-
遇见大数据可视化系列文章(3):可视化系统搭建
adinnet / 2017-08-11 13:54 /交互设计
如何搭建数据可视化系统,用丰富的设计语言清晰表达复杂和庞大数据,并形成鲜明的设计风格?我们把数据可视化的元素进行拆分并建立相应的规范体系。
图表设计
1. 图表基本类型
六种基本图表涵盖了大部分图表使用场景,也是做数据可视化更常用的图表类型:
柱状图:分类照片照片什么照片什么什么项目之间的比较;
饼图:构成即部分占总体的比例;
折线图:随时间变化的趋势;
条形图:分类照片照片什么照片什么什么项目之间的比较;
散点图:相关性或分布关系;
地图:区域之间的分类照片照片什么照片什么什么比较。
基本图表类型都有通用的样式,不过多的展开讲解我们更多的考虑如何选择常用图表来呈现数据,达到数据可视化的目标基本方法:

(1)明确目标
明确数据可视化的目标,通过数据可视化我们要解决什么样的问题,需要探索什么内容或陈述什么事实。
(2)选择图形
围绕目标找到能提供信息的指标或者数据,选择合适的图形去展示需要可视化的数据。
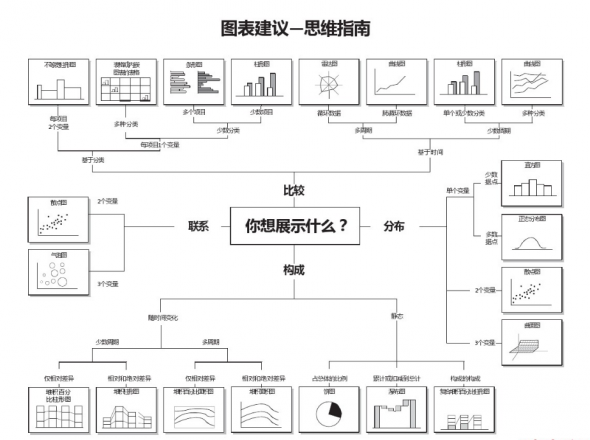
Andrew Abela整理的图表类型选择指南图示,将图表展示的关系分为四类:

(3)选择维度
分辨哪些是有价值的值得关注的维度,选择数据展示的视角。基本图表一般有哪些可用维度呢?

基本图表维度
对照以上图形维度,制作可视化图形。
(4)突出关键信息
根据可视化展示目标,将重要信息添加辅助线或更改颜色等手段,进行信息的凸显,将用户的注意力引向关键信息,帮助用户理解数据意义。

CPU监控
CPU使用率监控案例,可视化的目标就是检测CPU的使用情况,特别是异常使用情况。所以图中将100%更高临界线使用特殊的颜色和线形标识出来,异常的使用段用颜色帮助用户识别。
2. 图表排布
在可视化展示中,往往有多组数据进行展示。通过信息的构图来突出重点,在主信息图和次信息图之间的排布和大小比例上进行调整,明确信息层级及信息流向,使用户获取重要信息的同时达到视觉平衡。以扶贫展示项目为例,以地图的方式展示出扶贫的概况信息,两边排布扶贫的具体内容信息,在构图和上突出主次。并在主要信息的背景上做动画处理,进一步加强信息层级及视觉流向的引导。

