-
微信小程序UI设计规范详解
adinnet / 2018-04-08 13:38 /UI界面设计
微信小程序是腾讯推出的一种不需要下载安装就可以使用的应用,因为小程序相对于APP来说价格便宜、成本低、跨平台等优势,很多商家纷纷推出自己的小程序。那么对于UI设计师来说,微信小程序有哪些设计规范呢?一起来看看小程序UI设计规范吧。
小程序UI设计规范
1、字体规范
常用的字号为20,18,17,16,14,13,11(pt),比如大标题的字号一般是20pt,列表及主内容字号是17pt,具体使用场景如下图:

以上是字号的使用,那字体的话,微信类字体的使用与所运行的系统字体保持一致,以导航为例,iOS与Android对应字体如下:

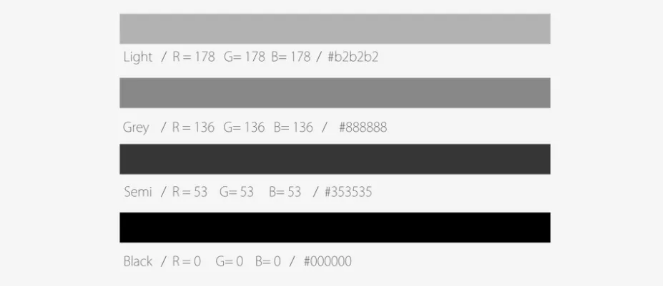
字体颜色使用规范:主内容Black黑色,次要内容Grey灰色;时间戳与表单缺省值Light灰色;大段的说明内容而且属于主要内容用Semi黑;

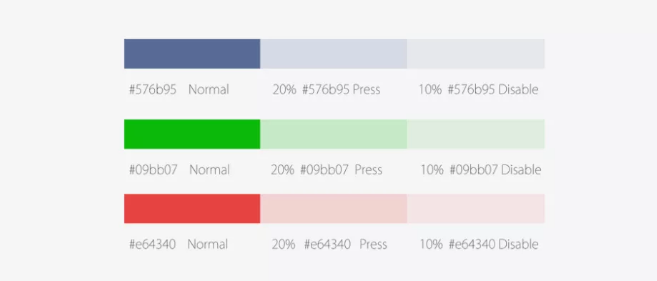
蓝色为链接用色,绿色为完成字样颜色,红色为出错用色Press与Disable状态分别降低透明度为20%与10%;

2、列表视觉规范

3、表单设计规范

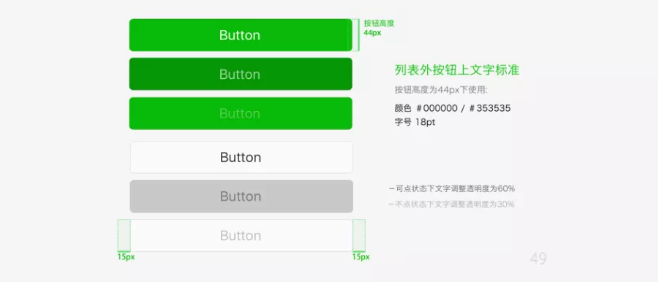
4、按钮设计规范
列表外按钮上文字标准
按钮高度为44px下使用:颜色#000000 / #353535 字号18pt
可点状态下文字调整透明度为60%
不可点状态下文字调整透明度为30%

列表外按钮上文字标准
按钮高度为25px下使用:颜色#000000 / #353535 字号14pt
页面线性按钮上文字标准
按钮高度为35px下使用:颜色#09BB07 / #353535 字号16pt

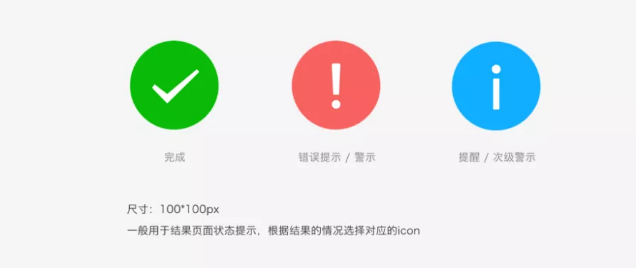
5、图标使用原则

以上就是微信小程序UI设计的一些规范,希望能够在进行小程序ui设计的时候有所帮助。如果您需要专业UI设计师,欢迎咨询上海艾艺。









 沪公网安备 31011502005248
沪公网安备 31011502005248
