-
智能手表界面设计的七大技巧
adinnet / 2018-05-08 16:32 /UI界面设计
随着可穿戴设备热度持续上升,智能手表界面设计越来越受重视。与APP界面设计不同的是,智能手表界面设计尺寸更小,设计师们可能会面临更小的交互屏幕。如何设计出一个美观舒适并且兼具功能性的智能手表呢?本文将为大家介绍智能手表界面设计的7个技巧。
1、极简设计
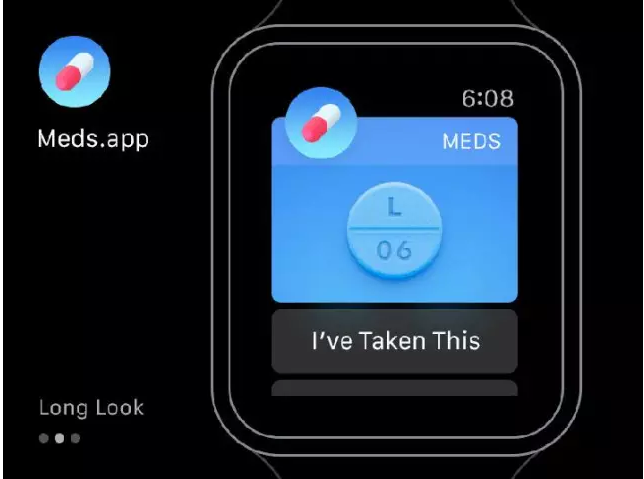
极简设计是一个不错的选择,因为本身智能手表受尺寸的限制,不可能展示很多的元素,所以极简设计很适合可移动设备。这样的设计才能实现即时在很小的界面上用户也能看清楚内容。设计师们还可以借用扁平设计的概念,再配合极简元素,例如明快的颜色、高对比度或避免多余设计元素。

2、字体尽量简单
在字体选择上,要避免发光或渐变的基本字体,因为通过屏幕的光纤可能会影响可读性。另外,要慎用超细、黑体或加粗字体,字体描边宽度要适中。无衬线字体在可穿戴设备种类上尤其合适,再加上统一的描边是更简单可行且易读的字体选择。

3、震动功能使用
可移动设备可能会带来从前设计师们没有接触过的功能和特征,震动就是其中之一。与用户皮肤直接接触的产品界面非常适合用简单的蜂鸣或震动。但是需要注意产品的互动方式,震动应该是轻柔但易于察觉的,绝对不能引起用户不舒服的感觉甚至惊吓。震动式互动不应频繁发生,想象一下一只每隔几分钟就震动或蜂鸣的手表会多么让人抓狂。

4、选择强对比颜色
小屏幕上的用色要极尽其能,不添加任何无意义的颜色。对比强烈的用色可以增加可读性。不同的颜色可用于区别背景与可触摸部分,关键是对比要强烈。可移动设备或智能手表的使用环境包括阳光下、昏暗环境等等,因此颜色的选择要保证文字在不同环境中都可以清楚看到。

5、炫酷潮流
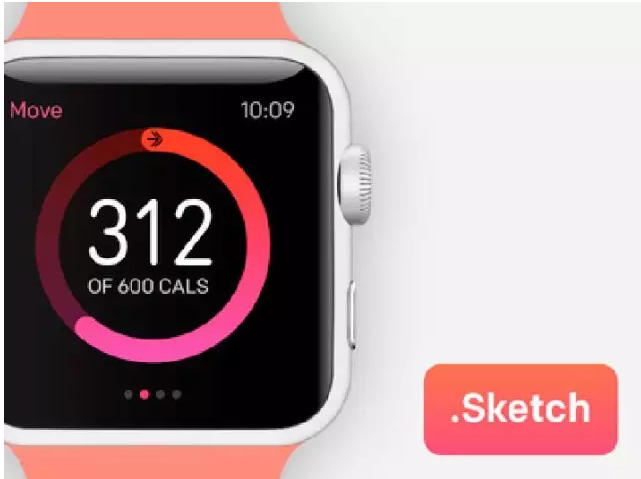
这条建议听起来不那么重要,但可穿戴设备与用户身份直接关联,因此,这里说到的炫酷和潮流不只是说设备外观,还包括其交互界面,应符合其炫酷的“高颜值”外观。设备显示的信息应同样美观。还是以Apple Watch为例,界面十分简洁,字体清晰,铃声简单。手表App也应使用同类模式,这样设备信息才能与其外观统一。

6、声控功能
智能手机的出现让整个设计界都一度讨论点触或触摸式互动,如今,人机交互已经转变为声控。可移动设备的超小型界面下,谁还会用触摸?!当然要用声控互动!表类设备的App或网站界面设计时,例如Apple Watch,声控绝对是首要考虑的建议。声音是Apple产品设计的核心部分之一,例如Siri。声控功能能够提供非常方便的因素,设计师们需要仔细钻研!

7、操作简便
可移动设备之间都略有差别,每一种的界面或物理组件都不同,Apple Watch就有digital crown按键,可以缩放或滚动屏幕信息。可移动设备的界面设计应该包含设备所有的物理部件,应外观简洁便于使用,实现功能上的直观性。

总结:更多可穿戴设备会“入侵”我们的生活,虽然这个市场前景未知,但可穿戴技术带来的兴奋度将持续上升。作为设计师,需要全副武装应对更多可穿戴设备或智能手表,要抓住机遇仔细思考可穿戴这项技术。









 沪公网安备 31011502005248
沪公网安备 31011502005248