扶贫项目
3. 动效设计
目前越来越多的可视化展示的数据都是实时的,所以动效在可视化项目中的应用越来越广泛,动效设计肩负着承载更多信息和丰富画面效果的重要作用。
(1)信息承载
在可视化设计中经常遇到,非常多的数据信息需要展示在一个大屏幕上。遇到这种情况,需要对信息进行合并整理或通过动画的方式,在有限的屏幕空间里承载更多的信息,使信息更加聚合,同时使信息展示更加清晰,突出重点。
(2)画面效果
增加细节及空间感,背景动效使画面更加丰富。单个图表的出场动画,使画面平衡而流畅。减少了图表在出现或数据变化时的生硬刻板。
数据可视化动画在设计上重要的原则是恰当的展示数据。动画要尽量的简单,复杂的动画会导致用户对数据的理解错。动画要使用户可预期,可使用多次重复动画,让用户看到动画从哪里开始到哪里停止。
配色方案
由于图表的特殊性,数据可视化的配色方案和配色要求具有独特性。配色方案要充分考虑到特殊人群对数据图的可读性。丰富的色系,至少6种才可满足图表应用的各种场景。同时配色需要有可辨识性,色彩选择需要有跨度。
1. 背景色定义
背景色的选择与可视化展示的设备相关,分为深色、浅色、彩色。
(1)大屏背景色
在大屏设备中普遍用深色作为背景色,以减少屏幕拖尾,观众在视觉上也不会觉得刺眼。所有图表的配色需要以深色背景为基础。保证可视化图的清晰辨识度,色调与明度变化需要有跨度。

淘宝双11大屏设计
(2)中小屏背景色
中小屏幕背景色选择范围就比较广,浅色、彩色、深色均可以做出很好的设计。相比之下,浅色背景更适合展示大量的数据信息,因为在浅色底上数据图表的识别度比较高。而深色、彩色背景更适合渲染简单的数据,用于烘托气氛。

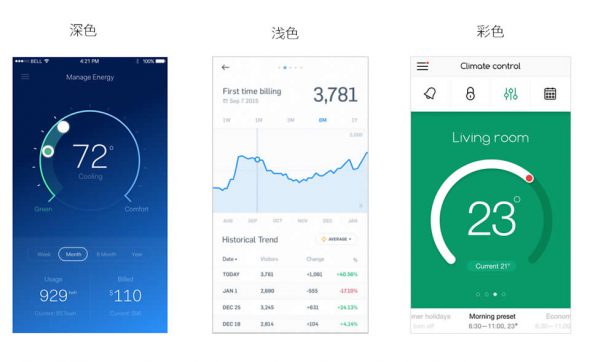
中小屏幕浅色,深色,彩色设计
2. 图表色定义
在图表的颜色运用上,色彩是更直接的信息表达的方式,往往比图形和文字更加直观的传递信息,不同颜色的的组合也能体现数据的逻辑关系。颜色的表示方法有很多种,如RGB、CMYK等,在可视化设计中,颜色作为用于数据编码的视觉通道,HSV的颜色表示方式更加符合人类感知方式,同时也更加适合展示数据。
(1)色彩辨识度
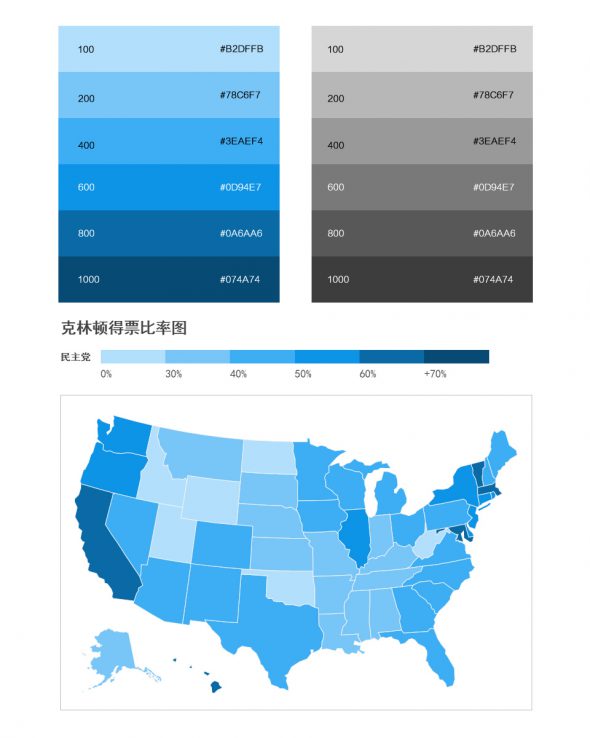
要确保配色非常容易辨识与区分,对于使用单一色相配色,明度差异需要全局考虑,明度跨度一定要够大才能更清晰的展示数据。明度跨度是否合适,可以通过在灰度模式下配色的辨识度来判断。

