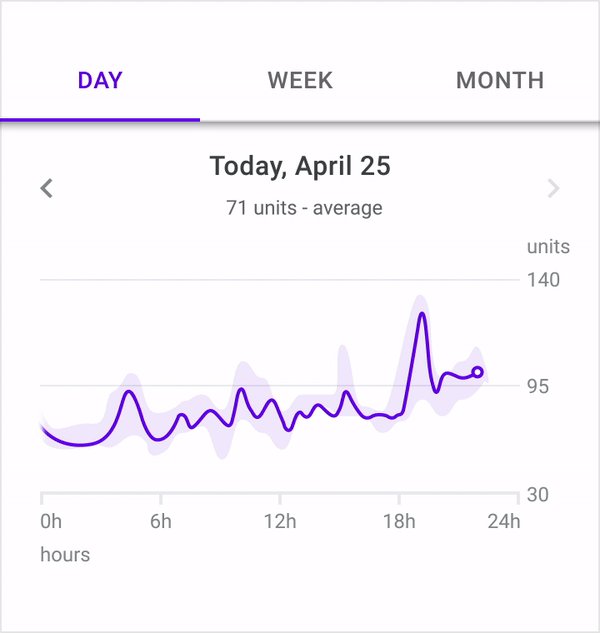
△ 简洁流畅的动效可以让用户知道图表正在快速响应其操作
四、重点明晰
减少认知负担,专注于真正重要的东西。每个动效、颜色和视觉元素都应该支持数据洞察和理解。

专注于用户的任务,其他一切都应该为这个目的服务。尽快引导用户的注意力到最重要的信息上。尽可能做到言简意赅,且避免使用无关的图形元素。您还需要以有意义的方式应用颜色、文字标签、组别、高亮显示样式或度量单位等元素,以助力用户理解图表信息。在过场和提示上使用比较含蓄的动效,尽可能 “低调地” 帮助用户了解层次结构、数据集指向以及数据间的各种关系。
五、提供扩展性
让图表系统可以扩展,从而确保其可访问性。满足不同用户对数据深度、复杂性和模式的需求。

每张图表都应该尽可能地提升可访问性。您需要考虑图表元素 (配色、过滤器配置、坐标轴、控件面板、交互机制等) 应该如何扩展,以适应各种用户需求、屏幕尺寸和数据类型 (从单个数据点到大型多变量数据集)。您还需要考虑一系列可能性,而不仅仅考虑单一的使用场合。通过交互设计来最大限度降低复杂性,例如通过交互操作来逐步提供详细信息,或者让用户可以自由更改数据视角,甚至支持链接其他的视图,从而帮助用户获得更深入的数据洞察。

△ 比如,为手机上的图表提供符合直觉的拖拽操作
六、提供结构化设计
使用视觉设计来传达层次结构,并提高一致性,从而达成直观易用的用户体验。

一致性有利于用户快速熟悉您的产品。您应该积极提升图形元素 (形状、颜色、图标、排版) 和交互模式 (选择、过滤、选中高亮、多选等操作) 的一致性。动效应该给用户一种可控感,在保持灵敏响应的同时,为用户提供稳定性和连续性。您不妨考虑使用进场和退场动效,帮助用户了解各元素的视觉层次、界面排布的方向和显示出来的数据关系。在任何界面上,都提供统一的导航机制,这样用户无论浏览到了哪里,都知道自己该如何返回。
本文来源:公众号/谷歌开发者,作者/Manuel Lima, Design Lead, Google
您的应用中有涉及到数据可视化的部分吗?您在数据可视化设计的过程中有什么疑问或者想法?或您需要数据可视化设计,欢迎您咨询艾艺:17702199087(微信同步),艾艺可提供众多行业数据可视化解决方案和数据可视化设计方案!
文章来源:网络 (如有侵权,请联系删除,谢谢!)









 沪公网安备 31011502005248
沪公网安备 31011502005248
