-
数据可视化图表设计的3大原则,4个可视化工具分享~
adinnet / 2019-04-29 13:59 /技术调研
艾艺13年专注软件开发行业,经过艾艺近年来的大屏数据可视化设计经验,有一些前端数据可视化图表设计和实现的收获跟大家分享。
一、数据可视化图表设计的3大原则
数据可视化图表设计原则其实也可以看作是图表美化的一部分,因为我们之所以遵循设计原则就是为了让图表更好看一点。关于图表的设计可以分为三部分,分别为整体的排版布局、色彩搭配和字体。
1、排版布局
排版布局里面又可以分为两个:
(1)最大化数据墨水比
是指在墨水数量一定的情况下最大化数据墨水所占的比例。先来了解一下什么是数据墨水,什么是非数据墨水比。
数据墨水是指为了呈现数据所用的墨水,在图表中主要是指柱状图的那些柱子,折线图的那根线之类的。而非数据墨水就是除了这些数据以外的元素所用的墨水,在图表中主要指网格线、坐标轴、填充 背景等元素。
这个原则就是告诉我们在设计的时候尽可能多的重点突出数据元素而淡化非数据元素。
(2)CRAP原则
是指对比(Contrast)、重复(Repetition)、对齐(Alignment)、亲密性(Proximity)这四大基本原则。
对比(Contrast)
对比的基本思想是, 要避免页面上的元素太过相似。 如果元素(字体、 颜色、大小、 线宽、 形状、 空间等) 不相同, 那就干脆让它们截然不同。 要让页面引人注目, 对比通常是最重要的一个因素, 正是它能使读者首先看这个页面。
重复(Repetition)
让设计中的视觉要素在整个作品中重复出现。 可以重复颜色、 形状、 材质、空间关系、 线宽、 字体、 大小和图片, 等等。 这样一来, 既能增加条理性, 还可以加强统一性。
对齐(Alignment)
任何东西都不能在页面上随意安放。 每个元素都应当与页面上的另一个元素有某种视觉联系。 这样能建立一种清晰、 精巧而且清爽的外观。
亲密性(Proximity)
彼此相关的项应当靠近, 归组在一起。 如果多个项相互之间存在很近的亲密性, 它们就会成为一个视觉单元, 而不是多个孤立的元素。 这有助于组织信息, 减少混乱, 为读者提供清晰的结构。

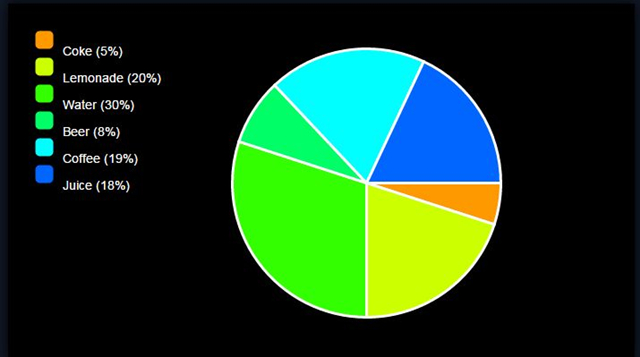
2、配色
在配色里面也主要有两种方案。
(1)第一种就是模仿,去找一些看起来比较专业好看的图表配色,然后把该配色方案拷贝过来供自己所用。这里可能会用到RGB获取的工具,可以利用windows自带的画图工具进行获取,或者是现在有一些专业的色彩搭配网站,不过这种的前提是你得事先确定了其中一种色调,然后依据这一种去匹配其他的颜色。(我现在就是用的这种)
(2)第二种相比第一种就比较难点,需要自己去学一些基础的色彩理论。这个对于非专业的可能有点难度。
3、字体
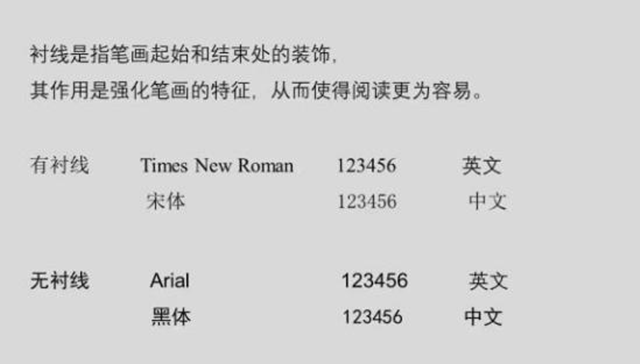
字体分为有衬线和无衬线两种。

中文常见的衬线和非衬线的两种字体分别是宋体和黑体,而英文对应的是Times New Roman和Arial。

在图表中我们一般使用无衬线字体,而为了方便我们一般默认使用Arial字体,8-10磅大小。
二、常用的4个可视化工具
1、Microsoft Excel
对于这个软件大家应该并不陌生,对于一般的可视化这个软件完全足矣,但是对于一些数据量较大的数据则不太适合。
2、Google Spreadsheets
Google Spreadsheets是基于Web的应用程序,它允许使用者创建、更新和修改表格并在线实时分享数据。基于Ajax的程序和微软的Excel和CSV(逗号分隔值)文件是兼容的。表格也可以以超文本链接标记语言(HTML)的格式保存。
3、Tableau Software
Tableau Software现在比较受大家的欢迎,既可以超越Excel做一些稍微复杂的数据分析,又不用像R、Python那种编程语言进行可视化那么复杂。好多人都有推荐这款软件。
4、一些需要编程性语言的工具
R语言、JavaScript、HTML、SVG、CSS、Processing、Python。这里主要是列举一下有哪些编程语言可以实现可视化,具体如何实现需要读者自行学习。
本文来源:知乎
关于数据可视化图表设计原则相关内容就介绍到这里啦,如果您想开发数据可视化系统请找上海艾艺:17702199087(微信同步)。
- 最新文章
- 1.2021:软件开发的几种基本模式介绍
- 2.仓储管理系统的功能模块有哪些?仓储管理系统设计方案
- 3.直播分销系统有哪些功能?如何做好它?
- 4.直播电商系统开发解决方案
- 5.微信小程序、App、H5开发到底哪个好?如何选择?
- 热门文章
- 1.课件开发 幼儿课件开发 动画课件制作









 沪公网安备 31011502005248
沪公网安备 31011502005248