(2)色彩跨度
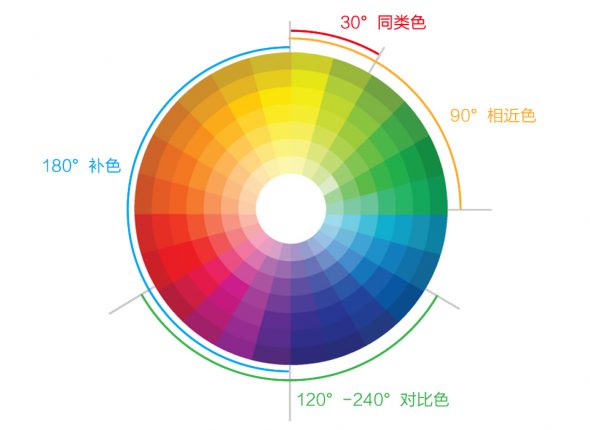
多色相配色在数据可视化中是相当常见的,多色相配色使用户容易将数据与图像联系起来。如何有效利用色调的变化来传达数据信息?

带明度信息的色环
当需要的颜色较少时,避免使用相近的色相同类色和相近色。尽量选择对比色或互补色,这样可以使不同属性数据在图表中展示更加清晰。
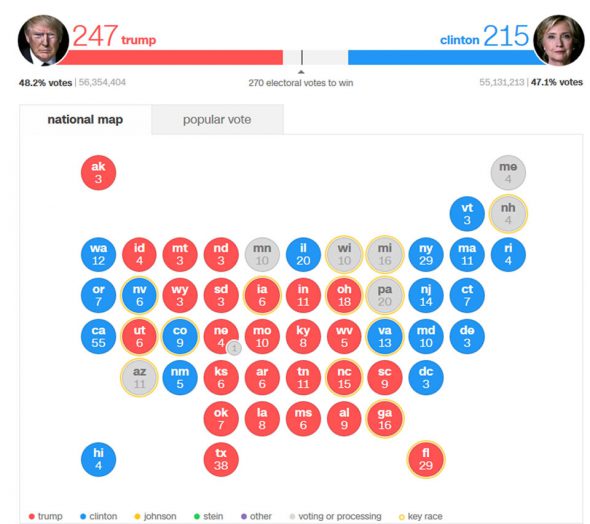
例如:美国大选使用红色和蓝色两种对比色,将清晰的将选票结果展示于地图上。

美国大选图
当图表需要的颜色较多时,建议更多不超过12种色相。通常情况下人在不连续的区域内可以分辨6〜12种不同色相。过多的颜色对传达数据是没有作用的,反而会让人产生迷惑如何让多种色相的颜色看来和谐有几种取色的方法?
色环提取法:
选择同一饱和度和明度的不同色调作为可视化图表的配色,这样可以使图表看起来协调统一。

渐变色取色法:
不同明度和色相的取色,淡紫到深黄的过渡,与淡黄到深紫的过渡,感觉是一样的配色,但是实际两种配色实际感觉却差别很大。

淡黄到深紫的过渡看起来更加自然,这是因为我们在自然中大多存在的都是淡黄向深紫的过度。如下图,所以采用仿自然的配色方式会让图表更加自然。

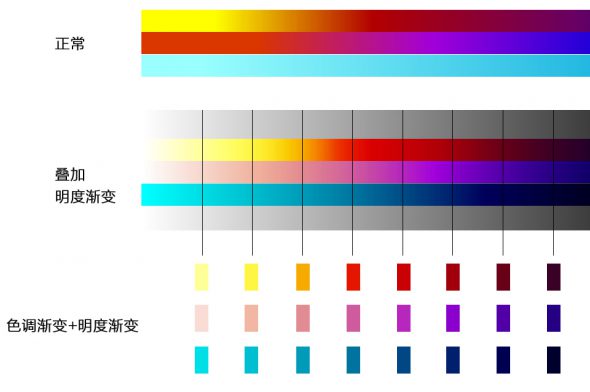
在取渐变色时,可以在Photoshop中制作出色相变化的色带并叠加明度渐变的色带,获得明度和色相均变化的色带。然后根据数据的数量,拉辅助线到取色点的位置,从断点处选取颜色,对渐变进行测试与调整,测试配色在实际运用中的效果,选取更优的配色。
取色的实际应用:

