-
网站首页界面设计的5个技巧
adinnet / 2018-04-17 15:59 /UI界面设计
用户进入一个网站大多数情况下都是从首页过来的,所以网站首页的设计非常关键。好的网站首页设计会让用户影响深刻,从而继续浏览网站的其他页面。那么如何设计一个网站的首页呢?小编跟大家分享网站首页设计的5个技巧,让您的网站首页变得不一样。
网站首页界面设计的5个技巧
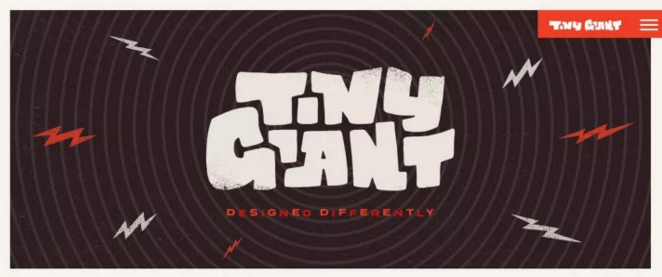
一、首屏的字体元素
想要让企业网站的首屏更加醒目,使用超大的字体就对了。这样即使文字内容很简单,但是用户还是会一眼就看到,而且在阅读其他内容之前,只会注意这些内容。
尽管字体和排版有很多种组合方式,但是在字体的选取和首屏设计上尽量遵循下面的的两个规则来进行:
1、首页首屏上的展示性内容采用更加引人注意的字体,要和其他地方截然不同。
2、其他页面的正文和主要文本部分,选用统一的、简约耐看的字体,甚至整体排版框架也要保持一致。

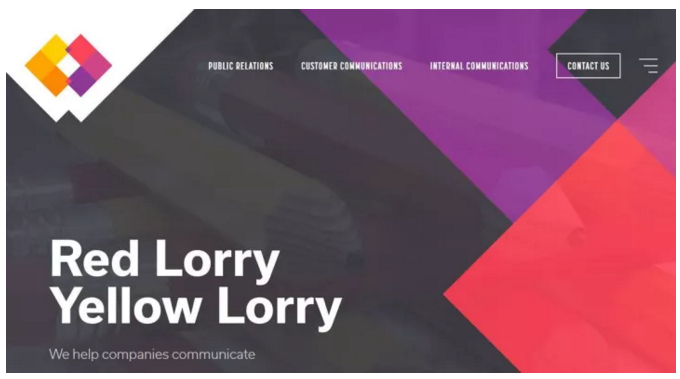
二、置顶悬浮式导航的设计
在高端企业网站的首屏当中,元素与元素之间是相互配合构成整体设计的,而导航是首屏当中无法忽略的一个重要组成部分。无论是完整展开的导航,还是为了干净的布局而将导航隐藏在汉堡菜单中,导航的设计都应该和高端企业站的首屏整体设计合二为一。
导航的目的是将用户引导到他们想去的不同页面,所以,推荐使用置顶悬浮式导航,这样用户不论浏览到页面哪个地方都能够轻松跳转。

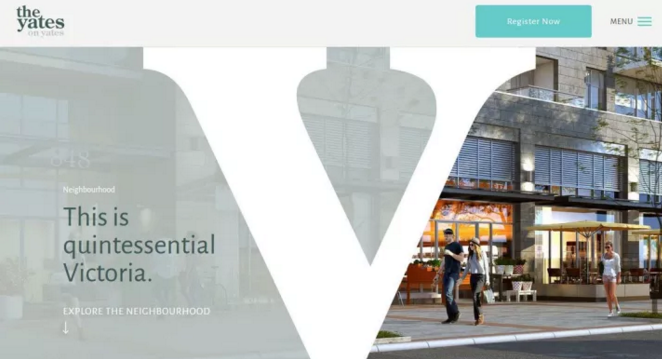
三、图片和文字的排版要惊艳
大部分网页首屏都是使用图片作为视觉传达的主体,当然也有小部分企业网站选择图片、视频、动画或者其他的视觉化的元素作为视觉传达的主体。但是每个Banner或者说带有标题的内容区块都要带有漂亮、惊艳的视觉化元素作为支撑。
首图不仅要漂亮,还要与网站内容深入地结合搭配起来。所以,在设计企业网站时需要花费一些功夫去研究网站的内容。
单独的图片表现力是有限的,这时可以通过排版设计,将它同其他的元素(如:文字与标题、LOGO 和品牌标识、按钮等)结合起来使用就会呈现出不错的效果。

四、简单的图层设计
想要将上面提及的技巧都融会贯通、呈现在企业网页首图当中吗?那么就需要让所有的元素高效、合理地整合在一起,可以用简单的几个分层,将它们收纳到一起。
在确定需要呈现哪些元素以及各个部分的功能之后,将不同功能的元素用不同的分层来承载。分层尽量简单,这样不仅更加易于控制,也是让设计更加专注于核心的视觉和功能。多尝试几次,找到真正高效的搭配,让用户打开首屏的时候真正被惊艳到。

五、引入可点击的元素
想要引导用户,网站的首屏几乎是完美的存在。在这里,企业可以使用行为召唤按钮来引导用户点击跳转到特定的地方,可以用来吸引用户邮件订阅。但是无论如何,尽量让整个首屏集中执行特定的任务,而不要因为过多的可操作选项让用户分心。
不知道想要在首屏当中包含哪些元素?当然是选择企业更希望用户执行的操作,所有的元素都围绕着它来设计。

以上就是网站首页界面设计的技巧,如果您需要开发设计一个高端网站,欢迎咨询上海艾艺。









 沪公网安备 31011502005248
沪公网安备 31011502005248