渐变色取色

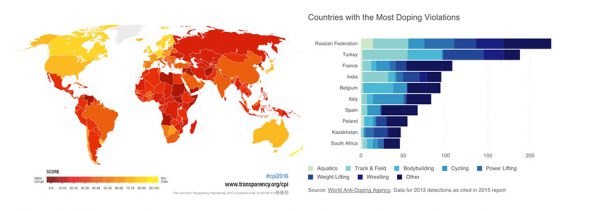
渐变色应用案例
字体设计
文字是数据可视化的核心内容之一,文字和数字是数据信息传达的重要组成部分,为了更加清晰精确的传达信息,增加信息的可读性,从字体选择,到字体大小,字体间距都有特定的要求。
1. 字体选择
(1)辨识度
UI设计中使用无衬线字体是UI界的共识,但是对于数据可视化设计而言,字体大小的跨度可以非常大,所以在无衬线字体中需要选择辨识度更高的字体,大的宽度比值和较高的X高度值的字体有更高的辨识度,选择字母容易辨识不会产生奇异的字体更有利于用于数据可视化设计。

(2)更加灵活的字体
字体需要更加灵活,应该支持尽可能多的使用场景,数据可视化项目经常显示在不同大小,不同的终端上,需要选择更加灵活的字体可以在低分辨率的小屏或超大屏幕上运行良好。
(3)字间距
宽松的字母间距(字母之间的间距应小于字偶间距)和合适的中文字间距。

2. 字体大小
文字的可读性对数据可视化起着至关重要的作用,设置小字体的极限值,以保证在更小显示时不影响对文字的辨认与阅读。
3. 中西文间隔
中西文混排时,要注意中文和西文间的间隔,一般排版的情况都是中文中混排有西文,所以需要在中西文间留有间隔,帮助用户更快速的扫视文字内容。

极限处理
数据是多种多样不可预知的,所以在可视化时需要处理各种极限问题,才能使数据清晰表达。
1. 数据展示细节处理
如下图,当水平排列数据时,图表空间不够,导致数据不可辨识,对数据进行旋转处理,不利于阅读,可以选择简写的方式来排布展示数据,或通过改变图表形式来解决问题。

2. 选择合适的图表形式
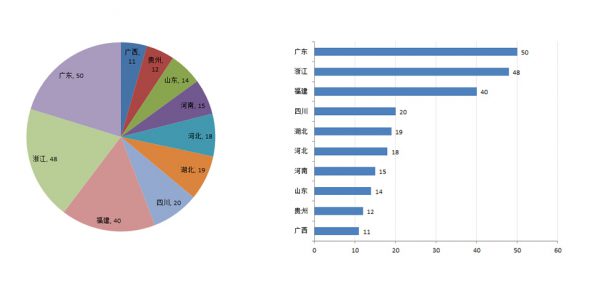
虽然饼图可以展示份额,但过多的分项已经使饼图不堪重负,不能很好的展示数据占比这个主题,所以使用横向柱状图可以更加清晰的表达这个主题。

小结
我们生活在大数据时代,越来越多的数据被可视化。在构建可视化体系时,无论图表、颜色、字体都是承载和传达数据信息的元素,设计的核心是“让数据清晰传达”。
- 最新文章
- 1.腾讯高级设计师:交互知识树系列之开发思维
- 2.交互设计中的“无意识错误”:如何帮助用户防错?
- 3.AI交互设计,设计师应该怎么做?
- 4.UI设计:UI设计和UE设计有什么区别?看完这个你就明白了
- 5.如何通过微交互设计改进用户体验?
- 热门文章









 沪公网安备 31011502005248
沪公网安备 31011502005248
